こんにちは。FASTCODINGデザイナーの七転び八重子です。
ポーランドに拠点を置く、ソフトウェア開発会社のTHE SOFTWARE HOUSEさんが2020年に行った「フロントエンド開発のトレンドのアンケート」結果を和訳、今回は、第二部です。
第一部はこちら
State of Frontend 2020 (第二部)
4章 JAMSTACKについて
最近、回答者のほぼ3分の1がJAMSTACK(JavaScript、API、マークアップ)Webサイトを構築しているのを見るのは素晴らしいことです。また、その半数以上が、Vercelで作成したJamスタック用のReactフレームワークであるNext.jsを使用していることを個人的に嬉しく思います。そして、ニュースをお伝えします。今後数か月で、JAMSTACKWebサイトを構築するフロントエンド開発者のシェアがさらに増えると予想しています。
私にとって、JAMSTACKの魅力は、より少ないことでより多くのことを達成できることです。ジャムのスタック、代わりにすべての要求(サーバー側レンダリング)にページをレンダリングするのには、要求時(静的生成)する前に、ページをプリレンダリング。これは、CDN(コンテンツ配信ネットワーク)上のすべてのエッジで共有できるため、最適なパフォーマンス、高可用性、低コスト、およびメンテナンスのオーバーヘッドがゼロになります。
ニュースをお伝えします。今後数か月でJAMSTACKWebサイトを構築する開発者の割合がさらに増えると予想しています。
さらに、JAMSTACKフレームワークは静的を超えて進化し、動的な柔軟性を採用しています。たとえば、Next.jsを使用すると、本番ビルド後に追加のページを静的に生成したり、既存のページを再生成したりできます(増分静的生成)。アプリに数百万のページがある場合でも、それらのページを段階的に生成できるため、初期ビルドは即座に完了します。
再利用可能なAPI(JAMSTACKの「A」)も増加しています。現在、市場にはヘッドレスCMS、ヘッドレスeコマース、ヘッドレスIDなどの多くのプロバイダーがあります。フレームワークがこれらのトレンドとともに進化しているのも不思議ではありません。私は経験から話しています:Next.jsには、ヘッドレスCMSでページをプレビューしているときに、静的生成を条件付きでバイパスできるプレビューモード機能があります。
JAMSTACKの将来にとても興奮しています。回答者がさまざまなJAMSTACKソリューションを使用しているのを見るのは素晴らしいことです。これは、開発者がさまざまなアイデアを試していることを示しています。これにより、JAMSTACKコミュニティは、よりシンプルでパフォーマンスの高いWebを目指しています。
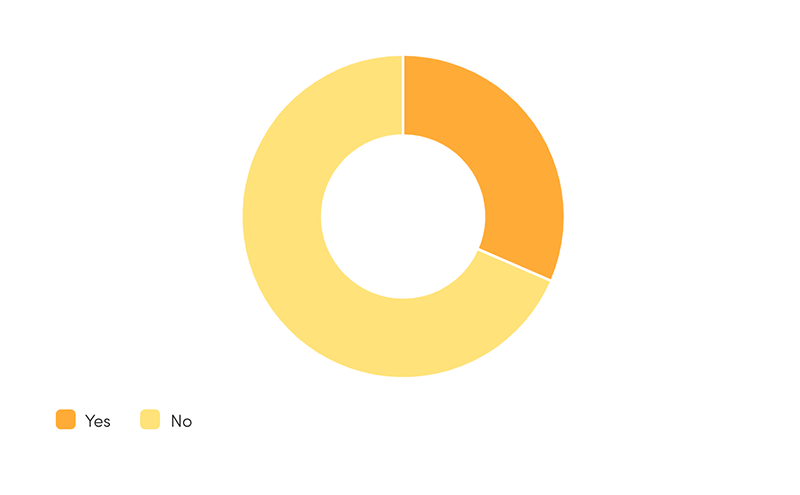
① JAMSTACK Webサイトを構築しましたか?

