こんにちは。FASTCODINGデザイナーの七転び八重子です。
新型iPhone 12の発売に伴い、iPhone画面解像度を調べてみました。また、スマホ用Webデザインをする際に、どのサイズで作れば良いのかもまとめてみました。
iPhone 12 解像度まとめ
| 端末 | 画面サイズ | 画面解像度 |
|---|---|---|
| iPhone 12 Pro Max | 6.7インチ | CSSピクセル 926 x 428 |
| iPhone 12 iPhone 12 Pro | 6.1インチ | CSSピクセル 844 x 390 |
| iPhone 12 mini | 5.4インチ | CSSピクセル 780 x 360 |
| iPhone SE | 4.7インチ | CSSピクセル 667 x 375 |
| iPhone 11 | 6.1インチ | CSSピクセル 896 x 414 |
スマホ用Webデザインのアートボードサイズは何pxにすれば良い?
2021年1月時点で、横幅375pxの画面サイズが多いようなので、
スマホWebデザイン用のアートボードサイズは、375px!
にするで問題無いと思います。ですが、iPhone 5Sに相当するサイズ320×668pxnの画面サイズにも対応する必要があるので、少し小さくなっても大丈夫な設計を心がける必要があります。
Retinaディスプレイに対応するには?
Retinaディスプレイとは?
AppleのiPhoneやiPad、MacBook Proなどに搭載されている高解像度でハイコントラストな色彩表現を可能としたディスプレイの名称です。
結論から先に言いますと以下の2点になります。
・高解像度を理由にアートボードサイズを2倍にする必要は無い。
・画像を2倍のサイズで準備する
高解像度を理由にアートボードサイズを2倍にしてデザインを作成するというケースもあるそうですが、私は等倍サイズで作成しています。理由は、実際のサイズ感でデザインしないと感覚的にデザインし難い。デザインパーツの多くは、CSS、アイコンはSVGなのでサイズによる影響がない事です。
png形式やjpg形式などのビットマップ画像は2倍サイズで用意する!
Webデザイン自体は、従来通りのサイズで問題ないのですが、画像は注意が必要です。
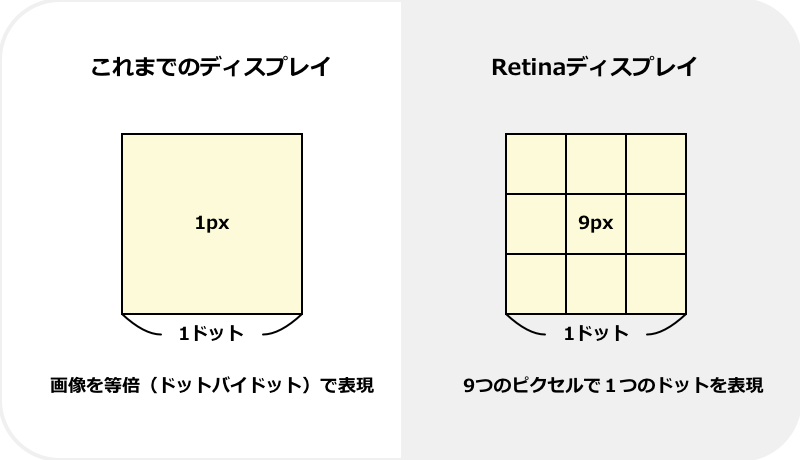
例えばWebサイト上で「300px×200px」の大きさの画像を表示しようとした場合、従来のモニタでは横縦300px×200px、つまり「ピクセル」が横に300個・縦に200個重なった大きさの画像を用意すれば大丈夫でした。が、解像度が2倍のRetinaディスプレイの場合は、同じ鮮明度の画像表現をしようとした場合、必要なピクセル数が横に2倍・縦に2倍の量だけ必要になります。

まとめ
スマホ用は、375pxでデザインし、画像は2倍サイズで準備。これが今後、大きくは変わらないのかなと思いますが、最小サイズと最大サイズを考慮しながらデザインする必要があります。







