
こんにちは。FASTCODINGデザイナーの七転び八重子です。
マテリアルデザイン実践、第3弾はカードのルールと使い方について。
以前、「紙のルール」をご紹介しましたが、今回は具体的にカードを使ってどうデザインするかをまとめてみました。
カードとは?
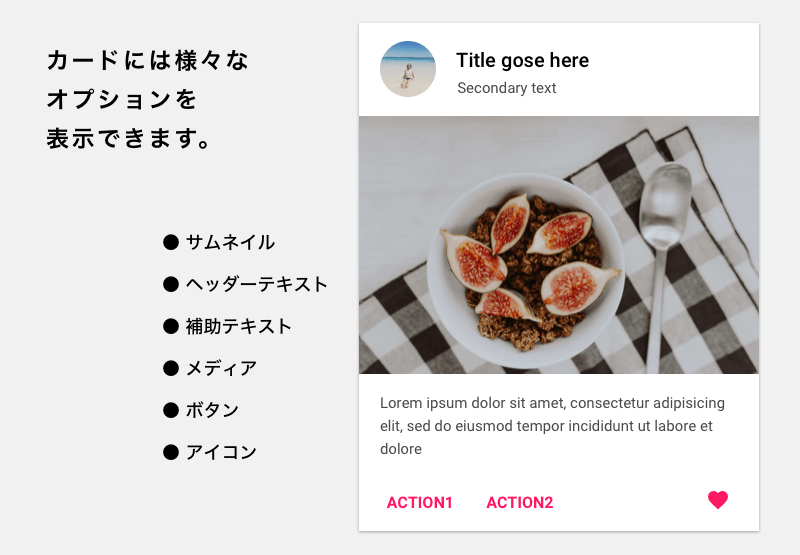
カードは関連性のある情報をまとめたものです。カード自体がボタンになり、詳しい情報への入り口としてよく使われます。例えば「記事一覧」「商品一覧」などです。情報を詰め込まず、重要な事柄だけに絞って表示します。カード上ではテキストや写真、ボタンなどを配置することができます。このとき重要なのは「文字や画像が紙に印刷されている」というイメージを持つことです。
●原則として「1カード1テーマ」
別々のテーマを1つのカードに含めることはできません。

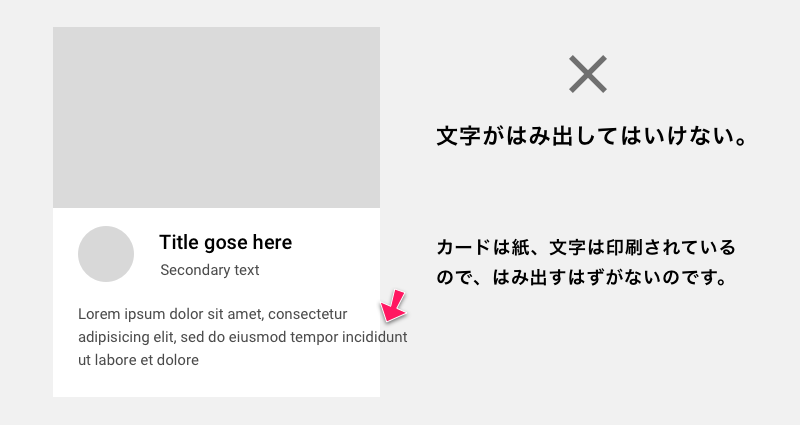
1) 文字がはみ出してはいけない
カードから文字や画像をはみ出してはいけません。カードの上に乗っているのではく、あくまで印刷されているからです。

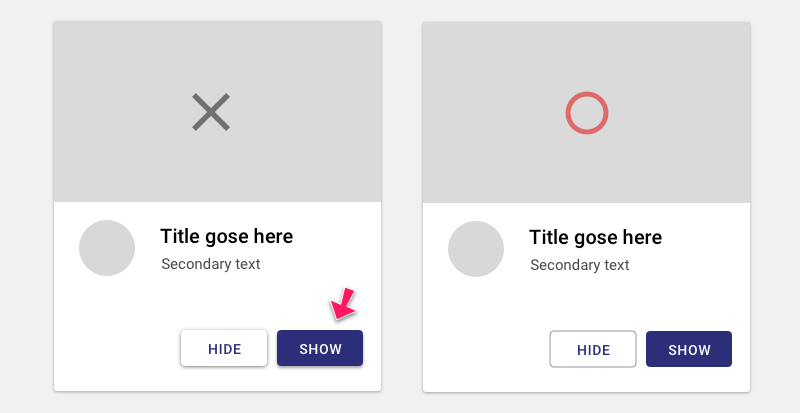
2) 立体カードの上に立体ボタンはNG
カードに影を使う場合は、中に配置するボタンに影をつけないようにしましょう。フラットボタン、アウトラインボタン、テキストリンクを使います。