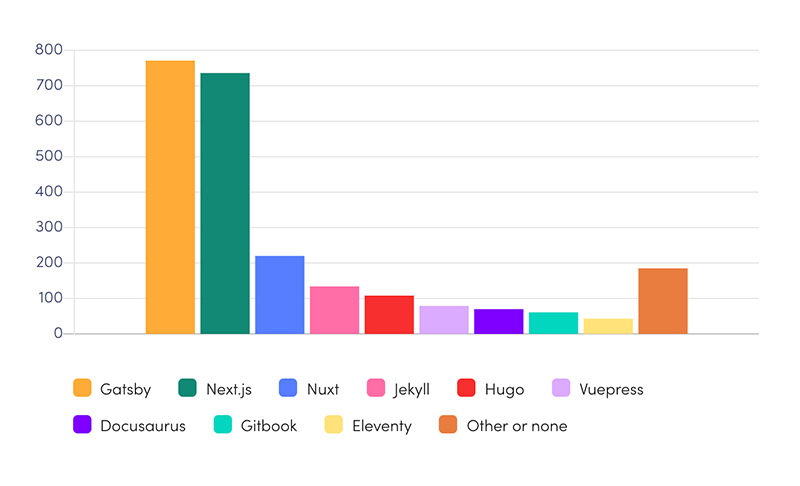
② 昨年、どの静的サイトジェネレーターを使用しましたか?

5章 マイクロフロントエンドについて
フロントエンド開発でマイクロサービス革命が必要ですか?
今日、人々がマイクロフロントエンドアーキテクチャをどのように採用しているかを見るのは非常にエキサイティングです。アメリカンエキスプレス、DAZN、IKEA、Spotify、スターバックスは言うまでもなく、マイクロフロントエンドを使用している企業が世界中にたくさんあることはすでに知っています。現在、フロントエンドの状態調査の結果から、フロントエンド開発者の実質的に1/4がすでにマイクロフロントエンドを開発していることもわかっています。
Webコンポーネントは、マイクロフロントエンドで冒険を始めたばかりの開発者にとって優れたエントリーレベルのソリューションだと思います。調査の結果はそれを裏付けているようです。一方、サーバー側のレンダリング(Holocron、Podium、Ara Frameworkなど)やクライアント側の構成(ModuleFederationやSingleSPAなど)に使用できる新しいフレームワークはかなりあります。ただし、これらのフレームワークはマイクロフロントエンドコミュニティへの優れた追加機能ですが、慎重に選択する必要があることを覚えておく必要があります。常に、操作するコンテキストを確認してください。
