
こんにちは。FASTCODINGです。
2019年1月23日、ついに日本でもGoogle for Jobs(日本での名称は「Googleしごと検索」)
がリリースされました!
じつは私、Google for Jobsの日本対応をワクワクして待っていました。
だって、もしかしたら今後の求人市場が大きく変わるかもしれない出来事!
Google for Jobsは、人材採用に悩む企業の新たなツールになるかもしれません。
ということで今回は、Google for Jobsに対応するメリット・デメリットや
導入方法、構造化データの作成方法をご紹介いたします。
もくじ
1. Google for jobsとは何か
2. Google for jobs対応を行うメリット
3. Google for jobs対応を行うデメリット
4. Google for jobsに掲載するには
5. 自社サイトでGoogle for jobs対応を行う方法
6. まとめ
1.Google for jobsとは何か
Google for Jobsとは、グーグルの検索結果上に
求人情報を表示するしくみのこと。
2017年6月にアメリカでスタートし、
現在では北米・南米の全域を含む、世界の多くの地域で公開されています。
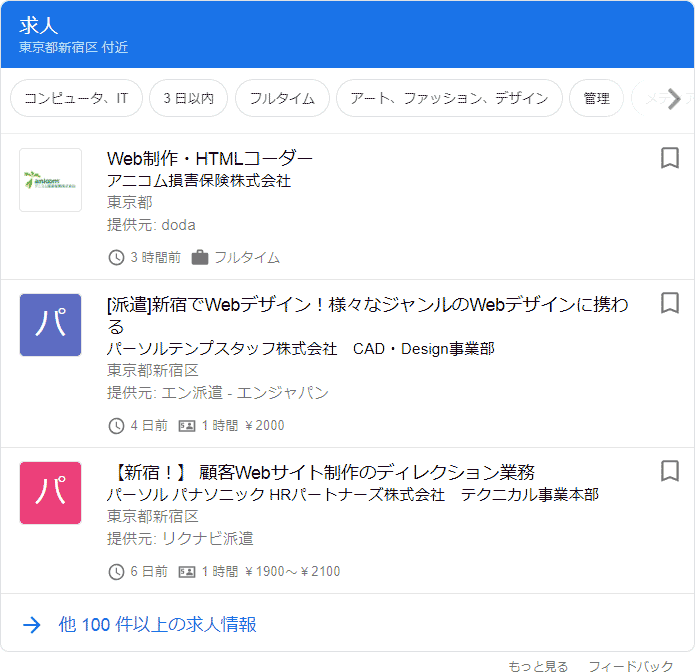
みなさんは、PCやスマホの検索画面でこのような画面を見たことはないでしょうか。

求人を探しているユーザに対して、検索クエリに関連する求人情報を
リッチリザルトを使って表示するようになっています。
一般の求人サイトと同じように
「勤務地」「職種」「雇用形態」などのフィルタを使って絞り込み検索を行う機能もあり、
検索結果から情報提供元のサイトに移動して詳細の確認をすることもできます。
2.Google for jobs対応を行うメリット
【メリットその1】掲載料が無料
なんといっても一番大きいのはココではないでしょうか。
Google for jobsは、掲載に適したコーディングがなされてれば、無料で掲載することが可能です。
また、今のところ広告枠も無いため
リッチリザルト内には仕事を探している人に向けた純粋な検索結果だけが表示されています。
もちろん、Google for Jobs対策だけをおこなっていれば求人可能というわけではなく
有料の求人サイトへの掲載なども平行して行っていく必要があるかと思いますが、
今後のGoogle for Jobsの影響力次第では、人材採用に関するコストがかなり抑えられるのではないかと思います。
【メリットその2】利用率No.1の検索エンジンの検索結果に直接表示される
私もついついなんでもかんでも検索してしまうのですが
物事を調べる場合まず利用するのが検索エンジンを使いますよね。
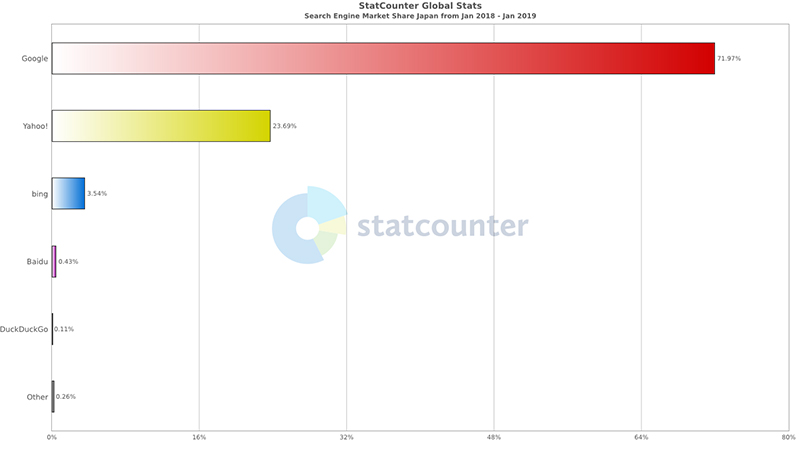
statscounterによると、2018年の日本における検索エンジン利用率は
Googleが74.92%と一人勝ち状態。

ということは、仕事を探している人もかなりの確率で
Googleで『○○ 求人』なんて言葉で検索しているということです。
