こんにちは。FASTCODINGデザイナーの七転び八重子です。
定期開催のこちらのテーマ、昨年の12月からどう変化があったのか、早速チェックしていきます。
今回は、ブレイクポイントも合わせて確認します。
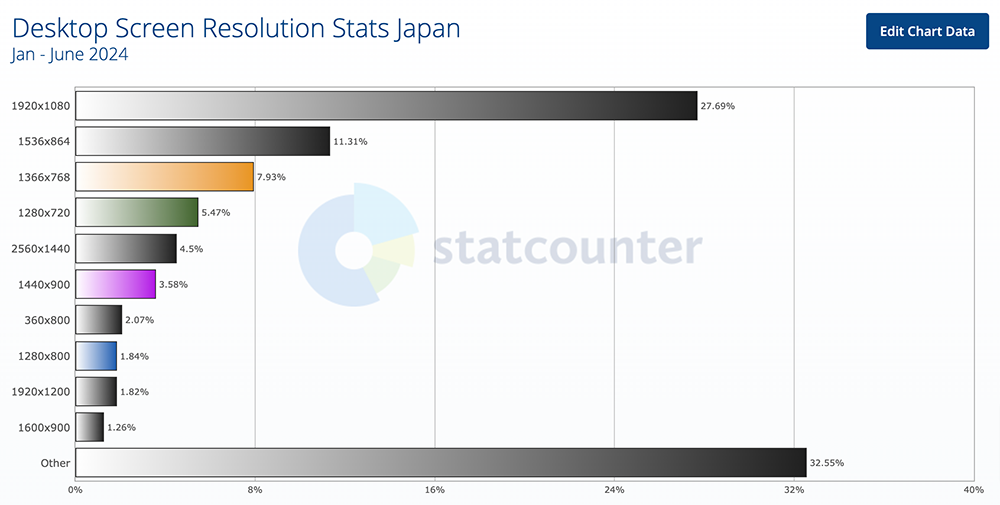
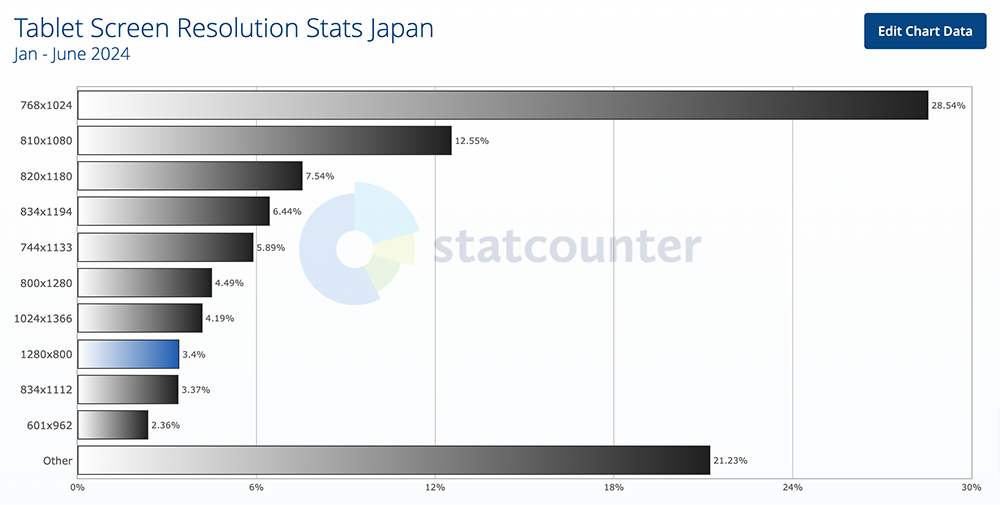
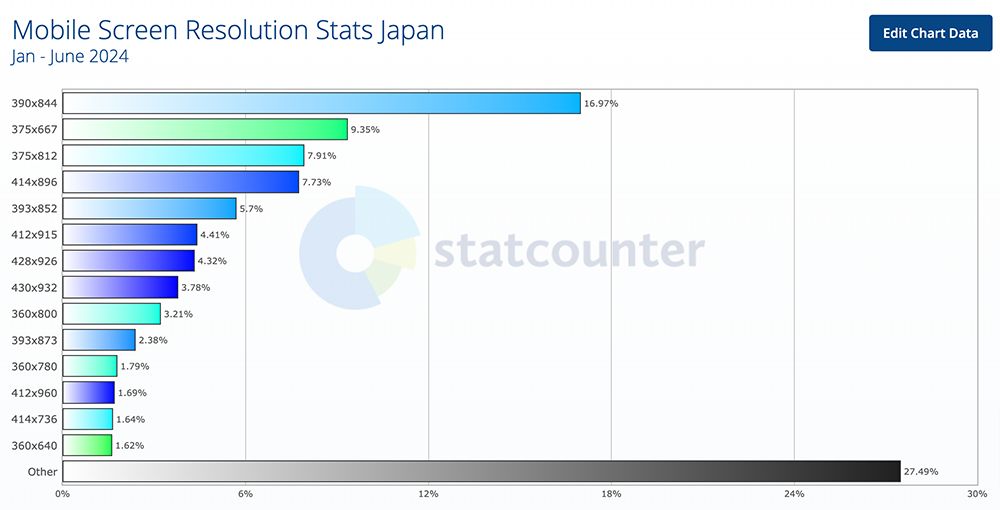
参考サイト : statcounter
ブレイクポイントについて
レスポンシブデザインでWeb制作をする際、
パソコン・タブレット・スマホといったデバイスの画面サイズに合わせて、ユーザーが見やすいようにWebサイトの表示を変えます。
この表示を切り替えるポイントをブレイクポイントといいます。
レスポンシブデザインの詳しい解説は過去の記事を参照:
「レスポンシブデザインとリキッドデザインの違いを明確にしよう!」
Webサイト横幅について
Webサイトをデザインする際に、まず最初に決めるのがコンテンツ幅(Webサイトの幅)です。
・デスクトップ用
・タブレット用
・モバイル用
基本は、この3つのデバイスそれぞれ、コンテンツ幅を決めます。
ファーストビューについて
ファーストビューは、ユーザーがWebページを表示したときに最初に目に入るエリアのことです。
スクロールなしで表示されている範囲なので、キービジュアルやキャッチフレーズは、その範囲(高さ)に収まっていることが理想的です。
