こんにちは。FASTCODINGデザイナーの七転び八重子です。
ポーランドに拠点を置く、ソフトウェア開発会社のTHE SOFTWARE HOUSEさんが2020年に行った「フロントエンド開発のトレンドのアンケート」結果を和訳、今回は、第三部です。
第一部はこちら
第二部はこちら
State of Frontend 2020 (第三部)
8章 開発チームについて
フロントエンド開発はチームスポーツです。
回答者の92%が、昨年中に開発チームの一員として働いたことがあると明確に示しています。ただし、フロントエンドアーキテクチャと展開インフラストラクチャの最近の傾向は、フロントエンド開発者がチームメンバーとコラボレーションする方法に影響を与えています。ヴェルセルでは、それを直接目にしました。
Jamスタックのような新しいフロントエンドアーキテクチャの台頭により、フロントエンド開発者はバックエンドから独立してフロントエンドを展開できます。完全なバックエンドテストスイートが実行されるのを待つ必要がなくなり、反復が高速化されます。さらに、フロントエンドに簡単に接続できる既製のバックエンドAPI(ヘッドレスCMS、IDプロバイダーなど)が増えています。これにより、バックエンド開発者はビジネスに固有のAPIの開発により集中できます。
フロントエンドアーキテクチャと展開インフラストラクチャの最近の傾向は、フロントエンド開発者がチームメンバーとコラボレーションする方法に影響を与えています
