こんにちは。FASTCODINGデザイナーの七転び八重子です。
2021年1月下旬、フォントワークスは、Google社の「Google Fonts」へ手書き風の楷書系硬筆体「クレー」やディスプレイ書体の「ロックンロール」「レゲエ」「ドットゴシック」など全8書体提供を開始しました。が、1月末の段階では、まだGoogle fonts内で反映されていませんでした。すっかり忘れていたのですが、ニュースから一月経って、もう一度確認したところ、6書体が反映されていました。後の3書体はどうしたんだろう。。。
以前アップしたフォント関係の記事です、興味のある方はどうぞ。
フォントワークスの8書体をご紹介
Fontworks ニュース 2021年1月15日 GoogleFontsへディスプレイ書体など全8書体を提供しました
Google fontsで提供されているのは、現時点で6種類でした。今後増えるのかな・・・
同フォントは、フォントワークスのGitHubでも無料公開されています。ライセンスは比較的縛りの緩い“※SLIオープンフォントライセンス 1.1”で、個人利用・商用共に無料です。
SLIオープンフォントライセンス(SIL Open Font License)とは?
商用利用、埋め込み、同梱可。ライセンスの明示が必要。フリーに利用できるフォントライセンスです。単体での再販はできませんが、何かしらのソフトウェアを同梱させることで販売が可能です。商用利用も可能で、ソフトウェアに組み込んでの利用に制約がありません。フォントを改変した場合、フォント名に元フォント名を含める事ができないのと、改変した旨の明記が必要です。また、ライセンス変更が不可となり改変後のフォントにはSIL OFLが適用されます。
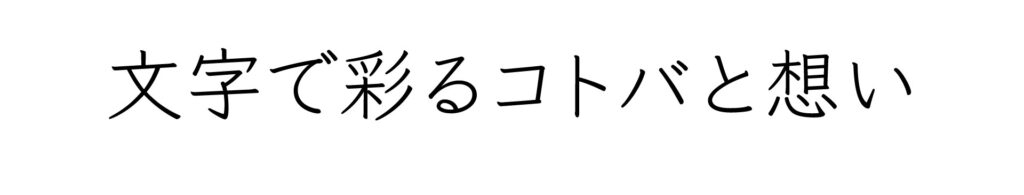
① クレー(Klee) One Regular
鉛筆文字のようなアクセントのある楷書フォントです。こちらはRegular。2021年4月7日の段階で、セミボールドと共に、Google fontsには反映されていません。

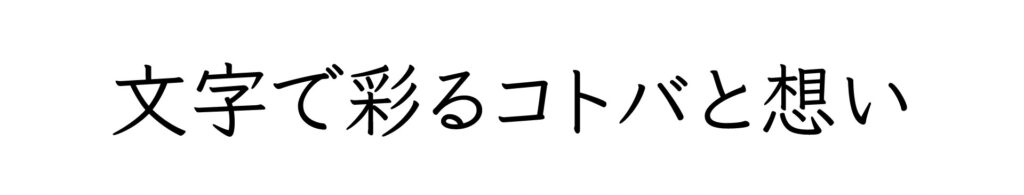
② クレー(Klee) One SemiBold
セミボールド。

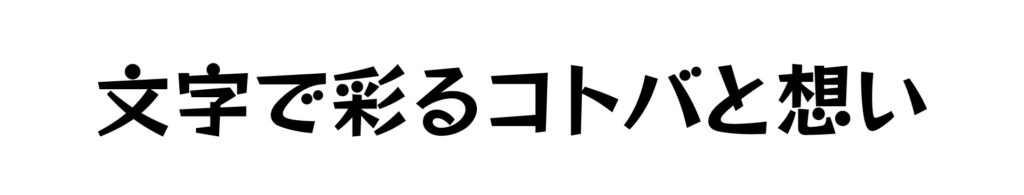
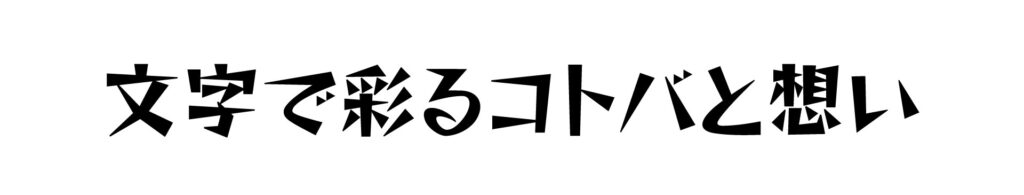
③ トレイン(Train) One Regular
フォントワークスでは「レイルウェイ」という名前で提供されているフォントです。線路を思わせる二重のラインの自体が特徴。個性的なゴシック体なので、見出しに利用できそう。

