こんにちは。FASTCODINGデザイナーの七転び八重子です。
2021年は、フロントエンド開発の需要はますます高くなる見込みです。
フロントエンドのデベロッパーは、一昔前は、HTMLとCSSとjQueryをある程度知っていれば十分でしたが、昨今は、開発のスキルはもちろん、ツール、ライブラリ、フレームワークなど、常に進化し続けているシステムに対応しなければなりません。。。今回はその中で注目すべき「静的サイトジェネレータ」をまとめてみました。
静的サイトジェネレータとは?
静的サイトジェネレーターとは、英語名でStatic Site Generator(SSG)と書き、静的なサイトをビルド処理(※)によって生成することができるソフトウェアの事です。Webページのパフォーマンスを向上させ、高速にクライアントへ提供できます。
ビルドとは?
簡単に言うと「ソースコードにバクがないか解析を行い、問題がなければ実行できる形のファイルに変換し、組み立てること」です。本番サーバーにアップする前に、開発環境下で処理を行います。そこで育成されたファイル群をサーバーアップします。よくコンパイルと混同されがちですが、コンパイルはビルド処理の中に含まれる作業の一つです。
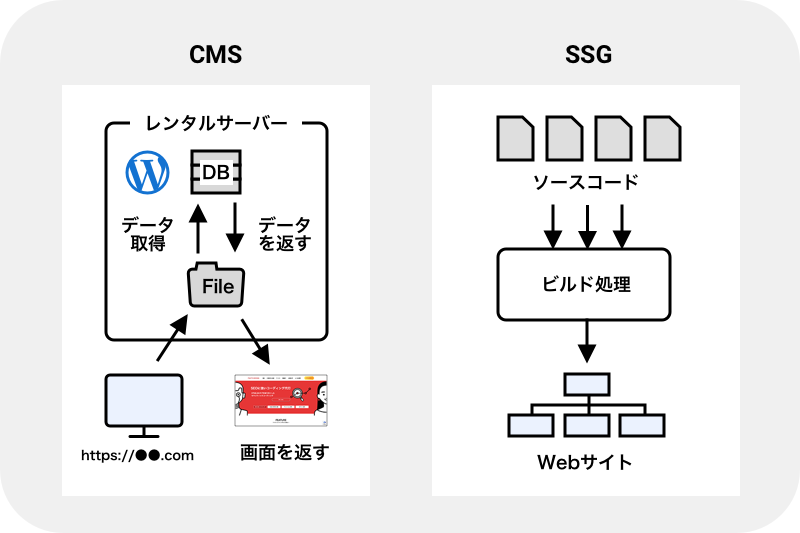
CMSとSSGの違い
WordPressのようなCMSの仕組みは、MySQLなどのDBをもとに、サーバーでHTMLを生成して返すものですが、それに対しSSGは、ビルド時に全てのHTMLを最初に生成します。生成されたファイルを、Netlify(ネットリファイ)などのホスティングサービスを用いて、サーバーレスで公開する仕組みになります。

静的サイトジェネレータのメリット
メリット1. サイト表示の高速化
静的サイトジェネレーターで生成されたWebサイトは、CMSと違って、サーバーでHTMLを動的に生成しないため、「ページ読み込みのスピードが早い」メリットがあります。Webサイトの高速化は 特にサイトの流入数や離脱率に影響するので、SEOにおいても重要になっています。
メリット2. コストの削減
WordPressをはじめとするCMSでは、Webサイトを作成するのにコンテンツを保管するDBが必要です。しかし、静的サイトジェネレーターに必要なものはWebサーバーだけでよいので、準備コストもメンテナンスコストもかかりません。
メリット3. セキュリティリスクの低減
静的サイトジェネレーターでは管理画面やDBを必要としないため、外部から侵入されたり操作される心配がありません。
メリット4. バックアップが楽々
CMSでWebサイトのバックアップをする場合、「CMSのコード」「アップロードファイル」「データベース」の3つを保存する必要があります。これらは時間差で保存すると不整合が起こることもあるので、同じタイミングで保存する必要があります。 また、バックアップの中身を確認したり過去の状態に戻したりするのには一般的に手間とコストがかかります。静的サイトジェネレーターだと、コンテンツをテキストファイルで管理できるので、 Git / GitHub 等のバージョン管理システムで比較的簡単にコンテンツを管理することが可能です。
静的サイトジェネレーターのデメリット・課題
デメリット1. プログラミング知識が必須
静的サイトジェネレーターを利用するには「ターミナルが扱える」「開発環境が用意できる」等の基礎的なプログラミング知識が必須です。 CMSでも少し凝ったことをしようとするとプログラミングの知識が必要になってきますが、 CMSの場合はプログラミング知識が無い方でもWebサイトを構築できます。
デメリット2. 動的な機能を付けれない
CMSでは、「お問合せフォーム」「ブログの投稿やコメント」「アクセス制限」等の動的な機能があります。ですが、静的サイトジェネレーターは静的サイトを生成するものなので、そのような動的機能は実装には向きません。Webサイトに動的な機能を付けたい場合は、別サイトでその機能を用意したりといった対応が必要になります。
デメリット3. ビルド処理によるタイムラグ
静的サイトジェネレーターの場合、ビルド処理が必要な関係で、コンテンツの編集からサイトへの反映までにタイムラグが生じます。そのため、膨大なページ量のWebサイトには向いていません。
有名な静的サイトジェネレーター
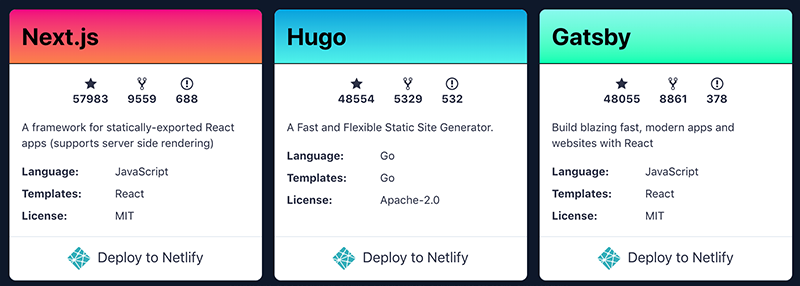
2020年12月現在の GitHub のスター数上位3つをご紹介します。

Next.js(ネクストジェーエス)
Next.jsは、オープンソースのReactフロントエンド開発Webフレームワークです。

Hugo(ヒューゴ)
HugoはGo言語で実装されたWebサイト構築フレームワークです。

Gatsby(ギャッツビー)
Gatsby.jsは、オープンソースのReactフロントエンド開発Webフレームワークです。

まとめ
メリット・デメリットをまとめてみましたが、使い所としては、LPや更新頻度の低いサイト(コーポレートサイトや個人ブログなど)、ページの表示速度で高いパフォーマンスが求められるサイトなどが向いているかなと思います。
サイトは高速化したいけど、動的な部分も絡むサイトなどでは、やはり専門的な知識や経験などが必要になります。今後も、こういったニーズは多くなる見込みです。
FASTCODINGは、フロントエンド開発に強いコーディング会社です。様々なニーズに対応しています。JavaScriptを用いたフロントエンド開発による高いユーザビリティや機能実装は、利用者の満足度やコンバージョン率に大きく影響を与える重要なシステム開発業務です。
フロントエンド開発にお困りでしたら、まずはお気軽にご相談から!FASTCODNGにお任せ下さい!!








