こんにちは。FASTCODINGデザイナーの七転び八重子です。
GoogleマップをWebサイトのデザインに合わせてカスタマイズする方法をまとめました。
サイトのカラーとマップのカラーを合わせることで、サイトの統一感が増して、グッと凝ったサイトにみせることができます。
はじめに。Googleマップの埋め込みって無料?有料?
結論から言いますと、
普通のコーポレートサイトなどであれば、無料で利用できます!(2023年6月現在)
iframe埋め込みの場合は完全無料
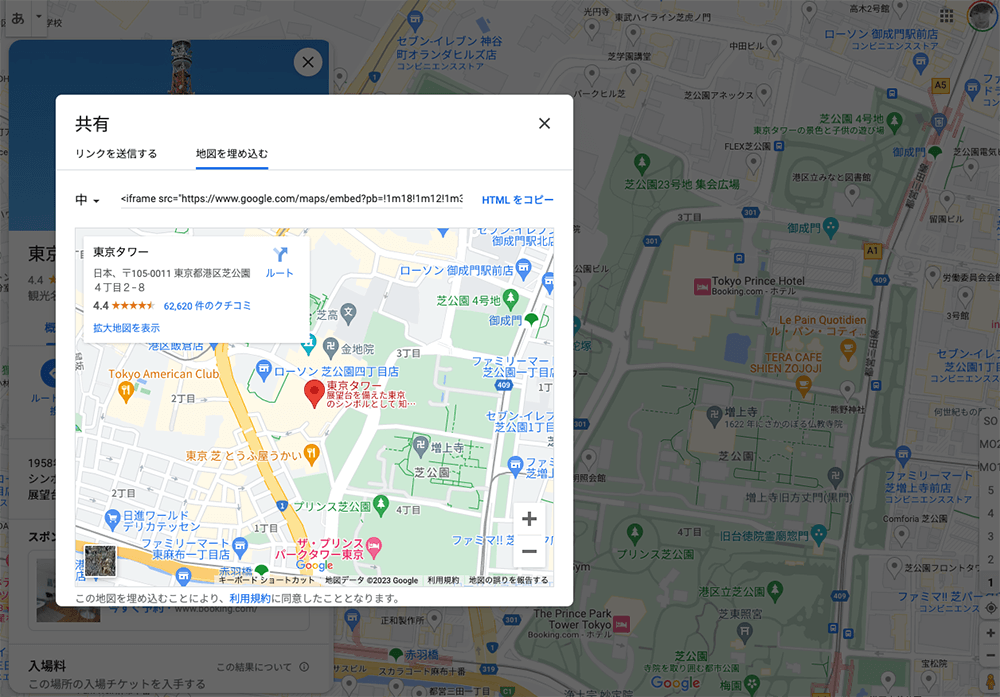
Googleマップの [共有] → [埋め込み] を利用すれば、簡単にWebサイトにマップを表示できます。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241. 7583025777035!2d139.74290522619592!3d35.658326081231216!2m3!1f0!2f0!3f0! 3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bbd9009ec09%3A0x481a93f0d2a409dd!2z5p2x5Lqs44K_44Ov44O8!5e0! 3m2!1sja!2s!4v1686212940861!5m2!1sja!2s" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"> </iframe>
このHTMLソースを貼り付けるだけで表示されます!とっても簡単です!
ですが、Googleマップ自体をサイトの小窓に表示させているようなものなので、表示をカスタマイズはできません。

