
こんにちは。FASTCODINGデザイナーの七転び八重子です。
2020年3月5日、Googleは公式ブログにて、2020年9月から全Webサイトを「モバイルファーストインデックス(MFI:Mobile First Indexing)」に移行することを発表しました。
以下公式ブログ
https://webmasters.googleblog.com/2020/03/announcing-mobile-first-indexing-for.html
今回は、MFIに変わると何がどうなるのか?対処法などをまとめたいと思います。
目次
モバイルファーストインデックス(MFI)とは?
MFI移行への背景と経緯
MFI移行によって影響を受けるWebサイト
対処法
1) レスポンシブデザイン対応
2) コンテンツの見直し
3) ページスピード対策
まとめ
モバイルファーストインデックス(MFI)とは?
モバイルファーストインデックス(MFI:Mobile First Indexing)とは、Googleのインデックスする基準がモバイルサイトになる、ということです。
つまり、Google検索結果の表示基準が変わるのでSEOや検索結果に大きな影響があります。
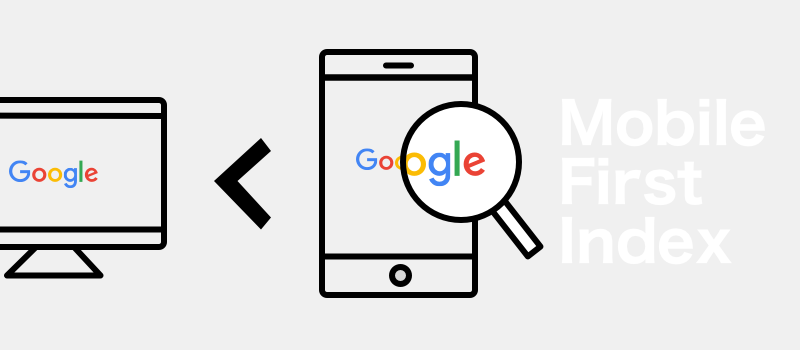
これまで:モバイルファーストインデックス移行前
PCサイトのコンテンツ評価を検索結果のランキングに使用。
モバイルからの検索も、同様にPCサイトの評価を基準にして表示されていました。
これから:モバイルファーストインデックス移行後
モバイルサイトのコンテンツ評価を検索結果のランキングに使用。
デスクトップからの検索も、同様にモバイルサイトの評価を基準にして表示します。
このように、モバイルサイトが評価のメインとなり、PCサイトがサブになり、逆転するわけですが、PCサイトが全くインデックスされないという訳ではありません。

MFI移行への背景
時代はモバイルファーストへ
近年、スマートフォンの普及に伴い、どこからでも手軽にアクセスできるモバイルでの検索が増えています。
2015年5月15日に、Googleが以下のとおり公式に発言しています。
In fact, more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan.
アメリカや日本を含む10か国においては、モバイルデバイスからのGoogle検索が、コンピュータからの検索より多く行われています。
(公式ブログ)
そして、現在は全世界でモバイルからの検索数がデスクトップからの検索を上回っています。
MFI移行までの経緯
移行までの経緯をまとめて見ました。
・2015年 モバイルからの検索がデスクトップを上回る
・2016年 Googleモバイルファーストインデックス計画を発表(公式ブログ)
・2017年 12月一部のサイトから展開を開始
・2018年 半数以上のサイトに展開
・2020年 9月全Webサイト完全移行!
2018年の時点で、70%のWebサイトがMFIへ移行済みとされていますが、これらのサイトはGoogleが移行してもランキングに影響がない確認を行ったサイトです。
つまり、これからの移行では、既存のサイトにも大きな影響が出る可能性があるということです!
MFI移行によって影響を受けるWebサイト
・同じURLだがPCサイトとモバイルサイトを動的配信している
動的な配信とは、ページ(モバイル、タブレット、パソコン)をリクエストしたユーザー エージェントに応じて、同じ URL で異なる HTML(および CSS)をサーバーから返すようにサイトを設定する方法です。
・そもそもモバイルサイトが無い/あるけどコンテンツが少ない
モバイルファーストインデックスになることで、「モバイル」のページを基準に評価されます。モバイルページが無い、もしくはコンテンツが少ないことで、今までの検索結果順位をキープできなくなる可能性があります。
対処法
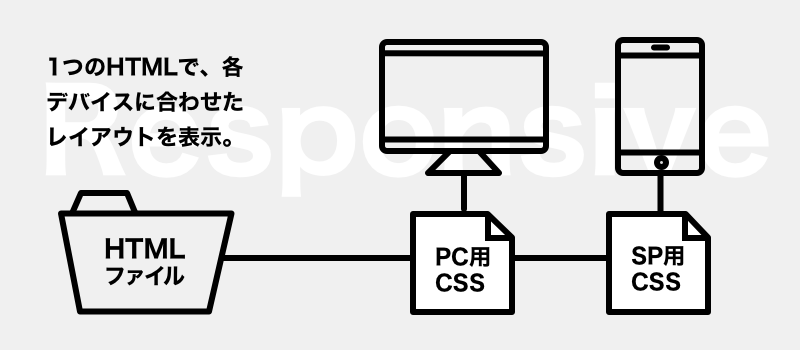
1) PCサイトのレスポンシブ化
レスポンシブ化とは、デバイスの画面サイズに依存しないWebサイトを構築する手法です。パソコン用に作られたサイトをレスポンシブ化して、スマートフォンでもきれいに見えるようにすることで、モバイルファーストインデックスに対応します。この手法は、Googleも推奨しています。
また昔はPC用とスマホ用の2つのサイトを構築していましたが、レスポンシブデザインだと、同じHTMLでデザインはデバイス毎い最適化されるので、管理がとても楽になります。

ファストコーディングでは、スマートフォン用のデザインが無くても、既存のPCサイトをレスポンシブ化させることも可能です。是非お問い合わせください。
2) コンテンツの見直し
PCサイトとモバイルサイトでコンテンツ量が違う場合、(モバイルは画面サイズが小さいので非表示にしている。等)は、コンテンツを同等にするなど見直しが必要です。
モバイルがインデックスの要になるので、モバイルのコンテンツが少ない場合は検索結果に影響が出てしまいます。
3) ページスピード対策
ますます大きな割合を占めるようになったモバイルに、Googleが対応し始めたことを示していたのは、モバイルファーストインデックスだけではありません。
2018年ページの読み込み速度を、モバイル検索結果の表示順位を決める際の要素として追加しました。さらに同年7月からは、読み込みが遅いページの表示順位をあえて下げることにも踏み切ったのです。
ファストコーディングでも、ページスピード対策へのお問い合わせが増えています。
ファストコーディングではPageSpeed Insights対策の経験豊富なディレクターが多数在籍しております。新規サイトはもちろん、既存サイトも対応可能です。
まとめ
現在構築中のサイトは、ほぼレスポンシブデザインに対応しているかと思いますが、更新していない古いままのサイトの場合は早急に対応する必要があります。
ファストコーディングでは、デザインからコーディング、ページスピード対策やSEO対策までしっかりと考慮したWebサイトの制作が可能です。
この機会にぜひお問い合わせください。