そしてGoogle for jobsはリッチリザルト表示のため、
他のオーガニックな検索結果よりもカラフルで目立つ。
となればGoogle for jobsを利用して仕事を探すユーザは今後増えてくるはず。
グーグルが公開している成功事例
Googleが公開している成功事例、海外求人サイト『ZipRecruiter』の具体的な数値によると、
- Google 検索からのコンバージョン率は他の検索エンジンに比べて3倍
- Google オーガニック検索のコンバージョン率が以前の 4.5 倍に増加
- Google 検索から求人ページにアクセスしたユーザーの直帰率が 10% 低下
- 非ブランド キーワードの月間オーガニック トラフィックが 35% 増加
この結果が日本でも適用できれば、かなりの成果が期待できますね。
3.Google for jobs対応を行うデメリット
物事には良い面もあれば、悪い面もあります。
ということで、Google for jobsのデメリットは思いつく限り3つ。
【デメリットその1】求人ごとに詳細ページの作成が必要
構造化データは、1 件の求人とそれに関連する詳細情報を記載した、最も詳細なページに適用します。
と記載されています。構造化データの話は後ほど行うので少し置いておいて、
自社サイト内に求人ページをすでに持っている場合でも、
求人情報を1ページ内で一覧のように掲載する構成になっている場合は
求人情報ごとにページを分けた構成に改修する必要がでてきます。
もちろん、求人情報ページを持っていないサイトの場合はイチから作成しないといけません。
有料の求人サイトや、indeedなどの『求人情報』を入稿するようなサイトに比べると
サイトの構築作業も必要になるため、作業コストがかかってきます。
【デメリットその2】構造化データマークアップが必要
構造化データとは、ページに関する情報にタグ付けを行い、
ページの内容を分類するためのデータ形式です。
例えば、求人情報をHTMLで記述しただけではGoogleの検索エンジンは、
『ドコにある会社』の『どんな職種』の求人なのかさえ理解することができません。
そこで、構造化データをWEBページ内に組み込むことでやっと、
Google for Jobsに掲載することができます。
が、こちらも既存の求人ページに組み込む必要があるため、有料求人サイトなんかと比較すると
作業コストがかかります。
【デメリットその3】現在のところ応募者管理を行う画面がない
多くの求人サイトは、求人情報を掲載するシステムと一緒に
応募者を管理するシステムが着いていますが、Google for Jobsにはこれがありません。
応募方法については、自社サイト内のフォームや表示している電話番号経由になり
応募者の管理も、自社で行う必要があります。
※海外ではHire by googleという有料サービスがアメリカの中小企業を中心に利用されているそうです。
4.Google for jobsに掲載するには
ここまで読んで「お!弊社でもGoogle for Jobs対応してみようかな」と思った皆さまに
Google の公式ドキュメントに基づいた対応方法を解説いたします!
