こんにちは。FASTCODINGデザイナーの七転び八重子です。
去年あたりから広く知られるようになった「構造化データ」。
検索エンジンに、HTMLで書かれたWebページを理解できるようにするマークアップ方法で、検索結果の表示が目立つ(カードタイプ、写真、枠)ようになります。
今回は、まだ対応していない方向けに、目的別の方法をまとめてみました。
目次
構造化データとは?
構造化データとは、検索エンジンに、HTMLで書かれたWebページを理解できるようにするマークアップ方法のことです。
構造化データを使用すると検索結果に画像やレビュー評価などの「リッチリザルト」が表示されたりと直接コンバージョンに繋がる事から、SEO対策としても重要です。
例えば、「コンビニ アルバイト」などで表示されるGoogleしごと検索「Google for jobs」も構造化データを用い、検索結果に表示しています。

リッチリザルトとは?
リッチリザルトとは、Googleの通常の検索結果(リンクとスニペット)とは異なり、結果を表示する位置や表示形式をさまざまに変化させたものです。検索結果にリッチリザルトが表示されるとユーザーの目に留まりやすくクリックされやすい傾向があります。
リッチリザルトと言う呼び方は比較的新しく、以前はリッチスニペットなどと呼ばれていました。リッチリザルトはリッチスニペットを包含する形で概念の大きいもので、リッチリザルトにはリッチスニペットではないものも含まれます。
リッチリザルトの注意点
構造化データマークアップを実装したからといって必ずリッチリザルトが表示されるとは限りません。また、カンマ一つ、1カ所でもマークアップの記述が間違っていると正しく認識されず、リッチリザルトが表示されません。記述したマークアップが正しいか、実装前にGoogleが提供しているテストツールで検証することをおすすめします。
構造化データマークアップの記述方法(シンタックス)
構造化データマークアップの記述方法(シンタックス)は「Microdata」「RDFa」「JSON-LD」の3種類ありますが、Googleは「JSON-LD(ジェイソンエルディー)」を推奨していますので、今回は「JSON-LD」での記述をご紹介します。
「JSON-LD」はHTML上に記述する箇所を1カ所にまとめることができるため、修正・加筆などの管理が容易というメリットがあります。
目的別の記述例(リッチリザルトを表示する)
1) [ 記事(Article)機能 ]ニュース、ブログ記事を表示

記事(Articles)の構造化データは、AMP対応のページの場合と、非AMPページの場合で、マークアップする属性が若干異なります。
AMP対応のページの場合
以下の内容を書き換えて、<head>内に記述して下さい。
<html amp>
<head>
<title>Article headline</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "【記事ページの正規 URL】"
},
"headline": "【記事の見出し。見出しは半角 110 文字(全角 55 文字)を超えないようにしてください。】",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
【画像の幅は 1,200 ピクセル以上にする必要があります。】
],
"datePublished": "【記事が最初に公開された日時】2015-02-05T08:00:00+08:00",
"dateModified": "【記事が更新された日時】2015-02-05T09:20:00+08:00",
"author": {
"@type": "【Person または Organization】",
"name": "【著者の名前】"
},
"publisher": {
"@type": "Organization",
"name": "【企業名】",
"logo": {
"@type": "ImageObject",
"url": "【ロゴ画像のURL】"
}
}
}
</script>
</head>
<body>
</body>
</html>
AMP非対応のページの場合
以下の内容を書き換えて、<head>内に記述して下さい。
<html>
<head>
<title>Article headline</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "【記事の見出し。見出しは半角 110 文字(全角 55 文字)を超えないようにしてください。】",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
【画像の幅は 1,200 ピクセル以上にする必要があります。】
],
"datePublished": "【記事が最初に公開された日時】2015-02-05T08:00:00+08:00",
"dateModified": "【記事が更新された日時】2015-02-05T09:20:00+08:00"
}
</script>
</head>
<body>
</body>
</html>
AMP(アンプ)とは?
「Accelerated Mobile Pages」通称で、直訳すると「モバイルページの高速化」です。スマホでのUX向上の為、GoogleとTwitterが共同開発した「「サイトスピード高速化システム」です。コンテンツをキャッシュすることでデータ量が少なくなりアクセスにかかっていた時間を、大幅に短縮するので、ニュース記事など、定期的に更新される動的なコンテンツで大きな効果を発揮するフレームワークです。
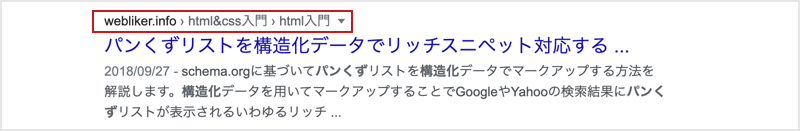
2) [ パンくずリスト ]を表示

