
こんにちは。FASTCODINGデザイナーの七転び八重子です。
前回マテリアルデザインの実践で「カラーの選び方」をご紹介しましたが、今回は、実践編2「ボタンのルールと作り方」です。
マテリアルデザインでカラーを決めたら、パーツづくりとしてボタンを揃えておくとデザインがスムーズですね。
1 ボタンの種類
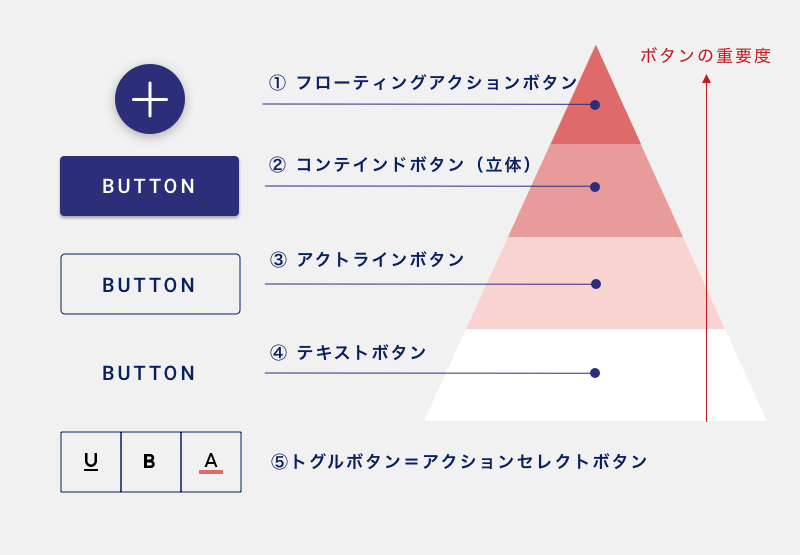
マテリアルデザインでは、主に5つのボタンを使います。ボタンの重要度によって、使い分けます。

重要度:高 フローティングアクションボタン(FAB)
マテリアルデザインらしいボタンの一つです。FABはカラフルで、浮き上がっていています。とても目立つボタンなので、促進したいアクションのためだけに利用してください。
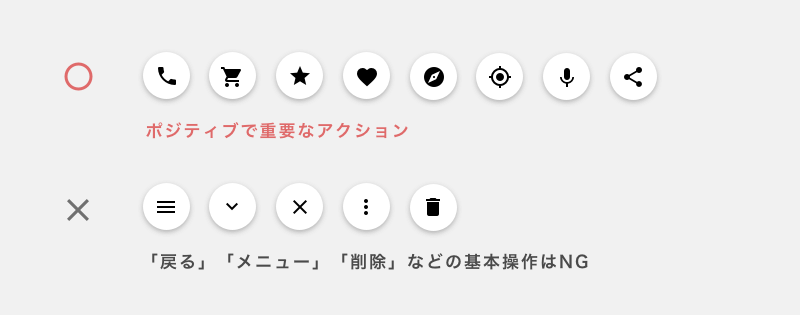
ポジティブなアクションに使う
FABは作成やシェア、探索などのポジティブアクションを表します。
次のような使い方は避けましょう。
✖️ 削除やアーカイブなどのネガティブアクション。
✖️ 曖昧なアクションやアラート。
✖️ テキストの切り取りを行うなどの制限されたアクション。
✖️ ツールバーにあるべきアクション。例えば、メニュー。

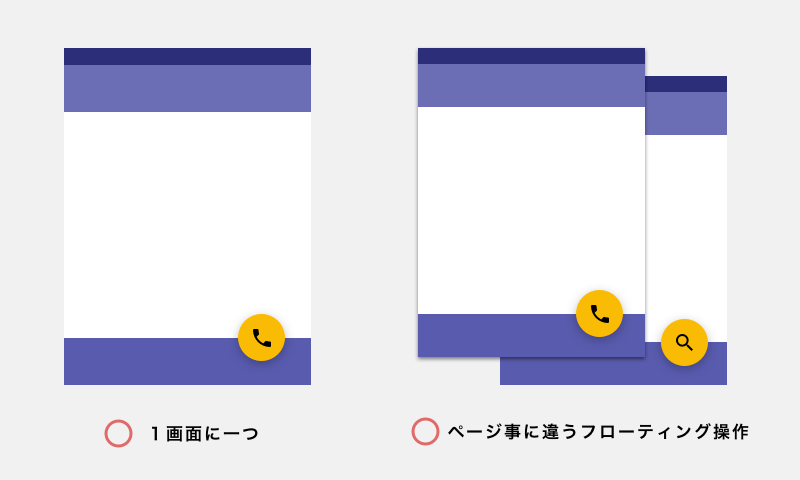
1画面に一つだけ、画面ごとに操作を変えてもOK
FABは、1ページに1個だけ使うことが推奨されています。また、ページによってアクションが違っても大丈夫です。