Google Maps APIの場合は、条件化で無料 (従量制料金プラン)
「28,500回リクエスト/1ヶ月 (200ドル)まで無料 」
それ以上は、「1,000リクエストにつき7ドル課金」です。
最新料金プランの確認はこちら
https://mapsplatform.google.com/intl/ja/pricing/
APIは、WebサイトににGoogleマップの機能を呼び込んで利用している感じなので、カスタマイズができます。
Uber、Airbnb、食べログ、Expediaなどのサービスは、Google Maps APIというインフラがあって初めてなりなっているサービスと言えます。
Googleマップをカスタマイズしているサイト
Googleマップをカスタマイズしてオシャレにみせているサイトをご紹介ます。
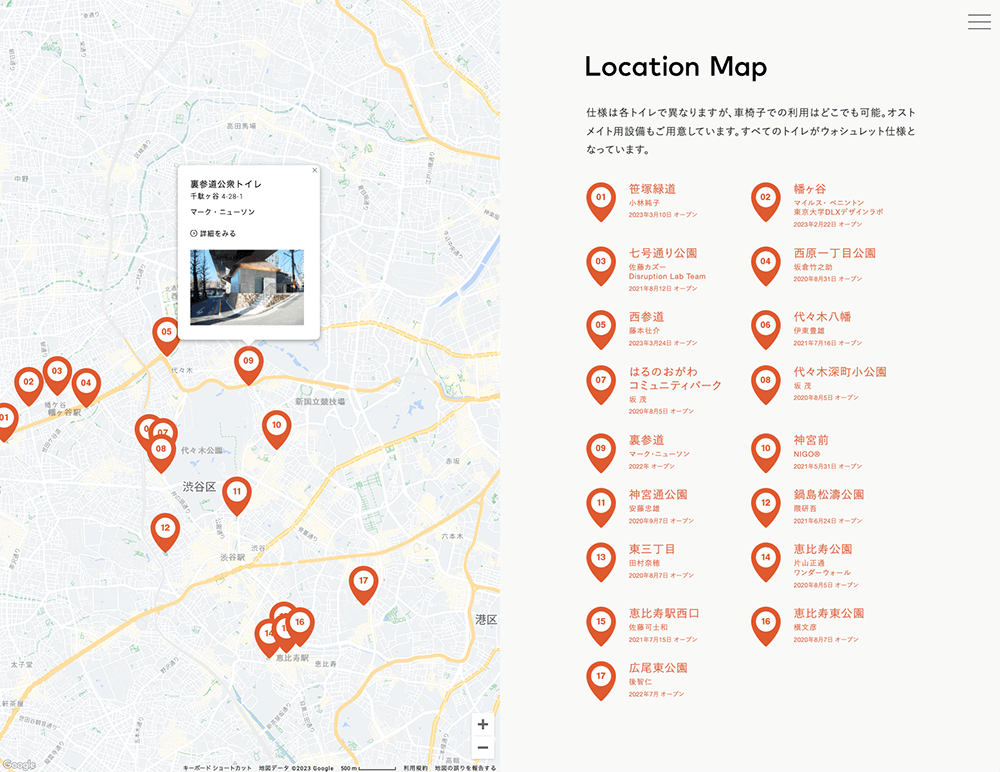
THE-TOKYO-TOILET
サイトに合わせて、淡い色味に変更し、アイコンを変更、ランドマークや駅名などの表示情報を調節していますね。無駄な表示がないので、アイコンが目立ち、とてもスッキリした印象にカスタマイズされています。右のアイコンをクリックするとマップに情報を表示する仕様も分かりやすくて良いですね。

