こんにちは。FASTCODINGデザイナーの七転び八重子です。
半年ごとの恒例テーマ「Webサイトのベストな横幅サイズ(コンテンツ幅)」
とかいいながら、一年ぶりの更新になってしまいました。。
今回は、フォントサイズも合わせて調べてみました。
はじめに2023年5月時点のディスプレイ解像度を確認していきます
海外向けのサイトの需要が増えている点を踏まえ、今回は、日本に限定せず、世界統計で見ることにします。
PC
昨年と比べて、主要サイズは変わっていませんが、PC全体が減少しています。PCからタブレットやモバイルに移行している模様です。

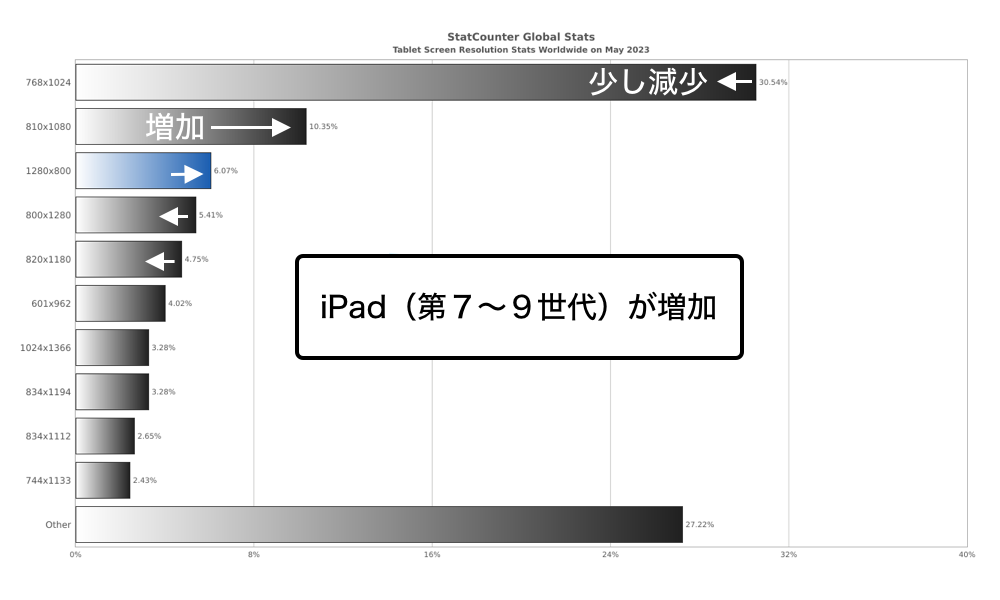
タブレット
主要サイズに大きな変更はないようですが、810px-1080pxサイズ(iPad第7〜9世代)のタブレットが増えているようです。

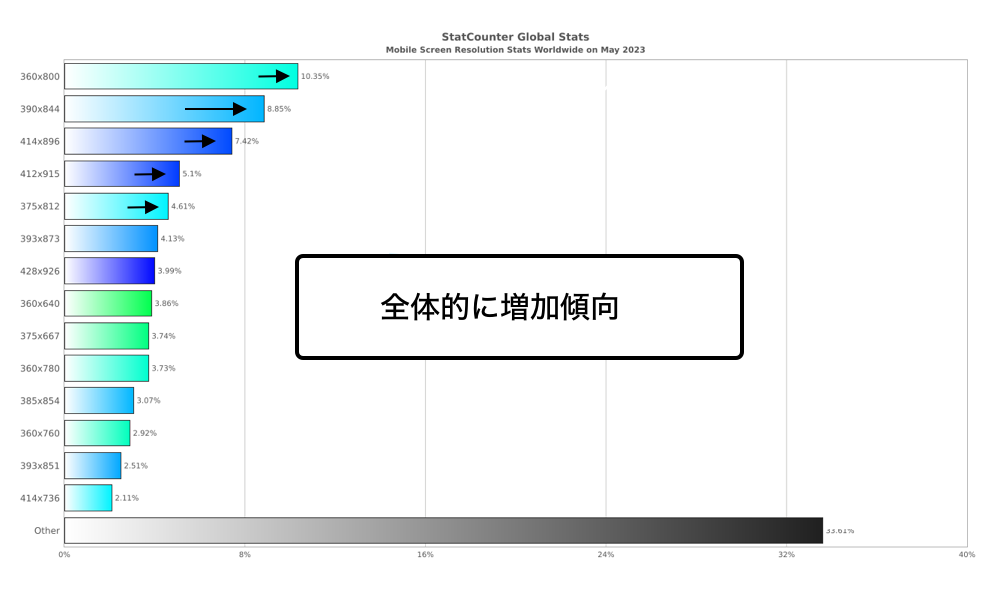
モバイル
モバイルは、390px-844px(iPhone12)が増えたようです。

結論!Webサイトのコンテンツ幅とフォントサイズ
昨年と比べると、タブレットやモバイルが増えましたね。
これまでは、PCとモバイルのデザインをレスポンシブで対応していたと思いますが、今後はタブレットのデザインも重要になってくるかなと感じます。
ラップトップ
コンテンツ幅:1100px
ファーストビュー:700px
アートボードサイズ:1400pxくらい
デスクトップ
コンテンツ幅:1720px
ファーストビュー:850px
アートボードサイズ:1920pxくらい
タブレット
コンテンツ幅:768px
ファーストビュー:800px
アートボードサイズ:768pxジャスト
モバイル
コンテンツ幅:360px
ファーストビュー:800px
アートボードサイズ:360pxジャスト
推奨フォントサイズ
PC・モバイルともに16pxがGoogleが推奨するフォントサイズです。
文字数の多いサイトであれば、14px〜16pxで良いかもしれませんが、多言語サイトなど英語のフォントの場合は、14pxだとフォントが小さくて読みづらいので気をつけましょう。
まとめ
大きな変化は見られないですが、デスクトップからタブレットやモバイルへの移行は進んでいるなーという感じです。
特にタブレットは増えていたので、今後はタブレットデザインに力を入れても良いかと思います。
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。