こんにちは。FASTCODING Webデザイナー、七転び八重子です。
Webサイト制作におけるレイアウトの手法、リキッド、フレキシブル、レスポンシブ、グリット、、、、用語がごっちゃになっていませんか?
改めて、その違いをまとめてみました。
レスポンシブWebデザイン
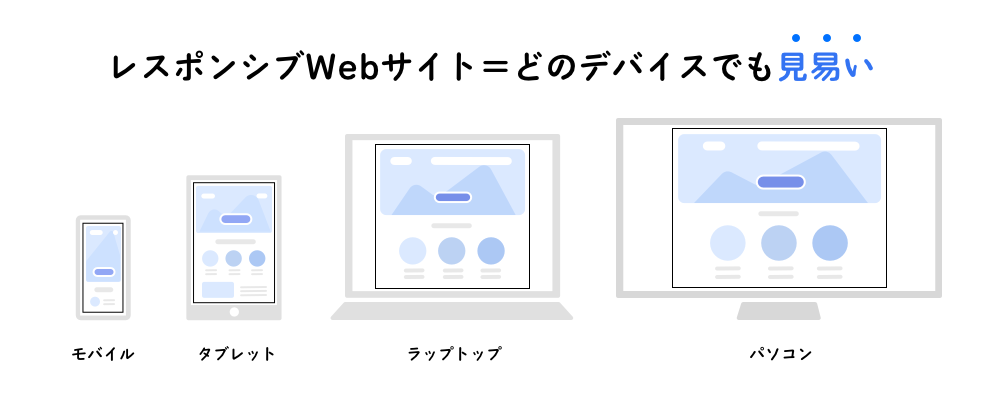
「レスポンシブWebデザイン」とは、Webサイトを閲覧するユーザーが利用しているデバイス(パソコン・スマホ・タブレットなど)の画面サイズに合わせて、デザインを柔軟に調整し、見やすく最適な表示にすることを指します。

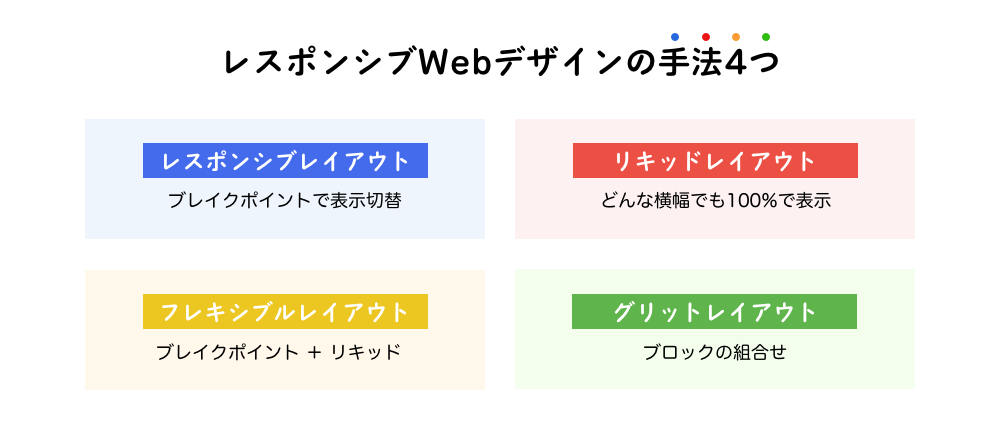
レスポンシブWebデザインは、どうやってレスポンシブにするかによって4種類の手法があります。

