こんにちは。FASTCODINGデザイナーの七転び八重子です。
Googleは2020年5月28日、検索ランキングの要因に、Webページの「ユーザーエクスペリエンス」をより重視することを発表しました。これまでの基本指標に加え、「Core Web Vitals(コアウェブバイタル)」を2021年を目処に ランキングの指標に加えるようです。
今回はこの「Core Web Vitals(コアウェブバイタル)」について、まとめてみました。
目次
Core Web Vitals(コアウェブバイタル)とは?
Core Web Vitals とは、GoogleがUXの向上を実現するために取り入れた、ユーザーの体験の満足度に繋がる指標のこと。
定義されているのは、以下の3つ
・読み込み時間
・インタラクティブ性
・ページ コンテンツの視覚的な安定性
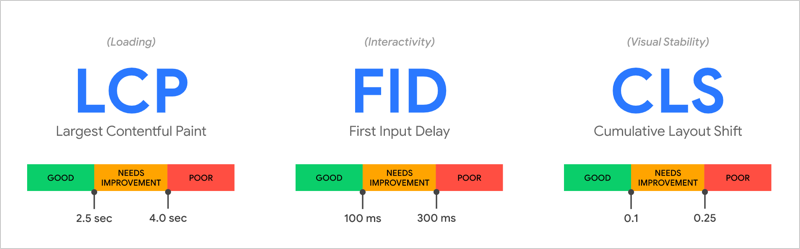
3つの指標「LCP」「FID」「CLS」とは?
3つの指標とは、読み込み時間を意味するLPC(Largest Contentful Paint)、インタラクティブ性を意味するFDI(First Input Delay)、 ページコンテンツの視覚的な安定性を意味するCLS(Cumulative Layout Shift)です。
Core Web Vitalsの各指標には、明確な推奨値が設けられています。
Googleによると、3指標の基準を全て満たしたページでは読み込みが完了前に離脱するユーザーが24%減少したとのことです。

1) LCP(Largest Contentful Paint)
LCP(Largest Contentful Paint)は、ページのメインコンテンツが読み込まれるまでの待機時間を示す指標です。
LCPが良好と判断される基準は、ページを閲覧したユーザーの75パーセンタイル(100サンプル中の上位75番目)が、ページが読み込みを開始してから、2.5秒以内にページ内のメインコンテンツが読み込まれることが理想とされており、 4.0秒以上要すると不良と判断されます。
2) FID(First Input Delay)
FID(First Input Delay)とは、ユーザーが最初にページ上のボタンやリンクをタップもしくはクリックしてからブラウザが応答できるようになるまでの時間のことです。
FIDにはLCPと同様に75パーセンタイルの基準が設けられており、100ミリ秒未満であることが理想とされ、300ミリ秒を超えると不良となります。
3) CLS(Cumulative Layout Shift)
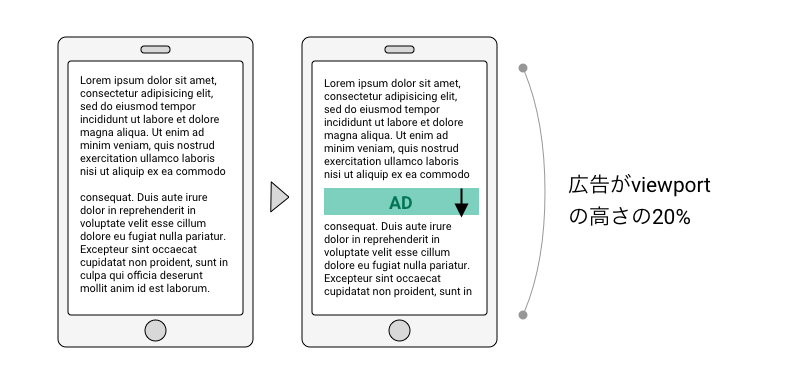
CLS (Cumulative Layout Shift) とは、読み込みに応じて発生するレイアウトのずれのことです。記事が表示されたのに、遅れて突然バナー広告が表示され、閲覧していた記事が下にズレたり、 中断されたりというような経験があるかと思います。
CLSはviewport内で、(影響を受けた面積)×(移動した距離)で表されます。
例えば、図のように中央に広告が出現し、画面の下半分がずれたような場合を仮定すると、影響を受けた面積の割合は0.5です。出現した広告の大きさがviewportの高さの20%であったとすると、下半分の要素が移動した距離は0.2となります。
これにより、CLS = 0.5*0.2 = 0.1 と計算されます。

CLSの75パーセンタイルの基準は0.1未満が良好、0.1以上0.25未満が要改善、0.25以上が不良となっています。
「Core Web Vitals」に対応する3つの支援ツール