次の変更は、デザイナーや製品所有者との協力に関連しています。JamスタックアプリはCDNエッジに迅速かつ安価にデプロイできるため、すべてのブランチとすべてのコミットに一意の「プレビュー」URLを割り当てることができます。Vercelでこれを行いました。現在、デザイナーと製品所有者はプレビューURLをクリックするだけで、フロントエンド開発者が行った変更が意図したとおりに表示され、機能するかどうかをすぐに確認できます。スクリーンショットやGIFを共有するよりもはるかに効果的です。
そして最後に、ソフトウェアテスト。Chromeのヘッドレスウェブブラウザであるpuppeteerとサーバーレスコンピューティングの導入により、エンドツーエンドのテストが高速かつ安価になりました。たとえば、Checklyのようなサービスで、プレビューURLに対してQAスペシャリストによって作成されたパペッティアテストを実行できます。また、Vercelやその他のすべての面倒な作業を行うフロントエンド展開プラットフォームの台頭により、DevOpsエンジニアはフロントエンド開発者のサポートに費やす時間を減らすことができます。
全体として、フロントエンドアーキテクチャとデプロイメントインフラストラクチャの改善が開発者のコラボレーションの変化をどのように推進しているかに非常に興奮しています。この分野でさらに多くのイノベーションが見られることを楽しみにしています。
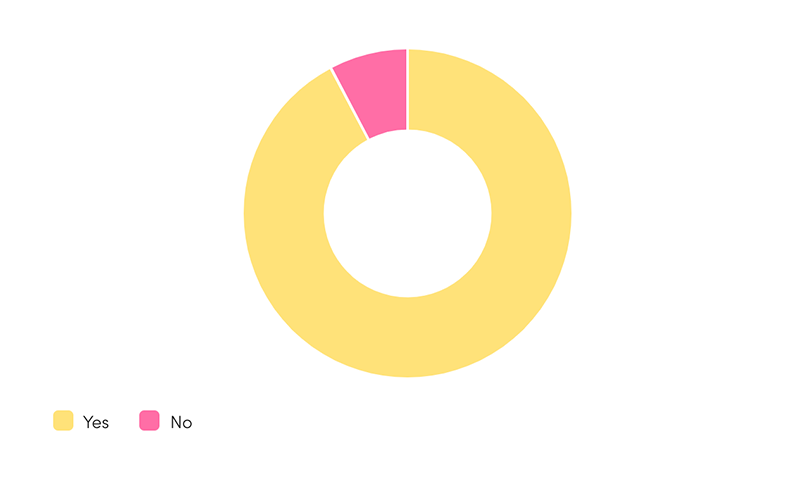
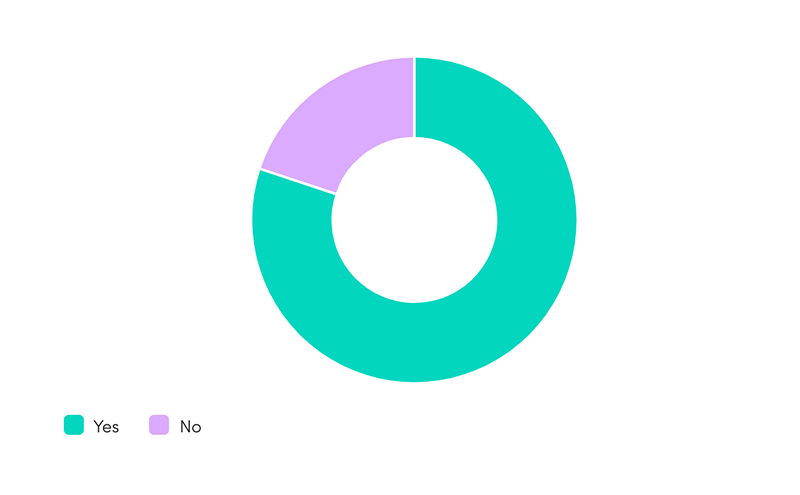
① 昨年、開発チームの一員として働いたことはありますか?

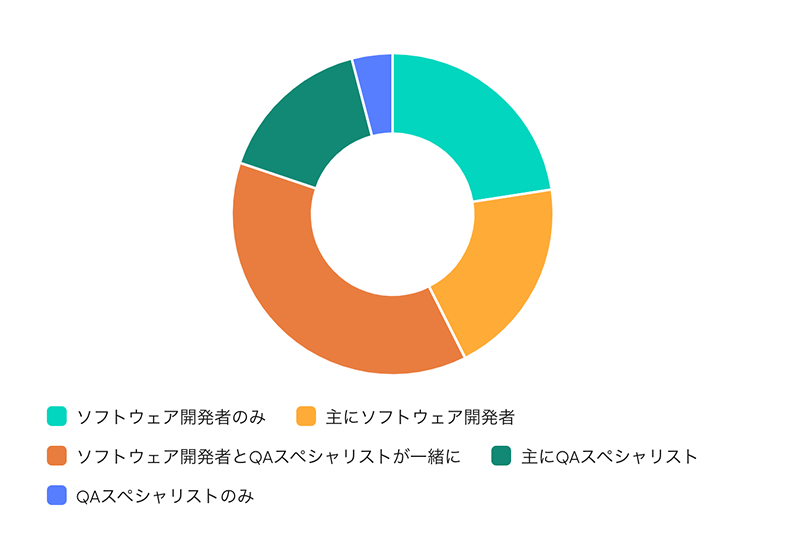
② これらの人々のうち、あなたのプロジェクト開発チームの一員だったのはどれですか?