以下の内容を書き換えて、<head>内に記述して下さい。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "【ページタイトル】",
"item": "【リンク先URL】"
},
{
"@type": "ListItem",
"position": 2,
"name": "【ページタイトル】",
"item": "【リンク先URL】"
},
{
"@type": "ListItem",
"position": 3,
"name": "【ページタイトル】",
"item": "【リンク先URL】"
}
]
}
</script>
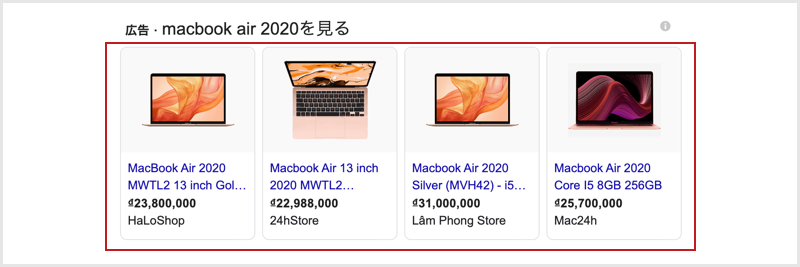
3) [ Product ]商品に関する情報を表示

以下の内容を書き換えて、<head>内に記述して下さい。
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "【商品名】",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "【商品の説明】",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "【商品のブランド】"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"priceCurrency": "【USD:通貨コード(3桁)】",
"price": "119.99",
"priceValidUntil": "【価格の有効期限 例)2020-11-05】",
"itemCondition": "http://schema.org/UsedCondition",
"availability": "http://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>
4) [ よくある質問 ]特定のトピックに関する質問と回答の一覧を表示
以下の内容を書き換えて、<head>内に記述して下さい。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "【質問1】",
"acceptedAnswer": {
"@type": "Answer",
"text": "【回答の全文<p>タグや<a>リンクなどHTMLコンテンツを含めることも可能】"
}
}, {
"@type": "Question",
"name": "【質問2】",
"acceptedAnswer": {
"@type": "Answer",
"text": "【回答の全文】"
}
}, {
"@type": "Question",
"name": "【質問3】",
"acceptedAnswer": {
"@type": "Answer",
"text": "【回答の全文】"
}
}]
}
</script>
5) [ イベント ]イベントを表示

