
こんにちは。FASTCODINGデザイナーの七転び八重子です。
普段デザインでは、Sketchを主に利用している私ですが、同じくUIデザインツール「Figma(フォグマ)」を実はまだ触った事がありません。そこで、更なるスキルアップの為に、Figmaを導入する事にしました。今回は、そもそもFigmaで何ができるのか、その特徴や導入の入門編をまとめてみました。
1) Figma(フィグマ)とは
Figmaは2016年9月にリリースされたUIデザインツールです。Sketchの後方に開発されたので、を利用しているデザイナーさんであれば、感覚的に使え導入しやすいツールだと思います。
最大の特徴は、1つのファイルを複数人で編集することができるリアルタイムコラボレーションです。Web上で利用できる為、アカウントさえあれば誰でもどのパソコンからでもブラウザで起動してデザインを閲覧、編集、コメントすることができます。また、ファイルの保存先もクラウドなので、デザインしたパソコンじゃなくても、外出先の別のパソコンからでもファイルを開く事ができます。
オンラインで同時にプロジェクトを進行できるので、現代の働き方にマッチしたアプリとして人気になるのも頷けますね。
<Figmaの特徴まとめ>
・複数人で共同編集ができる
・Webブラウザ上で作業(デザイン)ができる
・個人、少人数なら無料で使える (複数人で利用する場合は有料プランあり)
・gitのデザイン版のようにバージョン管理できる
・Sketchファイルをインポートできる
・インタフェースは英語
Sketchのような使用感
Sketchの後発のツールだけあって、効率的にUIデザインができる機能を備えています。Sketchでもお馴染みのシンボル機能(Figmaではコンポーネントと呼ぶ)は、ボタンやアイコンなどの繰り返し使うようなパーツはグループ化して一括管理することができます。Sketchのようにシンボルのページを自動育成してくれないので、専用のページを設けて置くと作業しやすいです。
その他、よく使うスタイルをまとめたり、ライブラリ公開でチーム内であればどのプロジェクトでも共通のデザインデータを利用可能です。(ライブラリは有料機能です。)
このように、FigmaはSketchを使っているデザイナーであれば、とても使いやすいツールです。
2) Figmaの料金プラン
Figmaは、個人や少数であれば無料で利用できますが、多人数でチームを組んで利用する場合、人数やチームの役割分担によって料金プランが変わってきます。
3つのプランがあります。
・Starter(無料)
・Professional(月額15ドル、年間まとめ払いで12ドル)
・Organization(月額45ドル)
Starter(無料)
・3 projects プロジェクトは3つまで
・30-day version history 30日前までの履歴保存
・Up to 2 editors 招待できるエディターは2人まで
・Unlimited cloud storage ファイル容量は上限なし
・Unlimited free viewers 無制限の無料ビューア
Professional(月額15ドル、年間まとめ払いで12ドル)
・Unlimited projects プロジェクト数に上限なし
・Unlimited version history 全履歴の保存
・Custom file/user permissions カスタムファイル(ユーザー権限が付けれる)
・Invite-only private projects プライベートプロジェクトにユーザーを限定招待できる
・Shareable team libraries チームライブラリが作れる
Organization(月額45ドル)
Professionalプランに加え、よりセキュリティを強化したもので、大企業向けです。
社内のクラウドサービスの利用についてセキュリティが厳しい場合は、こちらのプランをご利用ください。
3) アカウントの登録と初期設定
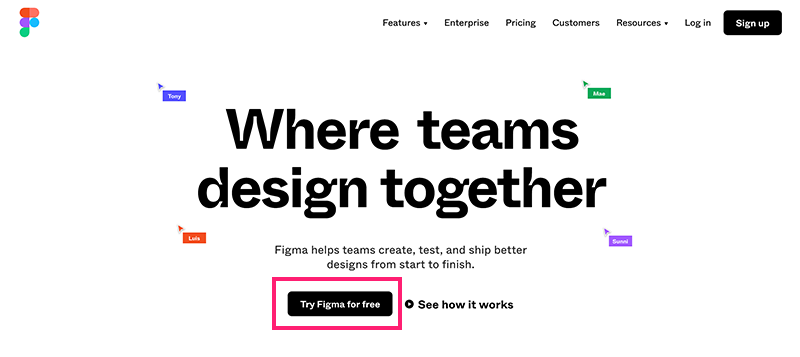
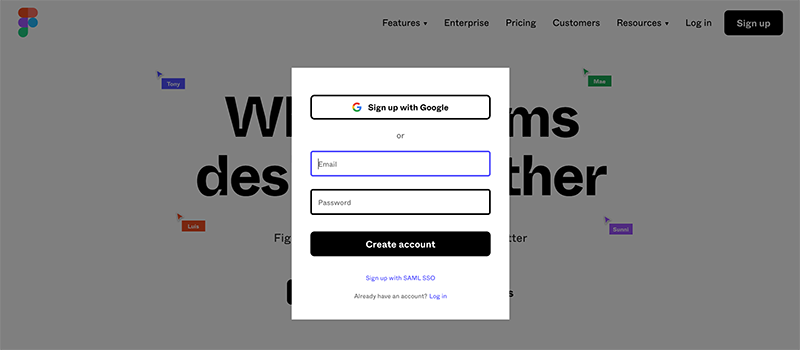
Figmaを利用にはアカウント登録が必要です。まず、お試しするなら「Starter(無料)」から利用してみましょう。オフィシャルサイト(Figma)にアクセスし、「Try Figma for free」からアカウント登録します。