9章 デザインについて
デザイナーと開発者の緊密なコラボレーションを目指して
ソフトウェア開発チームにおけるグラフィックデザイナーの役割についての議論は目新しいものではありません。10年前(おそらくその前でも)にこのトピックについて議論したことを覚えています。しかし、私たちはようやく、デザイナーが開発者と緊密に協力することはもはや流行ではなく、むしろ標準になっているようです。そして、このコラボレーションをさらに改善するための非常に優れたツールがあります。
おそらく、ソフトウェア開発におけるデザインタイプの最も基本的な分類は、UXデザイン(可能な限り最高のユーザーエクスペリエンスを処理する)、UIデザイン(インターフェイスが適切なルックアンドフィールを備えていることを確認する)、および製品デザイン(クライアントと彼らのビジネス目標を達成すること)。今日では、ソフトウェア開発会社にとって、ユーザー中心のUX / UIデザイナーとビジネス中心の製品デザイナーの2種類のデザイナーが参加することが標準になりつつあります。
製品設計者が参加することで、ソフトウェア会社はクライアントのビジネス目標に沿った戦略と製品の作成にますます焦点を合わせています。
プロダクトデザイナーの登場は特に嬉しいです。これは、ソフトウェア会社として、クライアントの真のニーズにますます焦点を合わせ、ビジネス目標に沿った戦略と製品を作成することを意味します。そして、クライアントはこの変化に感謝し始めているようです。世界中の開発チームの70%以上が、すでに少なくとも1人の設計者を抱えています(第8章開発チームを参照)。クライアントは、外部のフリーランスデザイナーを雇う代わりに、開発者とデザイナー(およびプロジェクトマネージャー、ソフトウェアテスターなど)が緊密に協力できる包括的なチームを選びます。
このコラボレーションを実りあるものにするためには、優れたツールが必要です。何年もの間、ソフトウェア開発ビジネスで働くデザイナーのニーズに合わせたツールを見つけるのが困難だったため、デザイナーはAdobePhotoshopのようなソフトウェアを使用していました。幸いなことに、今ではそれらがたくさんあります–ほんの数例を挙げると、Figma、InVision、Sketch、Zeplinです。ベクターグラフィックの作成、他のデザイナーとのコラボレーション、フロントエンド開発者へのデザインの引き渡しなど、すべてが簡単になります。開発チームの71.7%がすでにそのようなツールを使用しているのは素晴らしいことです。
デザイナーとフロントエンド開発者の間の愛情は厳しいかもしれませんが、包括的な開発チームの普及と、さらに優れたデザインおよびハンドオフツールの出現により、私たちは皆、自信を持って将来を見据えることができると思います。
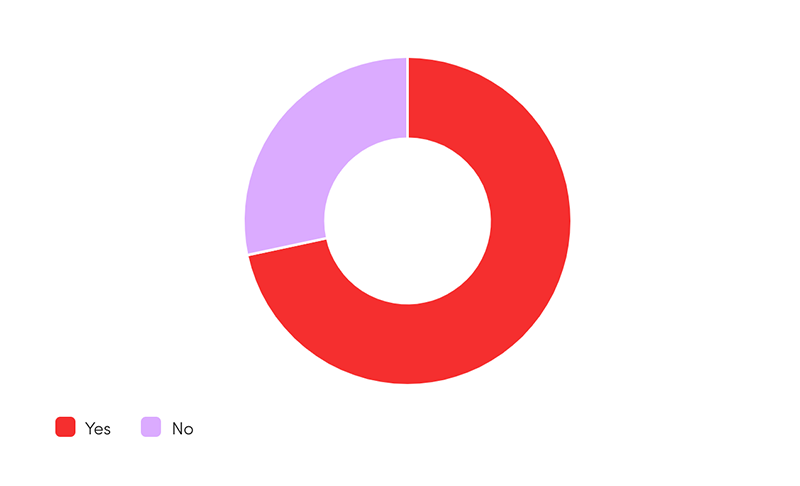
① 昨年、デザイナーと仕事をするときにハンドオフツールを使用しましたか?

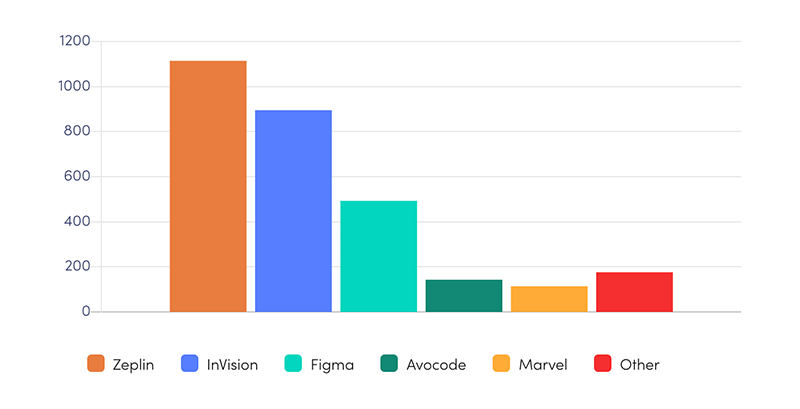
② どのハンドオフツールを使用しましたか?

