こんにちは。FASTCODINGデザイナーの七転び八重子です。
今回は、簡単に画像をトリミングできるCSSをご紹介します。サイズのバラバラな画像を並べる場合に、わざわざ画像をトリミングする必要がないのでとても便利です。
目次
object-fit設定
「object-fit」は、CSSで画像をトリミングすることができるプロパティです。画像サイズがバラバラな場合や、表示したいサイズじゃない場合でも、画像をトリミングして表示することができます。下記のようにimgタグにクラス名を付けてCSSを記述します。imgタグもしくは、その親要素に対してサイズを指定すると、表示したいサイズで画像を表示することができ、余白をつけたり、画像の位置を指定したりできます。
img {
width: 250px;
height: 250px;
object-fit: cover;
}
object-fit プロパティーで使える値

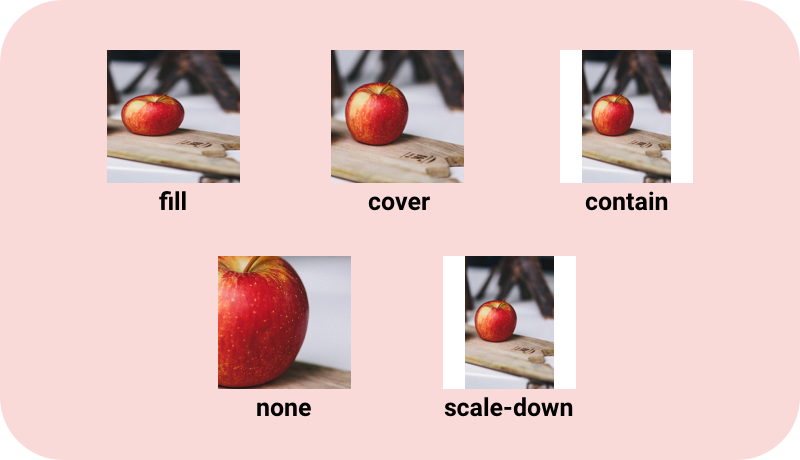
fill
ボックスのサイズに合わせて画像が縦横方向に拡大・縮小されます。縦横比が維持されないので、サイズにより画像が伸びたり潰れたりします。
cover
縦横比を保持して、ボックスが画像で埋まるようにリサイズされます。縦横のうち小さい方を基準にしてリサイズされ、ボックスからはみ出した部分はトリミングされます。
contain
画像の縦横比を維持して、ボックスの中に画像のすべてが収まるようにリサイズされます。
none
リサイズせず、そのままのサイズで表示される
scale-down
「contain」と「none」のうち、サイズが小さい方に合わせて表示される
1. サイズを指定して画像をトリミング
画像に対して 画像の高さと幅を指定し、object-fit: cover; を追加します。
指定は以下。
img {
width: 200px;
height: 200px;
object-fit: cover; /* この一行を追加するだけでOK! */
}
2. サイズを指定してトリミングせず余白を表示
object-fit: contain;を指定して、画像をトリミングせず、余白を表示してボックスの中央に画像を表示します。分かり易いように、画像の背景を白にしています。
img {
width: 200px;
height: 200px;
object-fit: contain; /* この一行を追加するだけでOK! */
}
3. 高さを固定し、横幅は画面いっぱいに表示
縦の高さのみを固定して、横幅は画面や親要素いっぱいに表示させたい場合も object-fit: cover; を指定します。
img {
width: 100%;
height: 300px;
object-fit: cover; /* この一行を追加するだけでOK! */
}
4. 画像の表示する位置を指定する
object-fit: cover; で画像の縦横比を保持したまま画像を中央で表示しましたが、画像を中央以外の位置でトリミングしたい時もあるかと思います。そんな時は、 object-position プロパティーを指定します。
object-fitのブラウザ対応状況
残念ながら object-fit、object-position プロパティーはIEとEdgeに未対応です。
object-fit-imagesを利用して対応させる
「Github」からobject-fit-imagesの「dist」フォルダー内にある「ofi.min.js」ファイルをダウンロードします。
① ファイルを保存したらHTMLで読み込みます
<script src="/ofi.min.js"></script>
② imgタグにクラス名(任意)を付けて、object-fit の記述
IEに対応させるための特別スタイルとして font-family: ‘object-fit: contain;’ を指定します。
.object-fit{
object-fit: contain;
font-family: 'object-fit: contain;'
}
③ スクリプトを呼び出す
最後にHTMLの








