
こんにちは。FASTCODINGデザイナーの七転び八重子です。
Webデザインをする上で基本的な考え方のベースになる「マテリアルデザイン」
マテリアルデザインを知らない人でも、AndroidやYouTube、GoogleMapなど身近なサービスに適用されているため、日頃目にしているデザイン手法です。今回は、これまでのデザインとマテリアルデザインの違いと基本原則をご紹介します。
Index
1 マテリアルデザインとは?
2 これまでのデザインとマテリアルデザイン
(1)初代リッチデザイン(スキューモーフィズム)
(2)2代目フラットデザインへの移行
(3)3代目マテリアルデザインへ
3 マテリアルデザインの基本原則
4 マテリアルデザインのメリットとデメリット
マテリアルデザインとは?
マテリアルデザインは、2014年Googleより発表された新しいデザインのガイドラインです。
ユーザーの操作性を重視して、直感的に操作を理解できることを目的としています。
マテリアルデザインには厳密なルールが定められており、公式サイトでガイドラインが公開されています。
(マテリアルデザイン https://material.io/design/ )
これまでのデザインとマテリアルデザイン
ここでは独自の見解で大きく3つの流れで説明します。
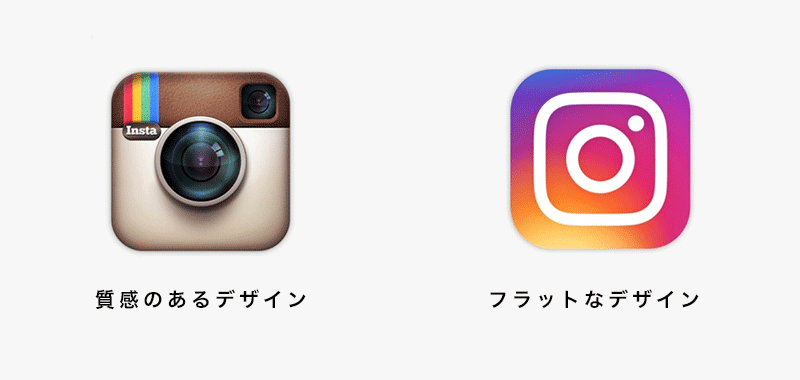
初代リッチデザイン(スキューモーフィズム)
現在と比べて通信回線の速度が大変遅かったインタネットの黎明期は、データの軽さが重視され、デザインもシンプルでした。やがて高速通信の普及に伴い「リッチデザイン」が流行していきます。
リッチデザインとは、影・光沢・立体感など細部のディティールを作り込んだデザインです。
本物に似せた質感(スキューモーフィズム)のアイコンは、スマートフォンが誕生し、スマホに慣れない初心者でも一目で機能や操作が分かる優れたデザインとして、数年間スマートフォンの定番UIとして親しまれてきました。
2代目フラットデザインへの移行
2012年、ミニマリズムの流れやWindows8やiOS7のフルリニューアルに伴いフラットデザインが世界中で主流となりました。
背景には、多様化してきたデバイスにこれまでのリッチデザインでは対応しきれない問題が発生した事が挙げれらます。
リッチデザインは、Photoshopやillustratorで作りだした画像データを使用しますが、これではデバイス事に画像データを作り直す必要があり、多くの時間とコストがかかってしまいます。そこで、コーディングだけで再現できるシンプルなフラットデザインが普及しました。
フラットデザインは、グラデーションやテクスチャを用いず単色の塗りにし、ドロップシャドウなどの立体感のある表現は使わない無駄な装飾を無くした平面的なデザインです。

3代目マテリアルデザインへ
デバイス問題の対応に成功したフラットデザインですが、リッチデザインと比べて「どこがボタンなのか分からない」「要素の区別がつかない」などの批判が上がりました。そこで、どのデバイスでもわかりやすい操作性を実現するにはどうしたらいいかを突き詰めた結果、マテリアルデザインが誕生しました。
フラットデザインの装飾を極力排除したシンプルで平面的なデザインを継承しながら、ユーザーの操作性にも配慮した概念が「マテリアルデザイン」です。
現実世界にある物の動きや影、奥行といった視覚的な工夫を取り入れることで、ユーザーが「どのように操作すれば良いのか」が直感的に理解できるよう細部に至るまで厳密なルールが定められています。共通のルールを設けることで、誰もが操作しやすいデザインを実現できるようになりました。
マテリアルデザインの基本原則
マテリアルデザインにはルールが定められていますが、ここでは大きく3つの基本原則を紹介します。
「紙」のルール
カラム(枠)を「紙」のように考えると自然と使う人が理解しやすくなります。紙を重ねる時に浮かした状態になると影ができます。影があると高さがあると認識できます。紙の厚みは1dpi、形状は四角形あるいは円形(多角形は不可)で、大きさは自由に変えることができます。
「インク」のルール
紙の上に存在するのがインク要素です(色・写真・文字・動画など)。インクは紙の範囲内で動かすことができ、厚みの概念はありません。
操作に応じた「モーション(動き)」のルール
マテリアルデザインでは、ユーザーの操作に応じたモーション(動き)を多用します。モーションにはそれぞれ意味があり、装飾ではありません。
例えば、
● アクションが成功したかどうか判断できる
● どの項目を選択状態にあるか示す
● コンテンツが読み込み状態であることを表現する
● ユーザーに操作のヒントを与える
マテリアルデザインのメリットとデメリット
マテリアルデザインは、ルールに従って作成するので完成度の高いインターフェイスをつくることができます。Googleの公式サイトにはデザインルールに則ったボタンやアイコンが用意されているので、短時間でデザインする事ができます。
一方で、ルールに縛られ、デザインの没個性につながり、サイトの差別化が難しくなる側面も持っています。
まとめ
私の勝手な解釈ですが、マテリアルデザインのルールを全て守らず、イラストや配置、カラーなどオリジナルのいい塩梅でデザインをしても良いかなーと思っています。次回は、実際にデザインする際に、取り入れるマテリアルデザインをまとめようと思います。