Googleアカウント、もしくはメールアドレスとパスワードでアカウント登録します。

Tell us about yourself 名前と役職を回答してください。これらの情報は後から変更もできます。
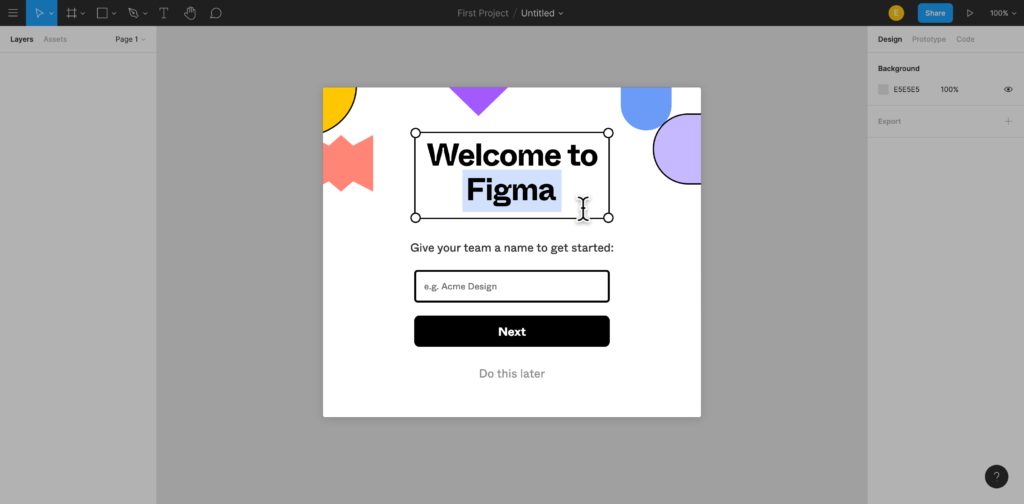
その後、プロジェクト名を任意で入力します。