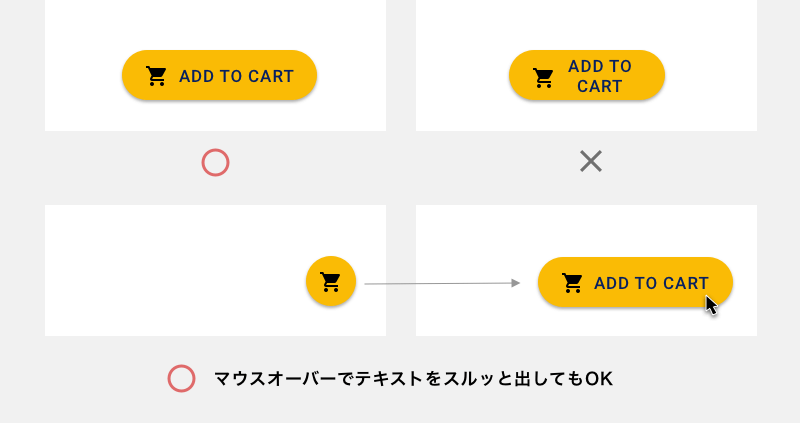
ボタンの中にテキストを加えてもOK(Extended FAB)
2018年に新しく追加されました。これまでアイコンが理解できないと操作が分かり難い面がありましたが、テキストを含めることでより分かりやすくなりました。タブレッドでは、アイコンとテキスト、モバイルではアイコンのみで表示するなど、スペース的な問題にも対応できるので良いですね。

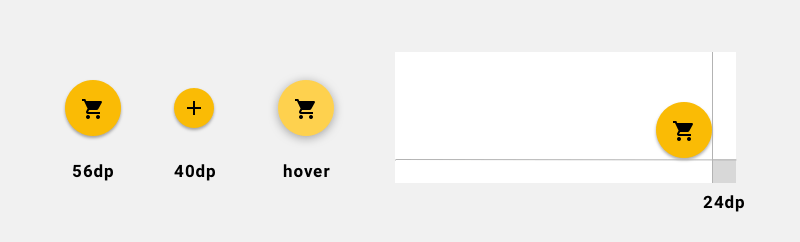
ボタンのサイズと配置
ボタンは円形です。デフォルトで56dp、ミニサイズで40dpです。FABは、画面の端っこに配置することが多いですが、下の画像のようにタブレットとPCは24dp以上、モバイルは16dp以上の余白を設けてください。

●hoverのシャドウとアニメーション
タップ、クリック、ホバー(マウスオーバー)時には、フワッと浮き上がるように影を大きくして動きをつけます。また、タップ時にはアイコンをクルッと回転させたり、ホバー時により円形の背景色の明るさを変えることもできます。動きがあることで分かりやすくしています。
重要度:中 コンテインドボタン(立体)
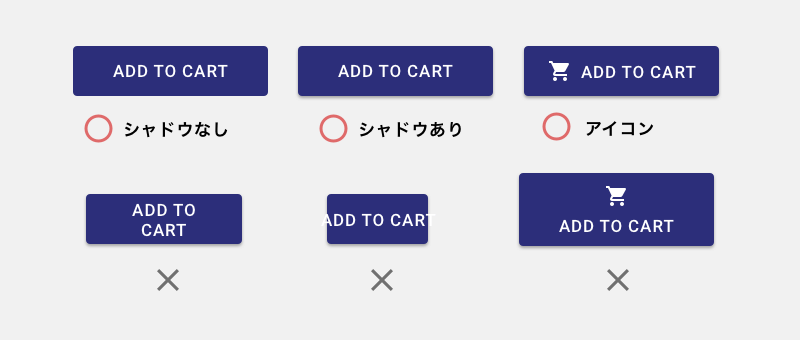
コンテインドボタンは、背景がカラーのボタンです。少し浮き上がったような影があるボタンと、影のないフラットなボタンの2種類があります。テキストが多くテキストとボタンの見分けが付き難い場合に使うと良いです。