早速ですが、結論からいきましょう
PC
🔹ブレイクポイント:w960px〜w1280px
🔹Webサイト横幅:w1200px
🔹ファーストビュー:h750px
🔹アートボードサイズ:w1600〜w1920px

昨年と違い、ラップトップとデスクトップを分けず、PCという括りで一緒の数値を決めました。
背景には、デスクトップの利用者が減少傾向にあることと、大きな画面いっぱいにウィンドウを広げない、複数のウィンドウを同時に立ち上げるケースが多いことを想定しました。
タブレット
🔹ブレイクポイント:w768px〜w960px
🔹Webサイト横幅:w768px
🔹ファーストビュー:h1000px
🔹アートボードサイズ:w768pxジャスト

ふと思ったのですが、タブレットって縦に使いますか?横に使いますか?私の場合、横に使うことが多いです。
横向きにした場合はPC用のデザインが表示されますね。
モバイル
🔹ブレイクポイント:375px〜430px
🔹コンテンツ幅:360px
🔹ファーストビュー:800px
🔹アートボードサイズ:360pxジャスト

推奨フォントサイズ
こちら変わらず、PC・モバイルともに16pxがGoogleが推奨するフォントサイズです。
まとめ
デバイスサイズは、使いやすいサイズが安定してきており、ここから大きな変更は当分ないように思います。
とはいえ、また半年後に定期開催予定です。
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。