こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
ファーストビューはWebサイトの顔であり、企業の強みをアピール出来る重要な部分です。
コンバージョンにも影響する為、状況に応じて最適化する必要がありますが、どの様なデザインにすれば効果的か、悩む方も多いのではないでしょうか?
今回は、効果的なファーストビューを作るためのポイントについてご紹介します。
ファーストビューの重要性
ファーストビューはWebサイトの印象を左右する重要な部分になります。ユーザーはわずかな時間でサイトの価値や信頼性を判断し、その印象がサイト全体に大きな影響を与えます。
ニーズに合ったファーストビューをつくる事が出来れば、ユーザーの滞在時間を伸ばし、コンバージョンアップを狙える可能性が高くなります。
逆にどんなに良質なサイトでも、ファーストビューで興味を引くことが出来なければ直帰率が上がり、コンバージョンの低下を招いてしまいます。
その為、ファーストビューを最適化する事はとても大切です。
デザインのポイント
訴求内容を絞る

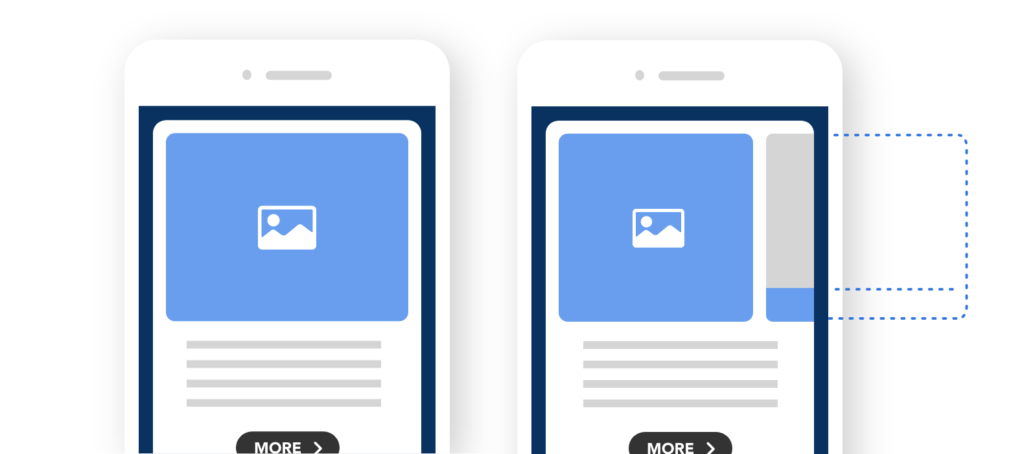
ファーストビューのビジュアルの見せ方として、固定表示と画像を切り替えて見せる(カルーセル)パターンがあります。
カルーセルのメリットは、限られたスペースの中で多くの情報を伝える事が出来る点です。たくさんの商品がある場合はカルーセルを使って内容を盛り込みたくなりますが、いくつかの実験データでは、カルーセルにする事でコンバージョンの低下を招いている可能性があると指摘されています。
その要因として、カルーセルでは情報量が多くなってしまい結局何のサイトなのか、何を売りとしているのかユーザーに伝わりにくくなるといった点があるようです。
また、クリックされるのは1枚目のみで、2枚目以降はほぼクリックされていないという結果になりました。
せっかくカルーセルに情報を盛り込んでも、ユーザーに見てもらえず、思うようにページ遷移が起こらない可能性があります。結果、より効果的なファーストビューを作る為には、訴求内容を絞る事が大切です。
「ユーザーのベネフィット」を提示
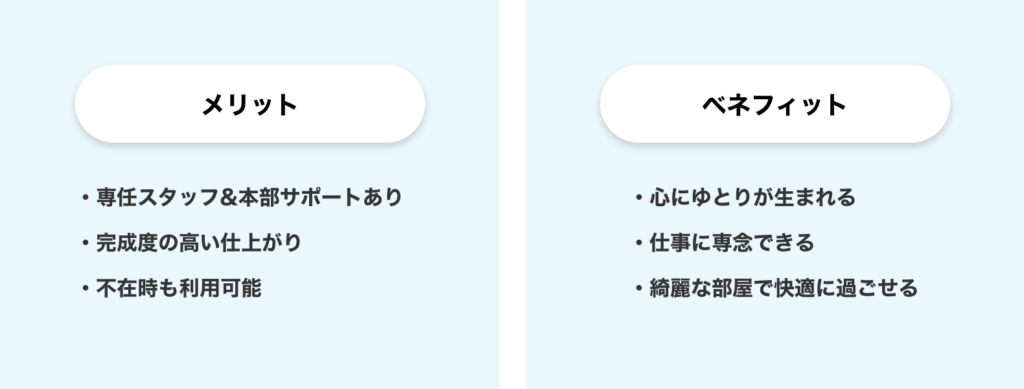
ベネフィットとは、商品(サービス)を利用する事によって得られる効果や恩恵の事です。メリットも同じ様な意味として使われますが、メリットは商品(サービス)自体の利点を指します。メリットも同じ様な意味で使われますが、メリットは商品(サービス)自体の利点を指します。
商品(サービス)の宣伝を目的としたサイトでは、どうしても商品の優れた部分をアピールしがちですが、機能的なメリットを伝るだけでは、なかなか商品の魅力は伝わりにくいものです。
例えば、家事代行サービスを例に挙げると以下になります。