レスポンシブレイアウト
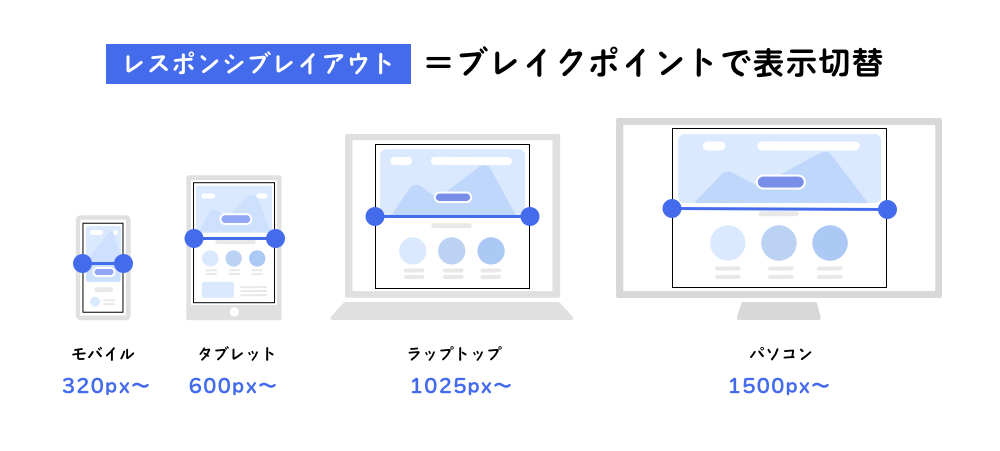
レスポンシブレイアウトは、デバイスの画面幅に応じてコンテンツや画像、ナビゲーションなどの配置・表示/非表示などを調整するレイアウトです。デザインの切り替えは、「ブレイクポイント(※)」を基準にします。
スマートフォン:320px〜599px
タブレット:600px〜1024px
PC:1025px〜

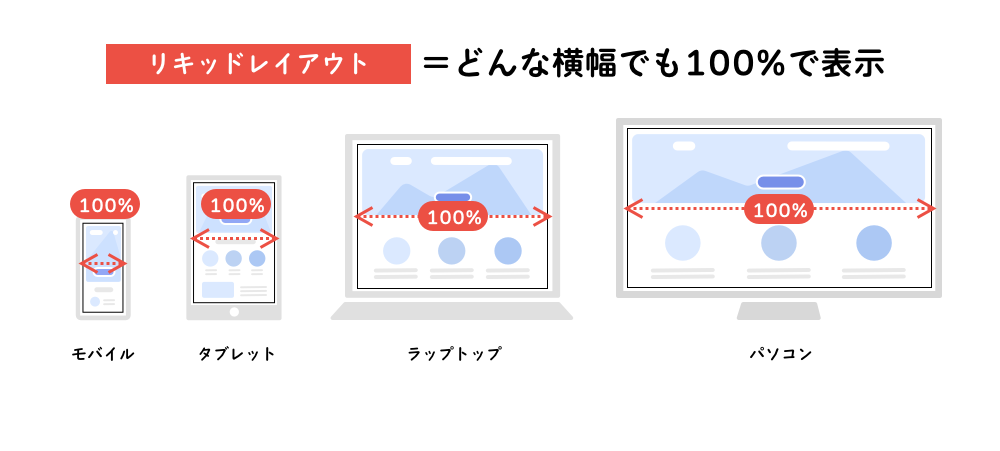
リキッドレイアウト
「リキッドデザイン」は、どのデバイスでも画面の横幅に合わせてコンテンツの表示サイズがピッタリに可変されるレイアウトです。

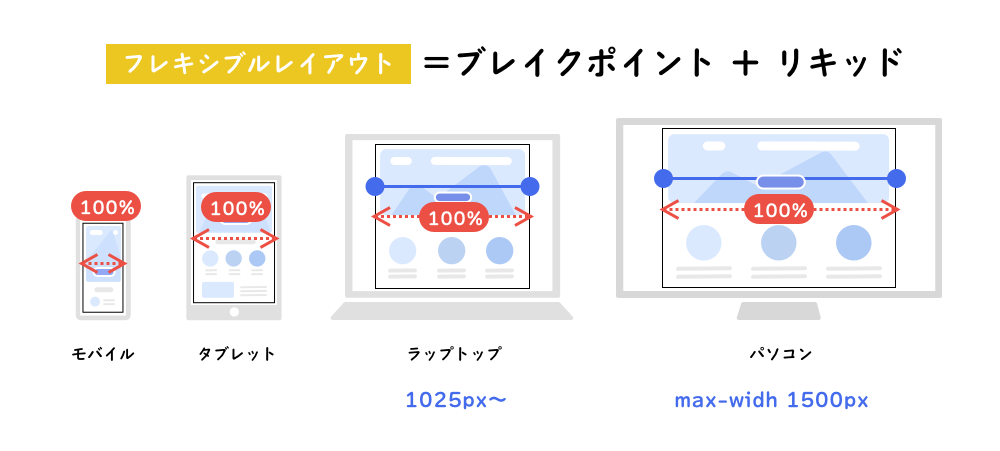
フレキシブルレイアウト
「フレキシブルレイアウト」は、リキッドレイアウトと同じで要素の単位を%で指定しますが、最小幅と最大幅も指定したレイアウトです。
例えば、リキッドレイスレイアウトでは、大きなデスクトップで閲覧する場合、各要素が横長に広がり過ぎてかえって見づらくなってしまうことがあります。
これを避けるために、ブレイクポイントを指定することで、指定した幅以上の画面の場合は左右に余白を作って見やすい表示に調整します。