Google for jobsに対応する方法は2つだけ
- 自社サイト内にGoogle for jobsに対応したマークアップを施した求人ページを作成
- Google for jobsに対応した求人サイトに登録する
2番の求人サイトへの登録に関しては、求人サイトにお問合せいただくとして
自社サイトでGoogle for Jobsに対応する方法を説明しますね。
5.自社サイトでGoogle for jobs対応を行う方法
おおまかな流れはこちら。
- 自社サイトの中に求人ページを作成する
- Google for jobsに対応した構造化データのマークアップする
- 構造化データテストツールで確認
- Googlebotにクロールを指示する
1.自社サイトの中に求人ページを作成する
1件の求人情報につき1ページの求人情報ページを作成しましょう。
たくさんの求人情報を掲載したい場合は、求人情報ページとは別にリストページや検索フォームも
用意したほうがいいかもしれないですね。
あたりまえですが、ページの内容を補完するための構造化データと
求人ページの内容が異なると偽の求人と見なされて検索結果に表示されない場合もある
ので注意してください。
2.構造化データのマークアップする
構造化データの設置場所に特に決まりはないようです。
※ちなみに、弊社ではbody内に設置してGoogle for Jobsに掲載されることを確認しています。
●構造化データのマークアップ例(実際に掲載されたものを少し改変しています)
<script type="application/ld+json">
[{
"@context": "http://schema.org",
"@type": "JobPosting",
"datePosted": "2019-02-01",
"validThrough": "2019-08-31",
"description": "<p>コーディングのディレクション業務全般。</p><h1>仕事内容</h1><p>日本から受託したコーディング案件を、効率的かつ正確に納品できるよう、クライアント企業様との打ち合わせや、ベトナムオフィスへの指示を行っていただきます。・・・</p>",
"hiringOrganization": {
"@type": "Organization",
"name": "株式会社ファストコーディング",
"sameAs": "https://fastcoding.jp/"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "外神田6-11-16 GMビル5階",
"addressLocality": "千代田区",
"addressRegion": "東京都",
"postalCode": "101-0021",
"addressCountry": "JP"
}
},
"title": "コーディング専門ディレクター",
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 300000,
"unitText": "MONTH"
}
},
"employmentType": "FULL_TIME"
}]
</script>
●構造化データの各プロパティ説明
- 必須のプロパティ
- datePosted
- 求人投稿日
- validThrough
- 求人情報の有効期限(無い場合は記載なしでOK)
- description
- 求人について詳細に説明します(職務、資格、スキル、業務時間、学歴に関する要件、経験に関する要件など)。description と title を同じにすることはできません。
その他のガイドライン
説明は HTML 形式で記述します。
段落を追加するには、<br>、<p>、\n
その他<p>、<ul>、<li>、および見出し(<h1>~<h5>)<strong> や <em>などが使用できます。 - hiringOrganization
- 企業情報
この部分はOrganizationという構造化データ形式を入れ子にしていて下記のような形式になっています。
※ここにマークアップを追加することで企業ロゴを検索結果に表示することも可能です。"hiringOrganization": { "@type": "Organization",//さらに業種を細分化することも可能 "name": "株式会社ファストコーディング",//会社名 "sameAs": "https://fastcoding.jp/"//公式WEBサイトのURL(無くても掲載されました) } - jobLocation
- 勤務地情報
この部分はPlaceという構造化データ形式を入れ子にしていて下記のような形式になっています。
勤務地情報の詳細が多ければ多いほど、ユーザーにとっての求人情報の質が高くなるため、できる限り多くのフィールドを記述しましょう。※リモートワークの場合は、記述方法が若干かわります。
"jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "外神田6-11-16 GMビル5階", "addressLocality": "千代田区", "addressRegion": "東京都", "postalCode": "101-0021", "addressCountry": "JP" } } - title
- 求人する職種の名称
- 推奨のプロパティ
- baseSalary
- 基本給(概算額ではない)
この部分はMonetaryAmountという構造化データ形式を入れ子にしていて下記のような形式になっています。"baseSalary": { "@type": "MonetaryAmount", "currency": "JPY",//通貨単位 "value": { "@type": "QuantitativeValue", "value": 300000, "unitText": "MONTH"//給与体系※値の種類は後述 } }基本給に幅をもたせている場合は、こんな感じです。
"baseSalary": { "@type": "MonetaryAmount", "currency": "JPY",//通貨単位 "value": { "@type": "QuantitativeValue", "minValue": 1200, "maxValue": 2000, "unitText": "HOUR"//給与体系※値の種類は後述 } }unitTextに入力可能な値
“HOUR” :時給
“DAY” :日給
“WEEK” :週給
“MONTH” :月給
“YEAR” :年給 - employmentType
- 雇用形態
次の値(大文字と小文字を区別)から 1つ以上を選択します。employmentTypeに入力可能な値
“FULL_TIME” :フルタイム
“PART_TIME”:パートタイム
“CONTRACTOR”:契約社員
“TEMPORARY”:一時的な雇用
“INTERN”:インターン
“VOLUNTEER”:ボランティア
“PER_DIEM”:日雇い
“OTHER”:その他複数の値を含む場合の記述例
"employmentType": ["FULL_TIME", "CONTRACTOR"]
今回ご紹介しなかった、リモートワーク等の構造化データの記述については
グーグルの公式リファレンスをご覧ください。
3.構造化データテストツールで確認
さて、ここまでの構造化データの長ーい説明を読み終えた皆様お疲れ様です。
ここから先は、ほぼ確認のみですので
手もアタマも動かす必要はありませんのでご安心ください(笑)
ということで、構造化データが正しく記述されているかを確認してみましょう。
Googleが、Google for Jobsだけでなく様々な構造化データのチェックに対応した
構造化テストツールを用意していますのでこちらを利用していきます。
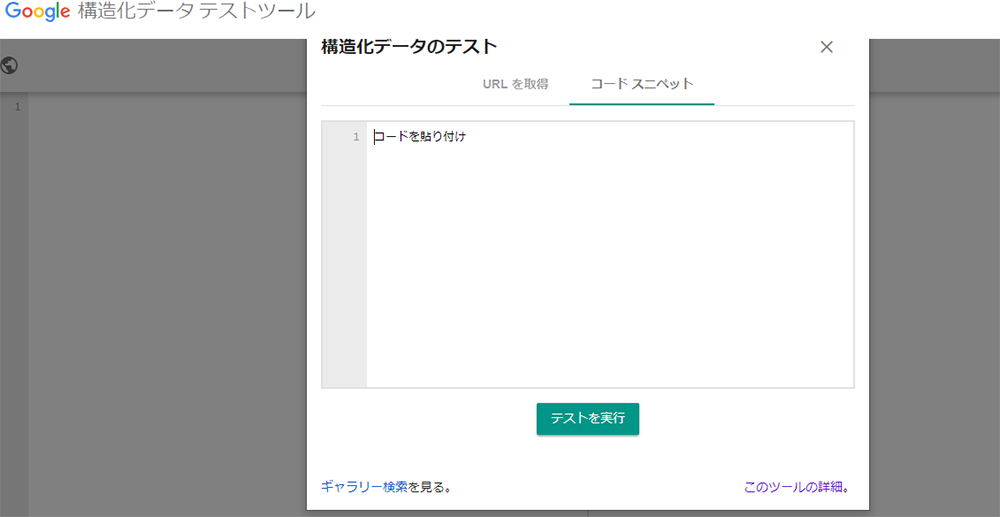
構造化データテストツールを開くと、下のようなモーダルウィンドウが開きます。

WEBページのURLを入力する方法と、構造化データを直接フォームに書き込む方法の
2パターンから選べるので、どちらかを選択してチェックします。

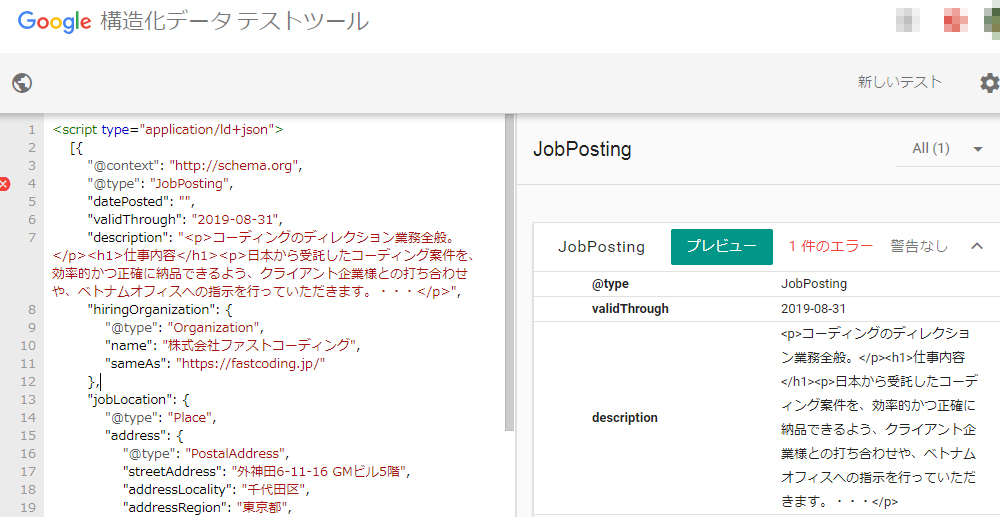
データに問題がある場合は、このようにエラー件数と
エラー内容を教えてくれるので、活用してみてくださいね。
4.Googlebotにクロールを指示する
求人ページが完成したら、Googleに公開したことをお知らせしないと
すぐに検索結果には反映されません。
Googleの公式ガイドラインには、Googleに情報を提供する方法として下記の2つが掲載されています。
- Indexing API を使用して、クロールする新しい URL や、URL のコンテンツが更新されたことを Google に通知。
- Googleに新しいサイトマップを送信
Googleは、より早く更新されるIndexing APIを使用する方法を推奨していますが、
APIの知識がない場合はサイトマップのほうが手軽かもしれません。
6.まとめ
本記事では、Google for Jobs対応のメリット・デメリットと導入方法を説明しましたが
まだGoogle for jobsに掲載されているのは大手求人媒体がほとんど。
ということは、競合他社がまだ対応していない今のうちがチャンスとも言えます。
「Google for Jobsに対応したいけど社内に対応できる人材がいない」
「外注費用がいくらぐらいになるか気になる」
など、Google for Jobs対応について
お困りの場合はFASTCODINGまでご相談ください。