「メリット」でサービスの特徴は伝わりますが、本当にこれが他の商品より優れているのかまでは分かりません。最悪の場合、他と比較する為に離脱してしまうかもしれません。また、ユーザーの目的が商品やサービスから得られる「体験」であった場合、商品の優れた点はユーザーにとって最も重要なポイントではない可能性もあります。
これに対し、ベネフィットの提示は、ユーザーが商品を利用している時の自分の姿を想像し易くなり、商品に対する興味や共感に繋がります。ユーザーは何かしらの目的を持ってWEBサイトを訪れますが、ベネフィットは最終目的であり、メリットはそれを達成する為の選択肢の一つとも言えます。よって、一瞬で利用価値を判断されるファーストビューでは、メリットよりもベネフィットを提示した方が効果的です。
瞬時に内容を判断できるメインビジュアル
瞬時に情報を伝える事が出来る写真やイラストは、ユーザーのベネフィットを伝える上で重要な要素です。
こちらは電話代行サービスのLPです。
「電話対応からの卒業」というテーマで、インパクトのあるキャッチコピーや写真と共に、サービス利用によって得られるベネフィットを上手く提示しています。
こちらはシャワーヘッドの商品サイトです。キービジュアルで商品の特徴を伝えなくても、「全身美顔器」というキャッチコピーにより「これを使うと全身綺麗になれそう」「どの様な効果があるのかもっと知りたい」と思わせるファーストビューになっています。
ビジネス=物語という切り口で、顧客を物語の主人公に見立てたイラストが使われています。税理士事務所というと堅いイメージになりがちですが、柔らかいイラストとキャッチコピーにより、気軽に問い合わせできそうな雰囲気をつくっています。
安心感や信頼性を高める

安心感や信頼性を高める演出として、ファーストビューにマイクロコピーを置く方法があります。
マイクロコピーは「導入実績〇〇社以上!」「DL数NO.1」など、数文字程度のフレーズの事で、ユーザーの行動を後押しする一言として使われます。
初めてサイトを訪れるユーザーにとって、十分な実績があるという事は安心材料に繋がり、一気に購買意欲が高まります。「顧客満足度」「売上」などは具体的な数字を入れてアピールしましょう。
その他、信頼性を高める方法として、キービジュアルに顔写真を使うのも効果的な方法です。
人の顔が入っている広告は、入っていない広告に比べて2倍近くコンバージョンが高くなるという報告があります。特に食品系のサイトで提供者の顔が見える事は、誠実さや安心感に繋がります。
表示速度を改善する

どんなに良質なサイトも、流入後ページの表示に時間がかかってしまえば、直帰や離脱につながってしまいます。
Googleの調査では、ページの読み込みが3秒以上かかると、半分以上のユーザーが離脱するという事が分かっています。また、SEOでのランキングも下がる可能性が大きくなる為、表示速度の改善は非常に大切です。
ファストコーディングでは表示速度を改善するための様々な施策を行なっております。
無料診断も行っておりますので、お気軽にご利用下さい。
まとめ
いかがでしたでしょうか?
Webサイトを制作したものの集客拡大に繋がっていない…とお悩みの方は、これらを参考にまずファーストビューを見直してみてはいかがでしょうか。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。