薬局情報-吉田薬業株式会社
こちらも、サイトに合わせてトーンを合わせてアイコンを変更しています。

Googleマップカスタマイズの方法
GoogleマップをカスタマイズするにはGooglemapAPIを使います。
① APIキーを取得
取得方法は割愛しますが、APIキーを取得しておきます。
取得方法はこちら
Google Maps Platform
② GooglemapAPIを導入
HTMLのヘッダー<head>内に、下記の記述。取得したAPIキーを変更してください。
<script async src="https://maps.googleapis.com/maps/api/js?key=APIキー&callback=initMap"> </script>
② Googleマップを設置
Googleマップを表示させたい場所に下記の記述します。サイズを必ずスタイルで指定しましょう。
<div id="sample-map" style="width:100%;height:500px;"></div>
③ Googleマップの詳細を指定
<body>
function initialize() {
var latlng = new google.maps.LatLng(00.000000,00.000000);/*表示したい場所の経度、緯度*/
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('sample-map'), myOptions);
}
</body>
④ Googleマップをカスタマイズ
全体のカラーや表示などを絞ったり
<body>
function initialize() {
var latlng = new google.maps.LatLng(00.000000,00.000000);/*表示したい場所の経度、緯度*/
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
styles: [ここにスタイルを書きます ]
};
var map = new google.maps.Map(document.getElementById('sample-map'), myOptions);
}
</body>
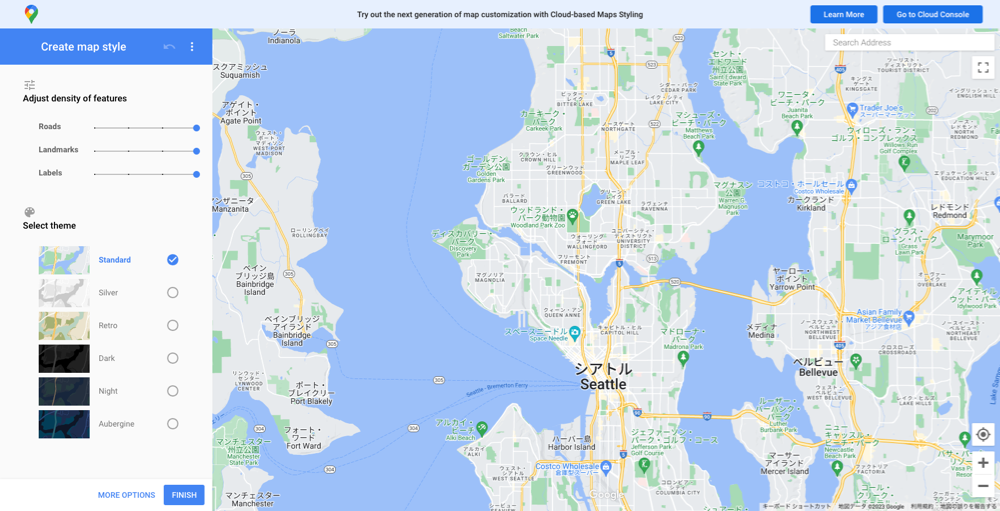
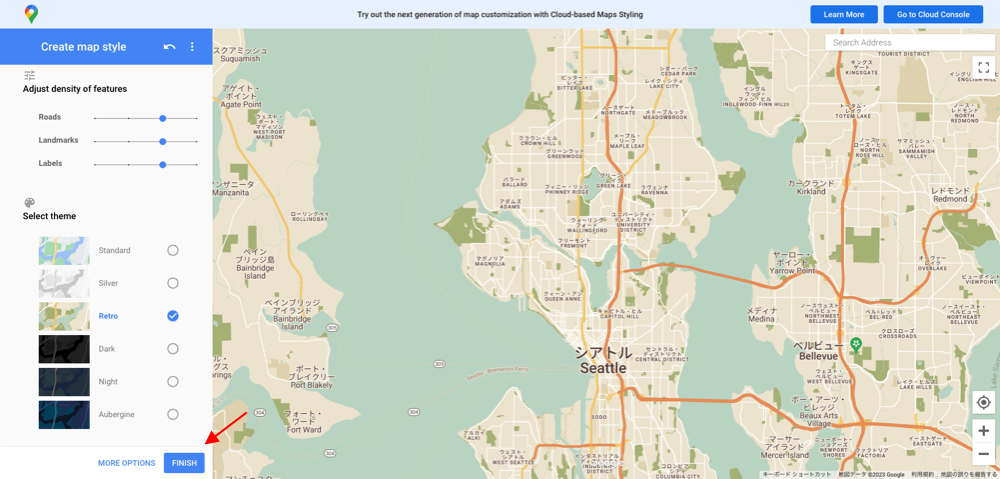
Goolgeマップカスタマイズツール 「Google Maps APIs Styling Wizard」
Google Maps APIs Styling Wizard
最後にカスタマイズに便利なツールをご紹介します。
こちらで感覚的に、カラーや表示を変更しでき、スタイルをコピーして貼り付けすることができます。
左のメニューから、デザインを調整します。

最後に「FINISH」をクリックすると、JSONとURLが書き出されます。

デザインもコーディングもFASTCODINGへお任せください
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。