まだ初期の段階であり、学ぶべき教訓はたくさんありますが、マイクロサービスと同じように、マイクロフロントエンドは進化して成熟するだろうと私は信じています。
マイクロフロントエンドが3年後に消滅するという声明に同意する回答者はわずか20%であることに満足しています(第11章「フロントエンドの将来」を参照)。また、マイクロフロントエンドの将来は有望に見えると思います。マイクロサービスが過去数年間に行ったように、マイクロフロントエンドは確実に進化し、おそらく成熟するでしょう。実際、TC39の世界では、すでにステージ2にあるレルムの提案により、マイクロフロントエンドの新しいシナリオを開く可能性のある興味深い動きがすでにあります。
マイクロフロントエンドは特効薬ではありませんが、サーバーサイドレンダリング、Jam Stack、シングルページアプリケーションなどの他のアーキテクチャへの優れた追加機能です。まだ初期の段階であるため、やるべきことは間違いなく多く、発見すべき実践がたくさんあり、学ぶべき多くの教訓があります。ただし、このアーキテクチャを適切なコンテキストで使用すると、プロジェクトやチームのスケーリングにメリットがもたらされると確信しています。
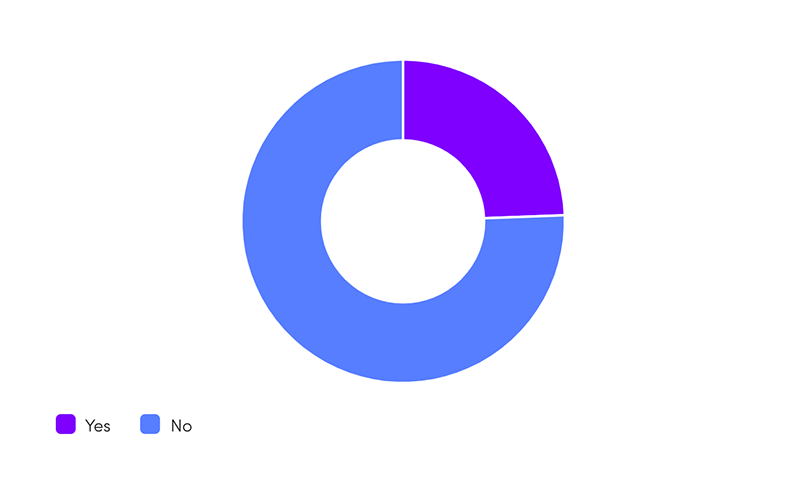
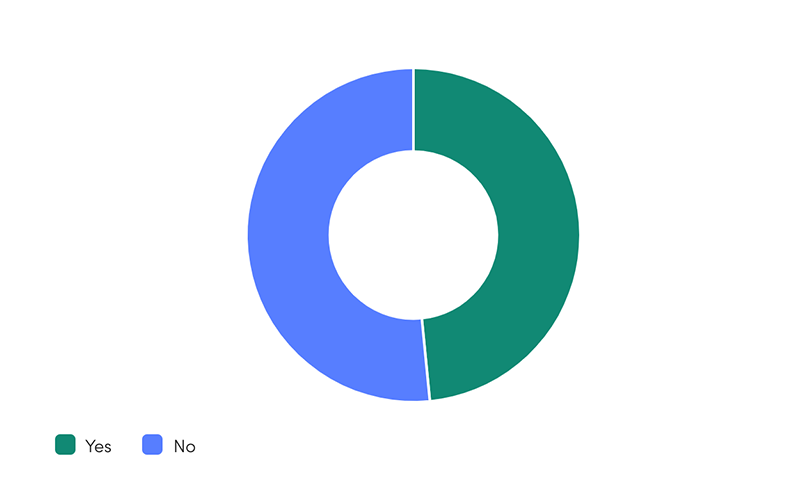
① マイクロフロントエンドを使用しましたか?

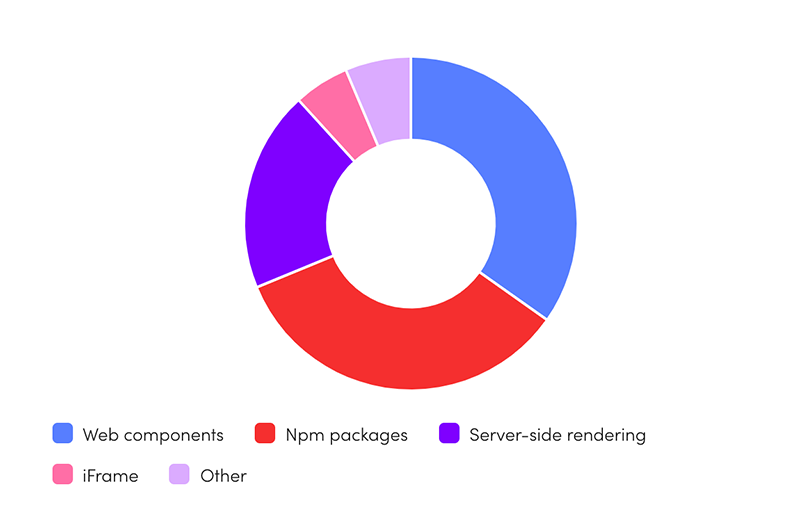
② マイクロフロントエンドをどのように構成しますか?