10章 品質保証について
ソフトウェア開発の基礎としてのソフトウェアテスト
今日、デジタル製品の機能の増加はクライアント側で実装されています。このため、ソフトウェアエンジニアとQAスペシャリストの両方が、JavaScriptアプリケーションの開発、保守、スケーリングのワークフローの一部としてテストを行うことが義務付けられています。フロントエンド開発者の80%がすでにソフトウェアテストを実行しており、その数は年々増加しているように見えるのは良いことです。
幸い、JavaScriptエコシステムは、構築するアプリに十分なコードカバレッジを備えた堅牢なテストスイートを構築するための幅広いツールセットを提供します。近年、JSテストエコシステムでは、開発者の人間工学の改善、他のテストソリューションとの統合、および他の多くの側面に重点を置いて、テストを継続的に使いやすくする傾向が見られます。
ソフトウェアテストと最新のフロントエンド開発は切り離せないテーマです
.cultでは、人気のあるジョブプラットフォームHoneypot.ioを強化するアプリケーションを含む、ソフトウェアプロジェクトの多くが自動的にテストされ、コードベースが拡大するにつれてテスト範囲が広がります。さらに、QAチームは、機能と設計の両方で機能要件が完全に満たされていることを手動でテストおよび検証します。これは、優れたユーザーエクスペリエンスを保証するためのリリースワークフローの重要な部分です。
私たちのチームはプラットフォームの開発時に手動テストと自動テストに追加の時間を割り当てていますが、ソフトウェアテストはデジタル製品の安定性に必要な投資であり、最終的にワークフロー全体の生産性が向上することがわかりました。 。私たちは、ユニット、統合、エンドツーエンドのテストのために、Capybara、RSpec、Ember CLI、QUnitなどのツールを信頼しています。そしてもちろん、あなたが選択できるソリューションは他にもたくさんあります。
.cultでは、テスト用のツールエコシステムの継続的な成長により、自動化を通じて製品開発ワークフローのさらに大きな部分をまもなくカバーできるようになると確信しています。そして、なぜ私たちはそれをするのですか?ソフトウェアテストと最新のフロントエンド開発は切り離せないテーマであることがわかっているからです。
① ソフトウェア開発チームでのテストの責任者は誰ですか?

② 昨年、自分でソフトウェアテストを実行しましたか?

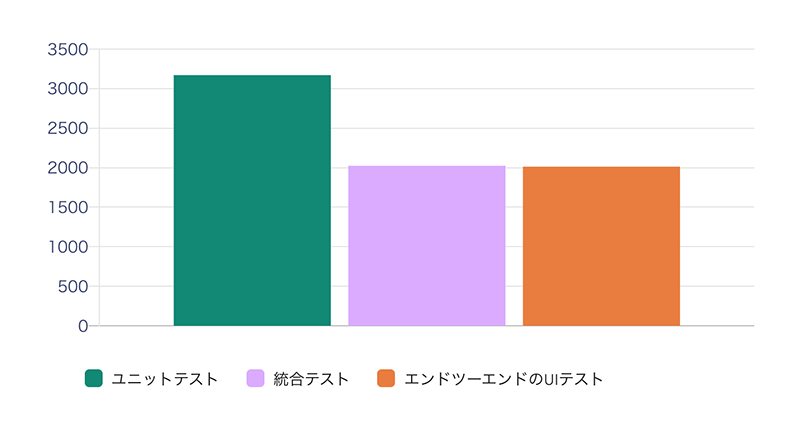
③ 自分でどのようなテストをしましたか?