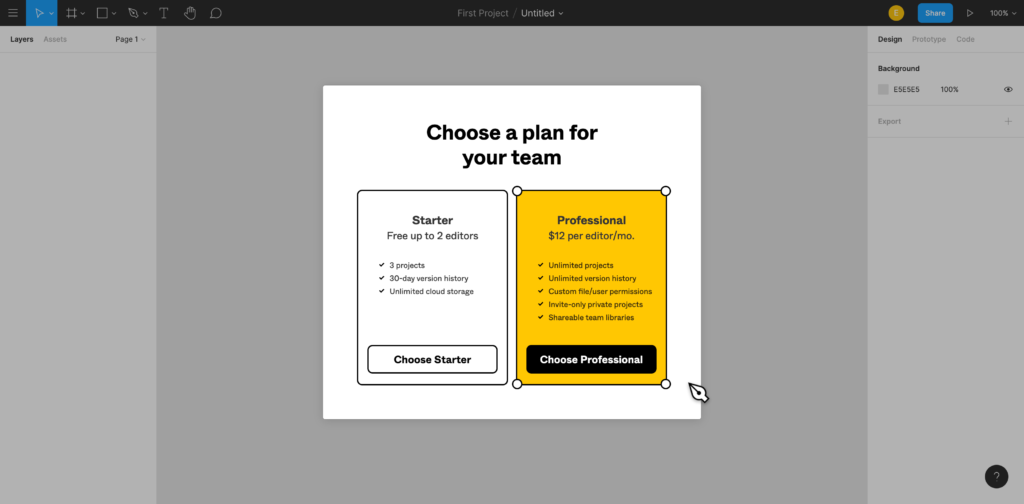
料金プランを聞かれるので「Starter(無料)」を選択して完了です。

ブラウザで使える和文フォント
Figmaはデフォルトでは、以下の和文フォントしかありません。
使えるフォント(https://fonts.google.com/?subset=japanese&sort=date)
・Noto Serif JP
・Noto Sans JP
・M PLUS Rounded 1c
・Sawarabi Gothic
・Sawarabi Mincho
・M PLUS 1p
・Kosugi
・Kosugi Maru
上記以外のフォントを利用するには、ご使用のPCフォントフォルダを読み込む必要があります。
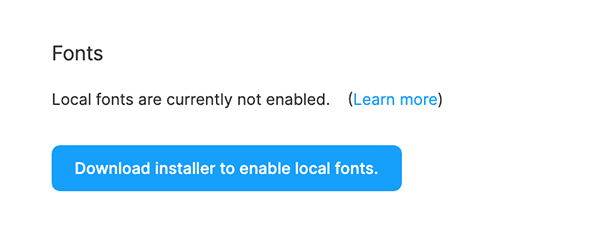
画面左上のアカウント名をクリックして「Settings」を開きます。「Fonts」セクションから、「Download installer to enable local fonts.」(ローカルフォントを有効にするインストーラをダウンロードする)というボタンがあるのでクリックして下さい。

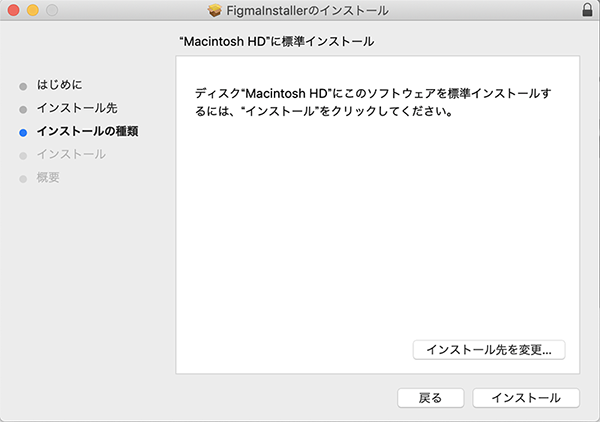
「FigmaInstaller.pkj」がダウンロードされます。パッケージをダブルクリックで開くと、インストーラが起動するので指示にしたがってインストールを完了してください。

「インストールが完了しました」画面が出ればOKです。これでFigmaで日本語が利用できるようになります。
4) Figmaのファイル管理
新規ファイルの作成
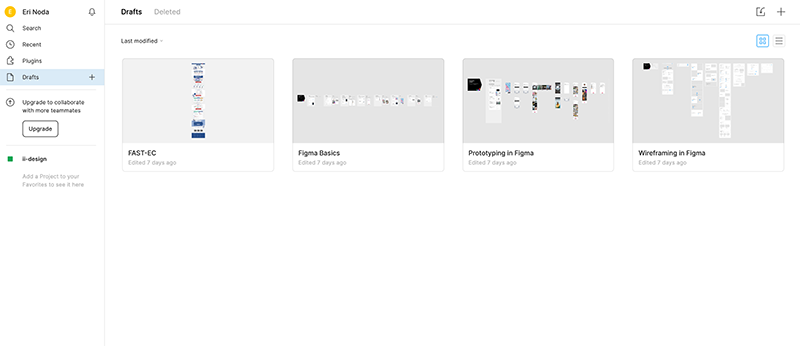
Figmaでのファイル管理は、ファイルブラウザと呼ばれるダッシュボードで行います。起動するとすぐに表示される画面がファイルブラウザです。
左のメニューDraftsの横の+ボタン or 右上の+ボタンで「New File」の作成ができます。
ファイルの保存先
Figmaは、ファイルをクラウドに保存します。インターネットに繋がっていれば、編集するとすぐに上書き保存されます。
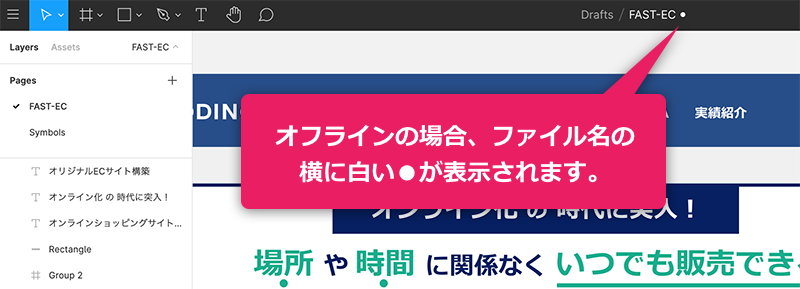
オフライン時に変更が保存できていない場合は、ファイル名の横に白い●が表示されます。オンラインになると保存されますが、●が消えない場合は、「.fig」ファイルとして一時的にローカルに保存することができます。