6章 検索エンジン最適化について
検索エンジンからのトラフィックは、あらゆるオンラインビジネスにとって非常に重要です。WolfgangDigitalの「KPIReport2020」によると、オーガニック検索がトラフィックの43%を占めています。これは、直接トラフィックと有料検索トラフィックの合計以上のものです。それでも、State of Frontend 2020調査の結果によると、52%もの開発者がSEOを気にかけていません。
私は非難するためにここにいるのではありません。パスワードで保護された内部アプリケーションを開発している方もいらっしゃると思いますが、検索結果に表示する必要はありません(または表示できません)。ただし、それ以外の場合、Googleで成功するウェブサイトが必要な場合は、SEOに注意する必要があります。SEOスペシャリストが常に開発者の言語を話すとは限らないため、これは困難です。救いの手を差し伸べさせてください。
Googleの視点を理解すれば、ユーザー中心でボットフレンドリーなウェブサイトを構築するのにそれほど時間はかかりません。
まず、GoogleがウェブサイトでJavaScriptを適切にレンダリングできることを常に確認する必要があります。たとえば、robots.txtの一部のスクリプトを誤ってブロックしたり、GooglebotでサポートされていないJavaScript機能を使用したりしている可能性があります。モバイルフレンドリーテストまたはURL検査ツールを使用することをお勧めします。これらはGoogleが提供する無料の使いやすいツールです。それらを使用して、DOMを調べて、ページのすべての重要なセクションがGoogleによって適切にレンダリングされることを確認します。
また、調査によると、開発者の11%以上が動的レンダリングを使用しています(これは基本的に検索エンジンボットを検出し、静的バージョンのページを提供することです)。Googleはこれを「クローラーの回避策」と呼んでいます。動的レンダリングが失敗することがあるため、リスクがあります。ウェブサイトがGooglebotに空白のページを表示し、オーガニックトラフィックがゼロになるのを見てきました。したがって、動的レンダリングが期待どおりに機能するかどうかを常に徹底的にテストするようにしてください。
SEOは多くのビジネスにとって重要であり、レンダリングはSEOの多くの側面の1つにすぎません。サーバー側のレンダリング、クライアント側のレンダリング、動的レンダリングのいずれかを選択するのと同じように、適切なHTMLタグの使用と論理的なWebサイト構造の設計に重点を置く必要があります。Googleの視点を理解すれば、ユーザー中心でボットフレンドリーなWebサイトを構築するのにそれほど時間はかかりません。
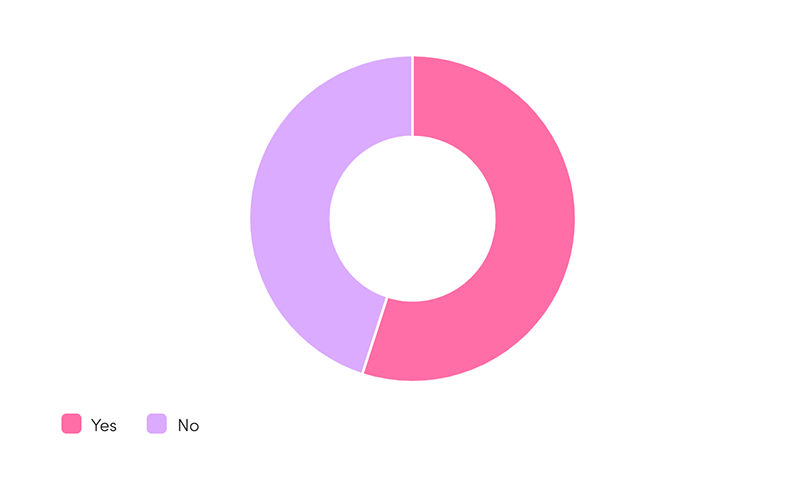
① あなたは検索エンジン最適化をしますか?