④ ロックンロール(RocknRoll) One Regular
躍動感があってポップな書体ですね。Webサイトではあまり見かけないフォントですね。グラフィックデザイン向きな感じ。

⑤ ステッキ(Stick) Regular
名前の通り、棒を合わせたような書体です。

⑥ ランパート(Rampart) One Regular
立体的なシャドウ書体です。こちらも、Google fontsには反映されていません。

⑦ レゲエ(Reggae) One Regular
ロックンロールと少し似ていますが、こちらの方が激しい感じ。

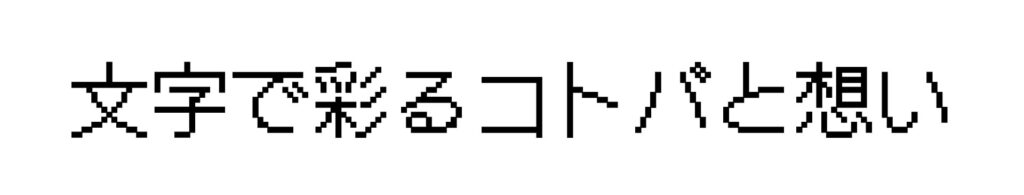
⑧ ドットゴシック16(DotGothic16) Regular
ドットを合わせような書体です。

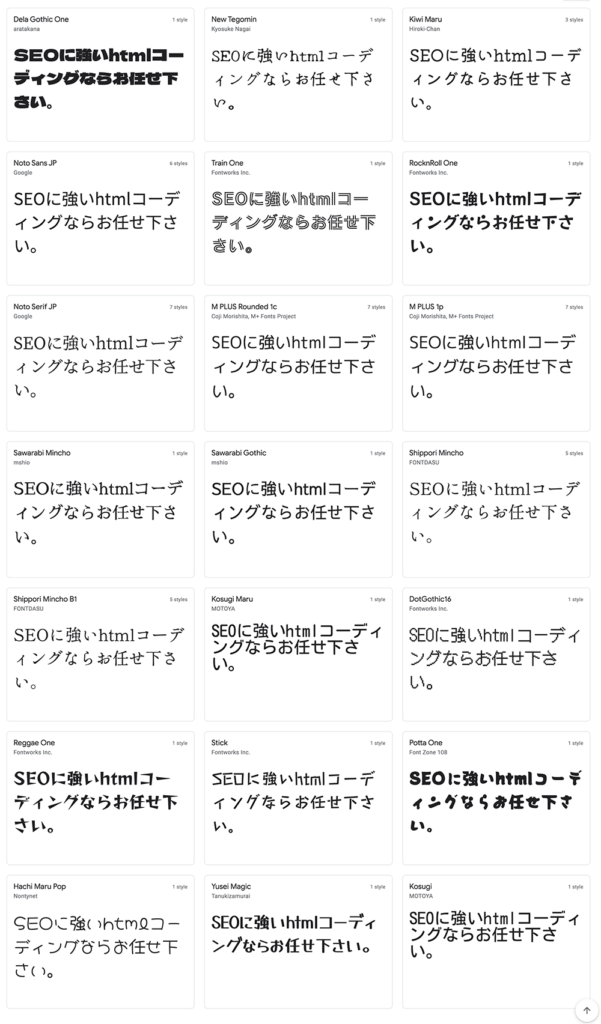
Google fontsの日本語フォント(全25書体)
Google fonts 日本語検索では21書体がありますが、
githubにある書体と合わせると合計25書体あります。