ローカルに保存する場合
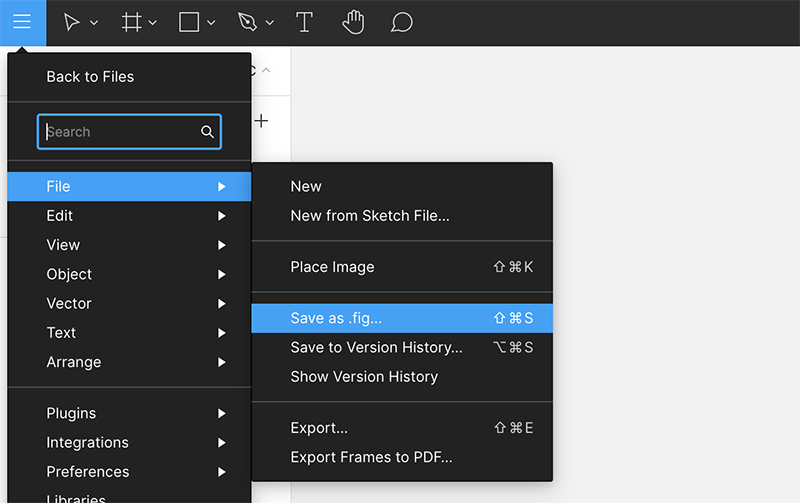
左上のメニューからfile>Save as .fig…をクリックして保存できます。(Shift + Command + S)
保存したファイルは拡張子が「.fig」になり、Figmaでしか開けません。

保存したファイルを開くには、Figmaのファイルブラウザにドラッグ&ドロップでインポートします。

5) Sketchファイルのインポート方法
Figmaは、Sketchファイルを開くことができます。レイヤーも引き継ぐので、そのまま使えとても便利です。
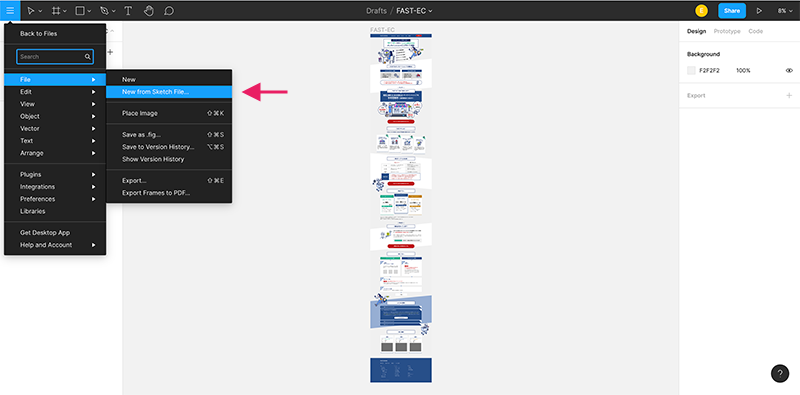
ファイルブラウザにドラッグ&ドロップするか、新規ファイルの左上メニュー>File>New Form Sketch Fileでインポートします。

6) まとめ
今回は、導入編をまとめてみました。
Figma最大の特徴でもある複数人管理は、かなり重宝できそうです。
チームを作って、メンバー管理(EditorとViewer)ができ、プロジェクト単位でファイルを共有でき、また、ライブラリ機能で、1つのデザインパーツを公開すれば、そのチーム内で別のプロジェクトにも同じデザインパーツを反映できるという優れものです。
Sketchも大変便利ですが、mac限定なので、Windowsユーザーとファイルの共有ができないという欠点がありました。使い慣れたSketchでデザインを起こし、OSに依存しないFigmaを利用すれば、コーダーやディレクター、その他メンバーとデザインを共有し、編集でき、様々な形式(png,jpg,svg,pdf)でパーツの書き出しが可能です。こんな便利ツールだったとは、もっと早くに導入するべきでした。
次回は、実践編です。