1) Google Search Console (グーグルサーチコンソール)
Google Serch Console (グーグルサーチコンソール)は、Googleが提供する、サイトの掲載順位を監視、管理、改善するのに役立つ無料解析サービスです。
例えば、検索結果で自サイトのページがどれくらい表示やクリックがされているかなどのデータが見れます。その他、サイトが検索エンジンにどう見られているか、ペナルティを受けているかなども見ることが可能です。
2) Google PageSpeed Insights (ページスピードインサイト)
PageSpeed Insights (ページスピードインサイト)は、Googleが提供する表示速度の最適化に重きを置いたツールで、Webページのコンテンツを解析して、ページの読み込み時間を短くするための方法を提案してくれます。最近リニューアルが行われました。
スコアは0~100 ポイントの範囲で採点され、スコアが大きいほど良好なパフォーマンスになります。85ポイント以上のスコアはパフォーマンスの高いページと評価されるので、できる限り85ポイント以上を目指しましょう。スコアは解析するタイミングによって多少上下するので、時間を分けて複数回測定することで、より偏りの少ない解析結果を得ることができます。
下記の10項目について、ページがきちんと最適化されているか分析・評価します。
・画像を最適化する
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
・JavaScript を縮小する
・CSS を縮小する
・HTML を縮小する
・リンク先ページのリダイレクトを使用しない
・表示可能コンテンツの優先順位を決定する
・圧縮を有効にする
・ブラウザのキャッシュを活用する
・サーバの応答時間を短縮する
こちら、Google PageSpeed Insights対策についてまとめています。
3) Lighthouse (ライトハウス)
Lighthouse(ライトハウス)は、Googleが提供しているWebアプリやWebページの評価機能を持つChrome拡張機能です。
「パフォーマンス」「アクセシビリティ」などの項目で特定のWebアプリやWebページをチェックでき、結果を見ながら品質改善につなげてもらうためにGoogleが提供しているものです。
2018年、これに「SEO」の項目が追加され、SEOチェックツールとしても使えるようになりました。
Lighthouseで確認可能なチェック項目は、以下の5つです。
・Performance(パフォーマンス)
ページの読み込みや、ユーザーの操作によって生じるレスポンスの速さなど、主にサイト内のスピードに関する評価が表示されます。
・ProgressiveWebApp(プログレッシブウェブアプリ)
WebサイトをPWA化するうえで必要なチェックリストを基にスコアが付けられます。
・Accessibility(アクセシビリティ)
サイトの訪問者、検索エンジンのロボットに対して最適な作りになっているかの評価が確認できます。
・Best Practices(ベストパフォーマンス)
モバイルに対応したサイトの品質向上に向けたアドバイスなどを確認できます。
・SEO
canonicalが正しく設定されているかなど基本的なSEOの内容を確認できます。
まとめ
Core Web Vitalsについてまとめましたが、2021年からは、LCP・FID・CLSという3つの指標をSEOに加え、支援ツールを使って、ユーザーの検索体験(UX)の最適化を進める必要があります。次回は、3つの支援ツールの見方や使い方をまとめてみたいと思います。