11章 フロントエンドの未来について
フロントエンド2021のトレンド
調査の結果とフロントエンドWeb開発の最近の変更に驚いていますか?あんまり。これらの変更がどれほど迅速に行われるかに驚いていますか?絶対そうです。そのため、フロントエンドの将来を予測することは簡単な作業ではありません。
フロントエンド開発の状態を見ると、確立されたテクノロジー、ツール、グッドプラクティスがいくつかあります。これらの選択は明白に思えます。JavaScriptフレームワークを見てみましょう。AngularとVue.jsを組み合わせて使用している人よりもReactを使用している人の数が多いことを確認すると(第2章フレームワークを参照)、Reactは非常に確固たる評判を得ており、近い将来どこにも行かない可能性があります。 。
ただし、フロントエンド開発コミュニティでは、愛と憎しみの境界線は非常に薄いです。そしておそらくそれの最も良い証拠はReduxに起こったことです。1、2年前、Reactを使用していたとき、Reduxも「当然の選択」でした。しかし、フロントエンド開発者はReduxの使用によって引き起こされる問題にうんざりし、すぐにReactフックの時流に飛びつきました。2020年の夏です。すでにReduxよりも多くの人がフックを使用しており(第2章を参照)、フロントエンド開発者の34%が、Reduxが3年後になくなると信じています。
また、フロントエンド開発の世界はますます複雑になっています。繰り返しになりますが、1、2年前は、継続的インテグレーションやコンテナ化などのソリューションは、よりバックエンドのものと見なされていました。しかし、その間に、フロントエンド開発者は、自分たちもこれらのソリューションを使用することで利益を得ることができることに気づきました。現在、フロントエンド開発者の77%がCIを使用し、62%がコンテナを使用しており(第3章ホスティングを参照)、フロントエンド開発の新しい標準となっています。
では、今後12か月でフロントエンド開発の状態はどのように変化するのでしょうか。Svelteは3つの最も人気のあるフレームワークの1つになりますか?マイクロフロントエンドは成熟しますか?誰も確実に言うことはできませんが、私の意見では、確かなことが1つあります。それは、いくつかの変更がどれほど迅速に行われるかに驚くことです。
そうは言っても、State of Frontend2021レポートでお会いしましょう。
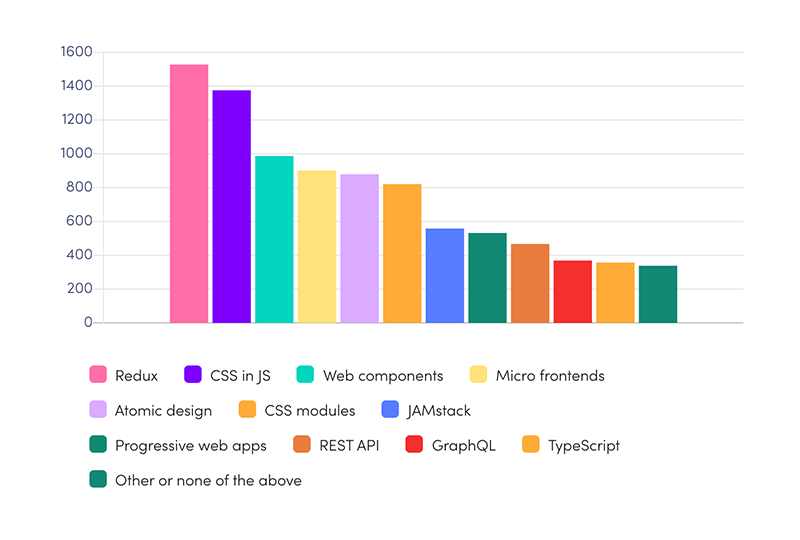
① これらのトレンド/ソリューションのうち、3年後にはほとんど死んでしまうのはどれですか?

まとめ
三部に渡って、和訳した「2021年最新のフロントエンド開発レポート」はいかがだったでしょうか?
今後のフロントエンド開発に置けるトレンドが、なんとなく掴めたのではないでしょうか?取り入れていく、フレームワークの一つの基準になれば良いかなと思います。