こんにちは。FASTCODING Webデザイナー、七転び八重子です。
新製品やサービス、キャンペーンなどの情報をWebサイトとSNSでリリースする事が多いと思いますが、その際の OGPの設定 はとても大切です。
今回は、OGRの設定とSNSごとに違うOGR画像のサイズをまとめてみました。
OGRって何?
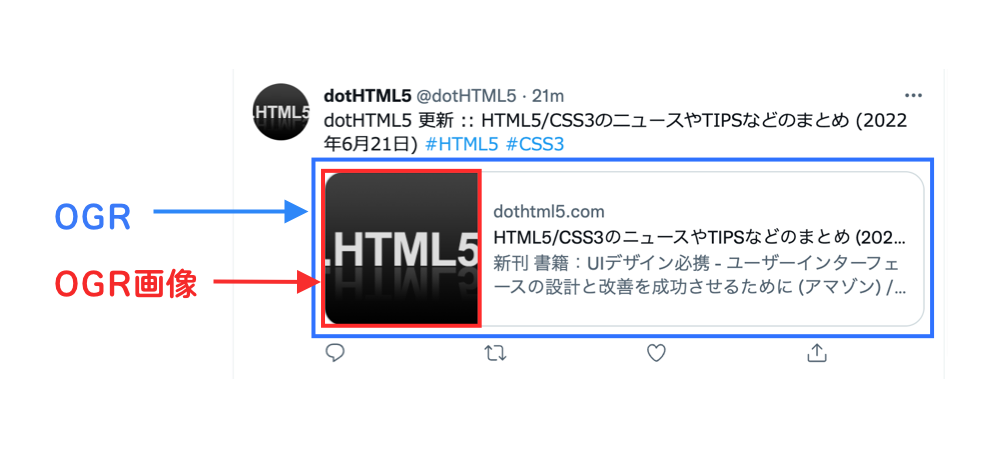
OGPとは、「Open Graph Protcol」の略で、WebページがSNSでシェアされた際にタイムラインなどに表示されるサムネイル画像、ページタイトル、説明文のことです。

OGPの設定
<!-- head要素にprefix属性を追加 --> <head prefix=”og: http://ogp.me/ns#”> <!-- 絶対パスで記述すること --> <meta property="og:url" content=" ページのURL" /> <meta property="og:type" content=" ページの種類" /> <meta property="og:title" content=" ページのタイトル" /> <meta property="og:description" content=" ページの説明文(80~90文字が最適)" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:image" content=" サムネイル画像のURL" /> </head>
OGP画像サイズ
Facebook、Twitter、Instagram、で画像サイズが違いますが、別々に用意するのはちょっと手間になります。なので、結論から言いますと、
・横幅 1200 px 縦幅 630 px の画像サイズ
・テキストは、630 px の正方形の中に収まるようにしておく。

Facebook、Twitter
・横幅 1200 px 縦幅 630 px の画像サイズ
Instagram
・横幅 630 px 縦幅 630 px の画像サイズ
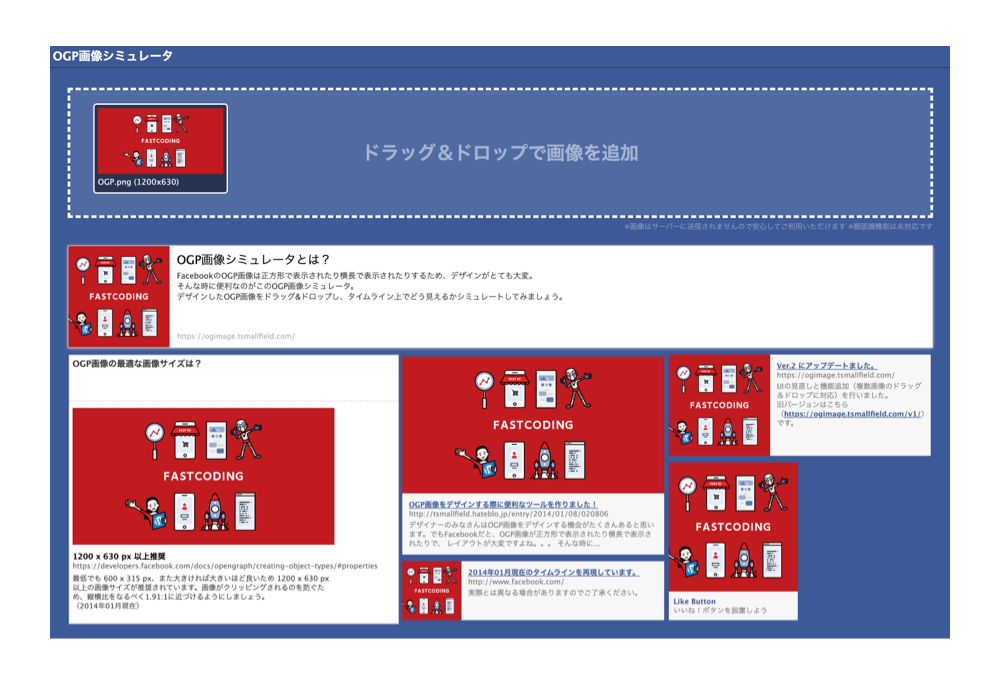
OGP画像シミュレータを活用しよう
OGP画像シミュレータで、デザインしたOGP画像をドラッグ&ドロップし、タイムライン上でどう見えるかシミュレートできます!
https://ogimage.tsmallfield.com/

まとめ
OGPを設定することによって、Webページの情報に沿ったイメージ画像や適切なタイトル・説明文が表示されます。OGP未設定の場合は、SNS側で自動的にWebページ内から説明文や画像を表示されます。適切な情報を発信して、より多くのユーザーにWebサイトへ誘導しましょう。
ファストコーディングでは、ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。