こんにちは。FASTCODINGデザイナーの七転び八重子です。
みなさんSEO対策の一つ、「ページスピード対策」してますか?
ページスピードが遅いと検索結果でのランキングが下がってしまう可能性があります、他にも、ユーザーが離脱しやすくなtたり、コンバージョン率にも影響すると言われています。今回は、改めてページスピード対策をまとめてみました。
ページスピード対策の重要性
ページスピードとは、Webサイト上のページが読み込まれ、そのページ上のすべてのコンテンツが表示されるまでにかかる時間のこと。ユーザーエクスペリエンスに大きな影響を与えるので、Googleは検索ランキングの指標の一つとしています。
・ページの読み込み時間が1秒から5秒になると、直帰率は90%まで増加
・モバイルサイトに訪問したユーザーが53%が、ロードに3秒以上かかるウェブサイトから即離脱
このように、PCページ、モバイル向けページともに、サイトにアクセスしてからページが表示されるまでのスピードを早めるようなSEO対策を施すことが大切です。
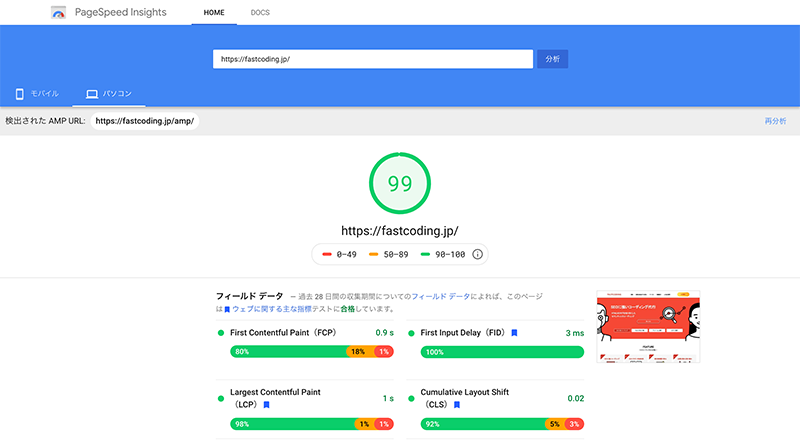
PageSpeed Insights(ページスピードインサイト)を利用する
使い方は簡単です。サイトにアクセスして、調べたいWebサイトURLを検索バーに入力して「分析」ボタンをクリックするだけです。
PageSpeed Insightsの測定で表示される情報
- フィールドデータ:Chrome UX Report(CrUX)のレポートが出せる
- ラボデータ:Lighthouseで分析を行った結果
- 改善できる項目:ページ表示速度の向上を狙うための改善案
- 診断:ページ表示速度がWeb開発にて適している設定に近いかの項目
- 合格した監査:問題がないと判断された項目

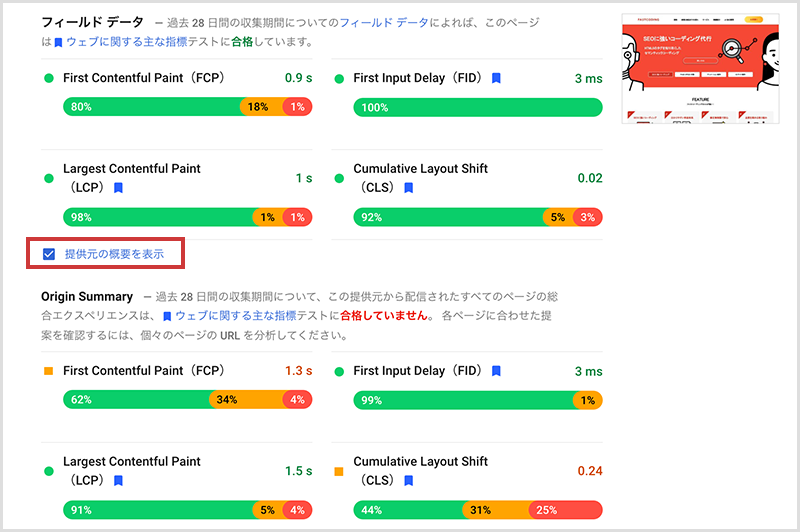
1) フォールドデータ
Googleがページの表示速度の判断として使用しているデータであるChrome UX Report(Chrome上でのサイトのUXパフォーマンスを確認できる)からレポートを出してくれます。
下記画像の赤枠「提供元の概要を表示」をクリックすることで、Chrome UX Reportと比較した全てのページの速度の判定が見られます。

First Contentful Paint(FCP)とは?
対象サイトへのアクセス開始からDOM要素の表示開始時点までの時間となります。大まかに表現すれば、JavaScriptやCSSアニメーション等のエフェクトを除いた、最低限のページを表示するための準備が整うまでの時間ということになります。
First Input Delay(FID)とは?
対象サイトにおいて、何かしらのユーザ操作(リンクをクリック、ボタンをタップ、JavaSciptを用いた操作等)が行われてから反応が返ってくるまでの時間となります。
Largest Contentful Paint(LCP)とは?
対象サイトが最も大きなコンテンツ(画像・動画の初期表示画像・背景画像のある要素・テキストを含むブロックレベル要素など、そのページでメインとなるコンテンツ)が表示されるまでの時間。Core Web Vitalsの指標の一つでもありますが、2.5秒以内に表示されると優良です。
Cumulative Layout Shift(CLS)とは?
「累積レイアウト変更」の意味で、視覚要素の安定性を示す指標。
こちらも、Core Web Vitalsの指標の一つでユーザーが意図せぬレイアウトのずれがどれぐらい発生したかを、独自の「レイアウトシフトスコア」で表す。
Core Web Vitalsについてはこちらでもまとめています。
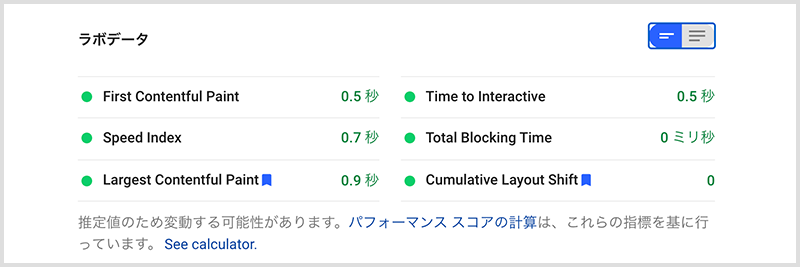
2) ラボデータ
Lighthouseで得られたデータを元に、以下の 6つの指標 が表示されます。
フィールドデータと同じように、各指標が「早い(グリーン)」「平均(オレンジ)」「遅い(レッド)」に色分けして表示されます。