●ボタンの組み合わせ
塗りつぶしの色が同じでないボタンを隣り合わせに使用しないでください。また、複数のボタンを使用する場合、テキストボタンの横に配置することで、より重要なアクションを示します。

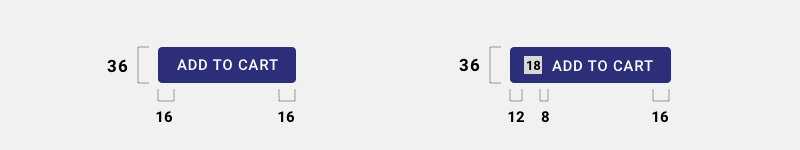
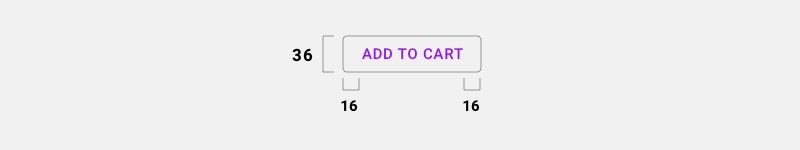
ボタンのサイズ
ボタンの余白やアイコンのサイズなど厳密に規定があります。

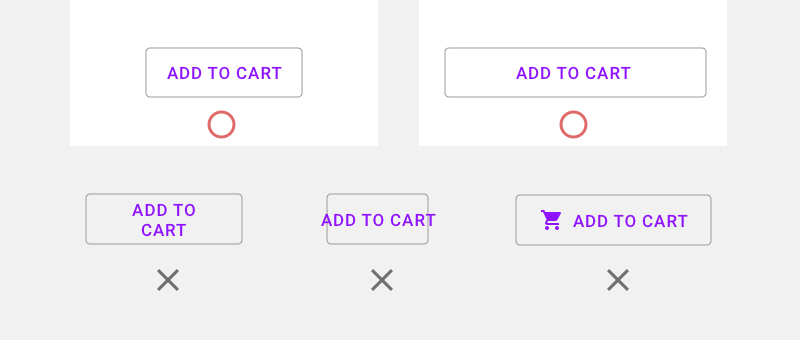
重要度:やや中 アウトラインボタン
塗りのない枠線のボタンです。重要度は低く、アプリの主要なアクションではありません。

●ボタンの組み合わせ

ボタンのサイズ
ボタンの余白やアイコンのサイズなど厳密に規定があります。

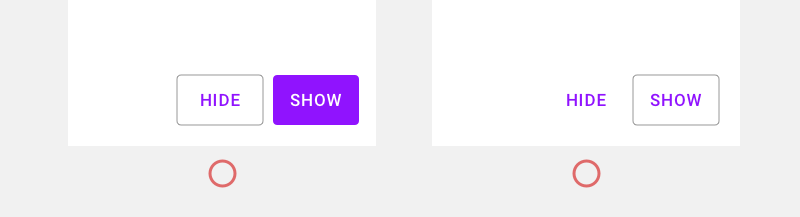
重要度:低 テキストボタン
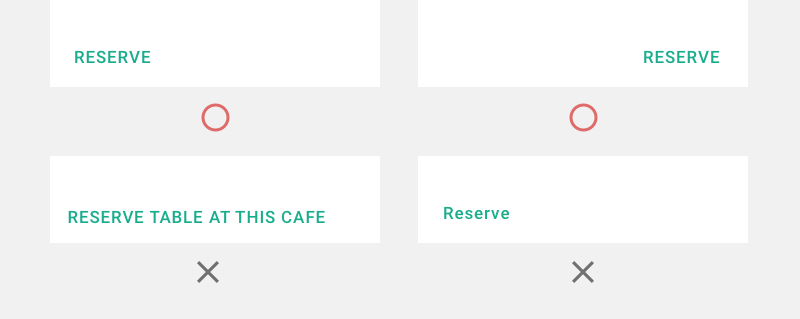
テキストボタンは、文字だけのテキストリンクです。文字のカラーと被らないくっきりとしたカラーをお勧めします。

まとめ
マテリアルデザインで重要なボタンの種類と重要度、組み合わせについてご紹介しました。ここで利用しているアイコンも公式サイトからダウンロード可能です。また、Sketchユーザーの方であればAll Google Material Icons Sketch Resourceが便利です。
合わせて、こちらの記事もご覧ください。