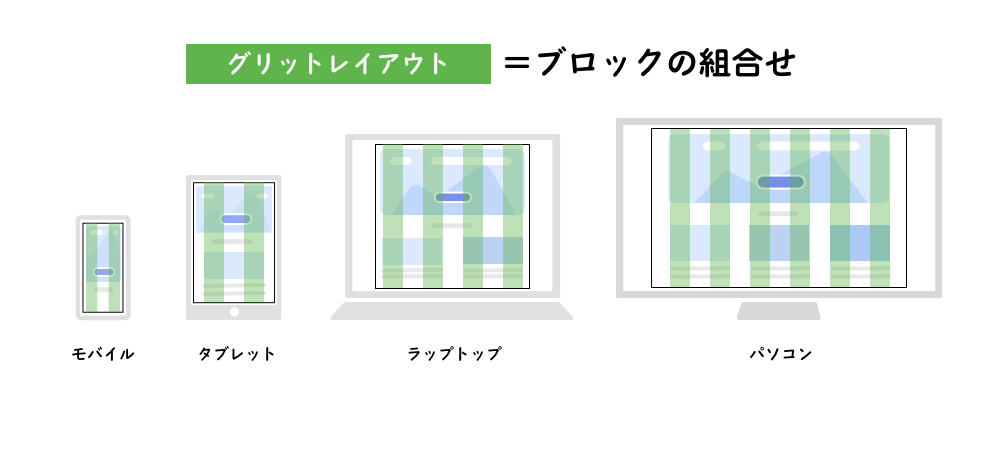
グリットレイアウト
「グリッドレイアウト」とは、Webサイトの幅と高さから、画面を縦横に格子状に分割し、ブロックで構成したレイアウトです。
CSSフレームワーク「Foundation」や「Masonry」があり、簡単に導入することができますが、外部ファイルなので仕様の変更に対応する必要があります。

デザインの注意点
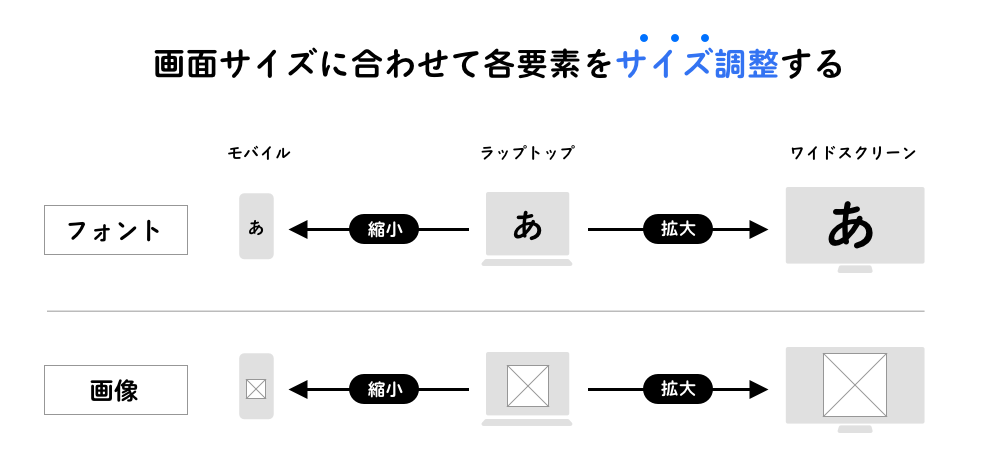
画面幅よってフォントやブロック要素をサイズを調整する
レイアウトの方法を4つご紹介しましたが、単に横スクロールが出ないようにするだけでは、ユーザーが見易いWebサイトとは言えません。その為、それぞれ画面のサイズに合わせて、フォントサイズや画像サイズなどを調整します。

まとめ
レスポンシブといってもいろんなタイプのレイアウトがありましたね。
ファストコーディングでは、フレキシブレイアウトにサイズ調整をして、ユーザーにが最も見易いサイトの制作をしています。
デザインからコーディングまで丸っとお願いした場合は、ファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。