First Contentful Paint とは?
コンテンツまたは、画像が初めて表示されるまでの時間。
Time to Interactive とは?
ユーザーがメインとなるコンテンツが表示されたと判断するまでの時間。
Speed Index とは?
ページのコンテンツが見えるまでの時間。
Total Blocking Time とは?
タスクの処理時間が 50 ミリ秒を上回った場合の、コンテンツの初回描画から操作可能になるまでの合計時間(ミリ秒)。
Largest Contentful Paint とは?
最大コンテンツの描画は、最も大きなテキストまたは画像が描画されるまでにかかった時間。
Cumulative Layout Shift とは?
ビューポート内の視覚要素がどのくらい移動しているかを測定する指標
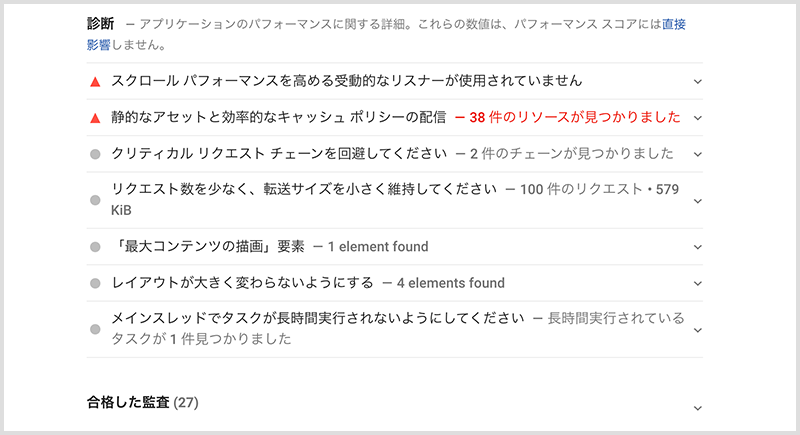
3) 診断と合格した監査
診断は、アプリケーションに関する改善点を上げてくれます。こちらも改善することで、時短の効果が得られます。
合格した監査は、PageSpeed Insightsのツールで改善の必要がないと判断された項目が見れます。

サイトスピードを改善する11の方法
1) CSS、HTML、JavaScriptを縮小する
ミニファイと呼ばれるファイル圧縮で、余分なスペース、改行、インデントなどの不要なバイトを取り除き圧縮します。
2) 適切なサイズの画像
ビューポート(表示領域の大きさ)に合わせて適切な解像度に調整した画像を利用するようにHTMLやCSSを編集します。
3) 使用していない CSS を削除する
利用していないエントリーを削除します。またページ毎に必要最低限なCSSのみを利用するといったファイル構造の変更も効果を発揮します。
4) テキスト圧縮の有効化
HTTP通信上の圧縮(gzip, deflate等)を設定します。主にサーバー設定の調整となります。
5) サーバーの応答時間を短縮する
速度の遅いアプリケーション ロジック、遅いルーティング、遅いデータベース クエリ、フレームワーク、ライブラリ、リソースによるCPUの消費、メモリ不足など改善し、サーバーの応答時間は 200ミリ秒以下に減らします。
6) 複数ページリダイレクトの回避
リダイレクトは増えれば増えるほど速度低下を招きます。基本的にはリダイレクトを解除します。
7) ウェブフォント読み込み中の全テキスト表示
ウェブフォントを利用する場合に、フォントデータが読み込まれるまでの表示フォントを指定します。
8) オフスクリーン画像の遅延読み込み
ファーストビュー以下の要素に存在する画像の読み込みを遅延させます。lazyload等のプラグインを利用します。
9) 次世代フォーマットでの画像の配信
現在、Webサイトで使用されている画像はJPG、GIF、PNGなどが一般的ですが、Google PageSpeed Insightsでは、JPEG 2000、JPEG XR、WebP などの画像フォーマットの使用が、ページの表示速度向上に繋がると推奨されています。画像フォーマット自体を次世代フォーマットに変更する場合、一部のブラウザで表示できなくなることがあります。対応したいブラウザによって対応を判断します。
10) レンダリングを妨げるリソースの除外
主にファーストビュー内に含まれるCSSやJavaScriptによる画面描画要素のインライン化、より高速に処理できる手法への置き換え等を行います。
11) メインスレッド処理の最小化
CSSやJavaScriptによる効果を、より高速に処理できる手法へ置き換えたり、削減します。
</br id=”no4″>
まとめ
今回は、SEO対策の一環としてページスピード対策についてまとめてみました。UX体験を向上させるというGoogleの指針通り、今後も表示速度を上げて、Webサイトの閲覧を快適にしていく為の流れや手法はどんどん改善されていくと思われます。PageSpeed Insightsは、2019年にアップデートされているので、今後も定期的にチェックして対応する必要がありますね。