3) カードを重ねない
カードを重ねたりすることはできません。

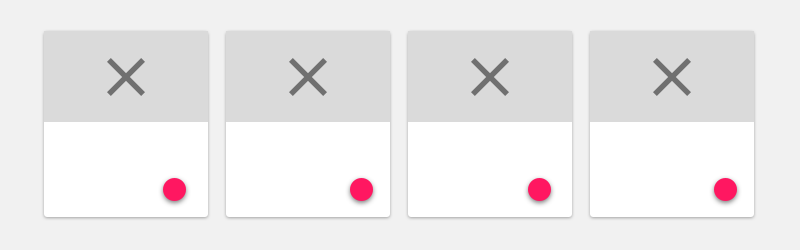
4) フローティングアクションボタンは使わない
FABは、1ページに1個だけ使うことが推奨されています。カード事に使うのはNG

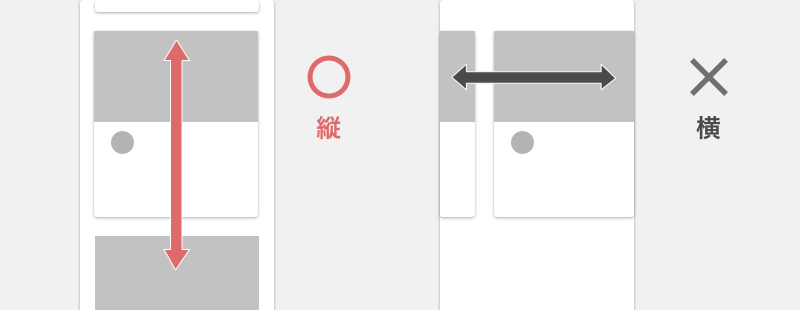
5) 複数枚並べるときは縦スクロール
複数枚を横に並べてスクロールさせてはいけません。画面に対して縦スクロールのみ。

6) カード内でスクロールは基本できない(ディスクトップはOK)
カードに入る要素が多い場合は、スライドダウンさせます。カード内でスクロールはできません。
↓Do
↓Don’t
↓ディスクトップはOK
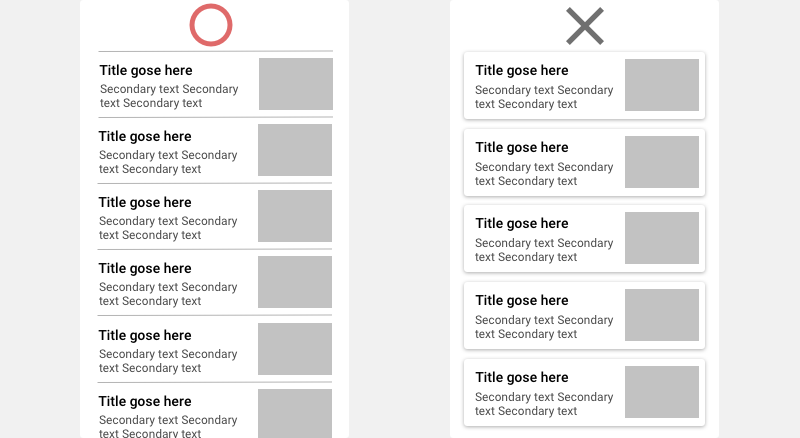
7) 全てをカードにする必要はない
記事一覧などで情報量が少ない場合はカードを使わず、リストにした方がスッキリします。情報のボリュームによって使い分けましょう

まとめ
マテリアルデザインでカードについてご紹介しました。次回は、マテリアルデザイン実践のまとめとして、マテリアルデザインでやってはいけない事をまとめたいと思います。
合わせて、こちらの記事もご覧ください。