Google fontsのの使い方
Google fontsは無料で利用できまます。
利用時の注意
Google Fontsに限らずですが、Webフォントはサーバーからのテキストデータを読み込んで表示しているため、利用するフォント数やフォントウェイトの種類が多いとページの読み込みに時間がかかる事になります。特に日本語フォントは文字数が多く、ひらがな、カタカナ、漢字を読み込むため注意が必要です。
Googleの推奨する1ページあたりの容量は1.6MB程度ですが、例えば「Noto Sans JP」は1ウェイトあたり1.6MBあるため、「Regular」と「Bold」の2種類のウェイトを利用すると3.2MBかかるため注意が必要です。
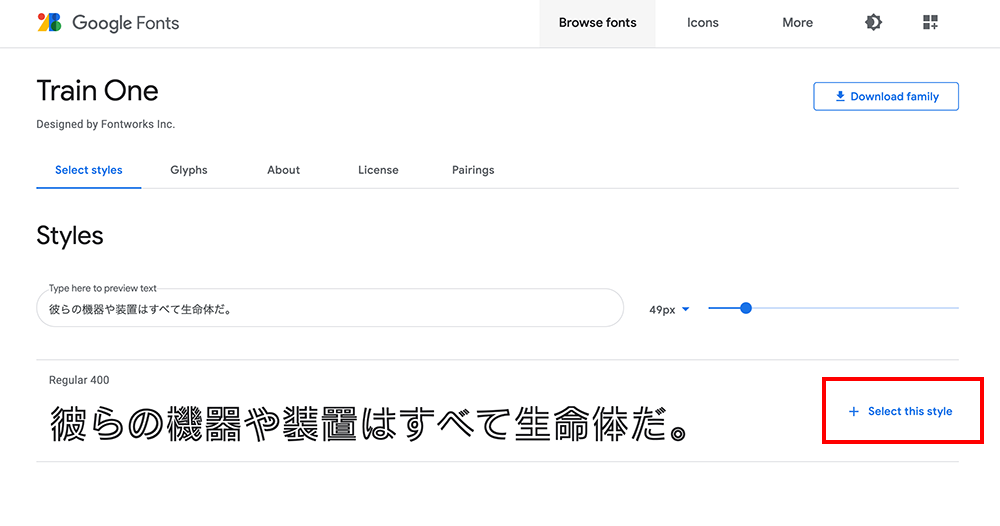
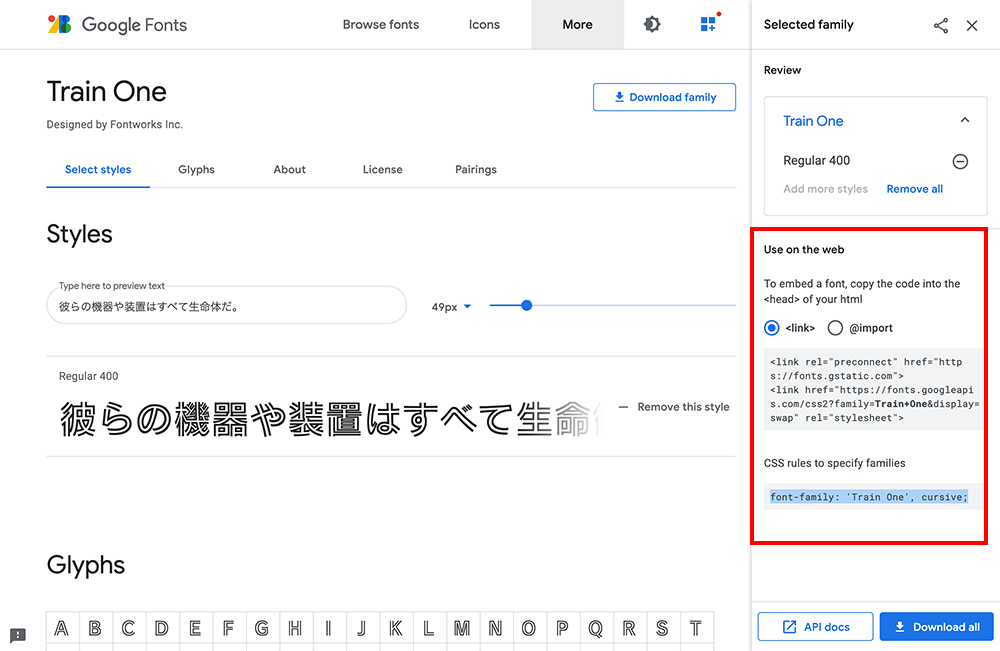
① 好きなフォントを選んで、フォントの読み込みのコードと font-family の指定のコードをコピーして使う
好きなフォント選んで、「+slect this style」をクリックします。ウェイトが複数ある場合があります。

フォントの読み込みのコードと font-family の指定のコードをコピーする

下記の様にヘッダとスタイルに記述する
<html>
<head>
<!--フォントの読み込み-->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Train+One&display=swap" rel="stylesheet">
<!--セレクタに font-family を指定-->
<style>
h1 {
font-family: 'Train One', cursive;
}
</style>
</head>
<body>
<h1>SEOに強いコーディングならFASTCODING</h1>
</body>
</html>
② 読み込む文字を限定して表示速度をあげる
先ほど説明した通り、日本語フォントは重たいので取り扱いには注意が必要です。すべての文字にWebフォントを使うと、やはり読み込み速度は遅くなりますので、見出しのみかっこよくしたいなど、表示箇所を限定して、表示させたい文字のみを読み込む事で、表示速度を改善する方法をお勧めします。
詳しくは、こちらの記事にまとめています。
まとめ
日本語フォントが着々と増えていますね。あまり凝った感じのデザインだとUXの観点からWebサイトには不向きな書体もありますが、無料で使えるのはとても有難いです。デザインにも幅ができるので機会があれば使ってみたいと思います。