標準イベントの場合
イベントの開催場所が物理的な場所であり、スケジュールどおりに開催されるイベントのことです。他、オンラインイベントや、オンラインとオフラインが混在したイベント、ステータスが変更されたイベントなど、記載する項目が変わってきます。
以下の内容を書き換えて、<head>内に記述して下さい。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "【イベントタイトル】",
"startDate": "【イベントの開始日もしくは開始日時 例) 2020-10-01T15:00+09:00】",
"endDate": "【イベントの終了日もしくは終了日時 例) 2020-10-01T16:30+09:00】",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "【開催場所】",
"address": "【開催場所の住所】",
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "【イベントの詳細を示す説明文】",
"offers": {
"@type": "Offer",
"url": "【チケットを購入できるURL】",
"price": "30",
"priceCurrency": "【USD:通貨コード(3桁)】",
"availability": "https://schema.org/InStock",
"validFrom": "【期間限定でチケットが販売されるときの発売開始日 例)2024-05-21T12:00】"
},
"performer": {
"@type": "PerformingGroup",
"name": "【出演者(団体もしくは個人)の名前】"
},
"organizer": {
"@type": "Organization",
"name": "【主催者の名前】",
"url": "【主催者のURL】"
}
}
</script>
eventAttendanceMode
オンラインで開催されるイベントかどうかを指定します。
・OfflineEventAttendanceMode:実際の場所で開催(デフォルト)
・OnlineEventAttendanceMode:オンラインで開催
・MixedEventAttendanceMode:オフラインとオンラインの両方
例) https://schema.org/[ OnlineEventAttendanceMode ]
eventStatus
イベント日程の変更状態です。
・EventScheduled:開催予定(デフォルト)
・EventCancelled:イベント中止
・EventMovedOnline:オンラインに変更
・EventPostponed:延期(日程未定)
・EventRescheduled:日程変更
例) https://schema.org/[ EventScheduled ]
performer.type
イベントの出演者の種別です。
@PerformingGroup:団体
@Person:個人
organizer.type
イベント主催者の種別です。
@Organization:組織
@Person:個人
構造化データ/リッチリザルトを検証する
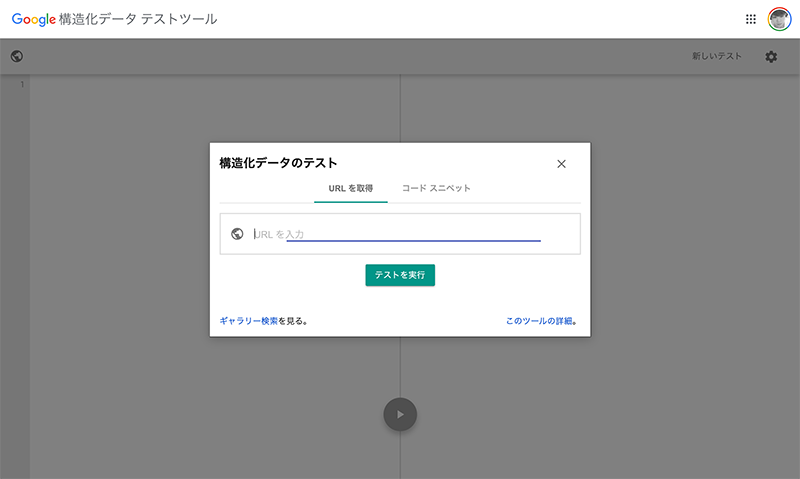
構造化データテスト
構造化データが正しく記載されているかどうかは、「 構造化データテストツール 」を使用して確認する事ができます。

主なエラーリストは「 構造化データエラーの一覧 」で確認可能です。
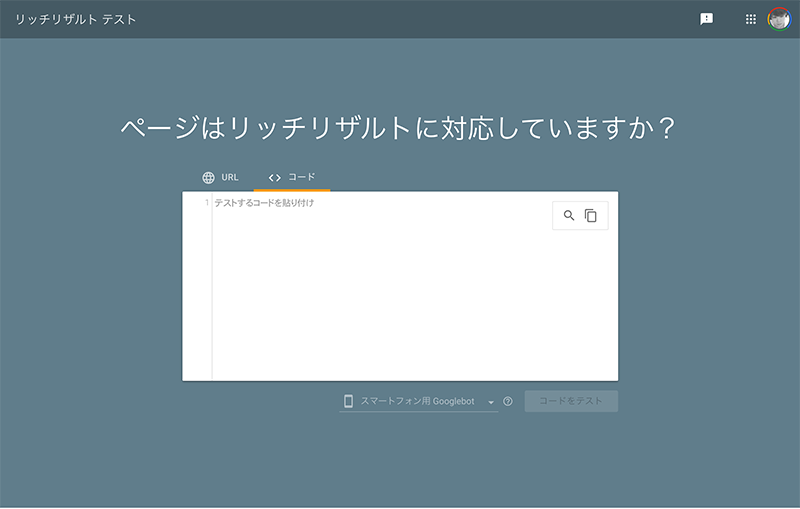
リッチリザルトテスト
リッチリザルトテストの対象ページ、記述になっているかは、「 リッチリザルトテスト 」を使用して確認する事ができます。

まとめ
構造化データやAMP(モバイル高速化)への対応は、まだまだこれから少しづつマークアップ方法などがアップデートして行きそうなので、細かなチェックが必要になります。