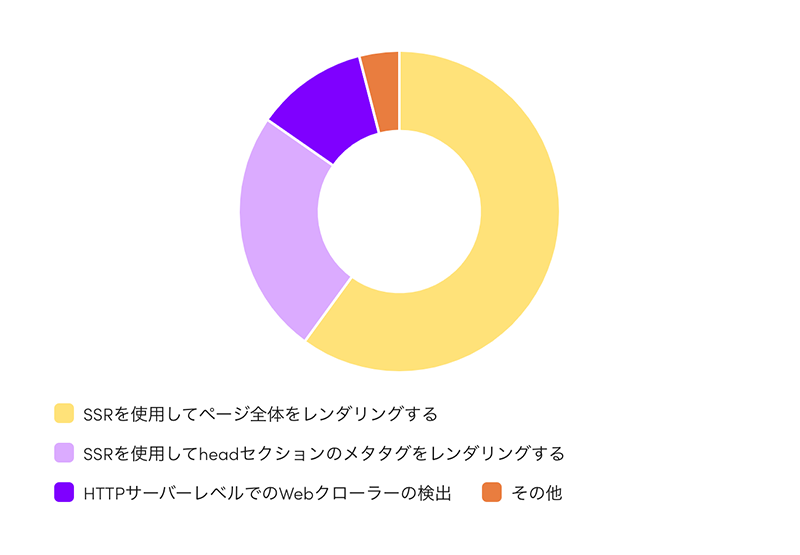
② SEOのテーマにどのようにアプローチしますか?

7章 アプリケーションのアクセシビリティについて
インターフェースをすべてのユーザーにとって使いやすいものにする
「ウェブを壊さないでください」と、私の友人のメラニー・サムナーはよく忠告します。開発者として、私たちは仕事でアクセシビリティを促進するために最後の列に並ぶことがよくあります。このパターンを回避するには、考え方を変える必要があります。アクセシビリティは私たちにはもたらされません。ウェブがすべての人のために機能できるように、私たちは仲間の優れた教師になる必要があります。
このトピックは私の心の近くにあり、大切なものです。私はユーザーエクスペリエンスを本当に気にかけているだけでなく、視力障害に苦しんでいるからです。私は確かにウェブが私のために機能しないと言うことができます。小さなテキストと低いコントラスト比は私に最も影響を与えますが、私は日常的に他の欲求不満に遭遇します。
たとえば、選択した要素やチェックボックスを再考する非ネイティブコンポーネントは、非常にうまく機能しないと、ユーザーを苛立たせる可能性があります。まず、キーボードを使ってWebを移動することを好むユーザーや、モバイルデバイスを使用しているユーザーにとって、これらのエクスペリエンスがいかに神経質になるかを検討してください。次に、支援機器を使用しているユーザーについて考えます。はい、彼らの経験はさらに悪いです。
アクセシビリティを向上させ、全体的なエクスペリエンスを向上させるための鍵は、「知る人ぞ知る」私たちが、アクセシビリティの利点についてカウンターパートに実際に教えることだと思います。
アクセシビリティを管理する開発者が、基本的なWebコンテンツアクセシビリティガイドライン(WCAG)のほとんどに精通しているように見えるのは良いことです。将来的には、アクセシビリティをテストする人の数も調べる必要があります。アクセシビリティを自動的にテストするツールの数は増え続けており、採用の増加は、アクセシビリティに責任があると感じる開発者の割合の増加と相関するのではないかと思います。
アクセシビリティを向上させ、全体的なエクスペリエンスを向上させるための鍵は、「知る人ぞ知る」私たちが、アクセシビリティの利点について実際にカウンターパートに教えることだと思います。自動化されたテストで自分の時間を解放できれば、さらに良いでしょう。
① アプリケーションのアクセシビリティに注意を払っていますか?

② アプリケーションのアクセシビリティをどのように処理しますか?

まとめ
回答では、SEOを意識したコーディングは半数以下ですが。Webデザイナーのデザインを、フロントエンジニアが引き継ぐわけですが、デザインやアニメーションも大切ですが、SEOやユーザービリティをしっかり考慮して開発する必要がありますね。