こんにちは。FASTCODINGデザイナーの七転び八重子です。
半年ごとの恒例テーマ、2023年も残り1ヶ月となってきたので、早速「Webサイトのベストな横幅サイズ(コンテンツ幅)」をチェックしていきます。
参考サイト : statcounter
はじめに
Webサイトの設計やデザインする場合は、最初にWebサイトの幅(コンテンツ幅)を決めます。
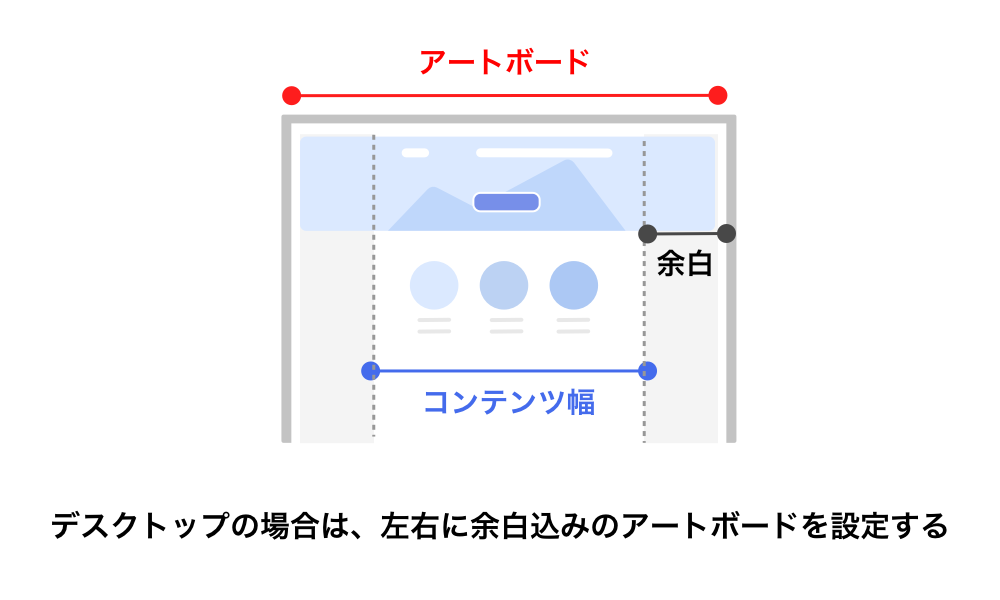
パソコンの画面の場合は、「Webサイトの幅」を決めたら、それより400pxくらいは余裕をとって「アートボード」を設定するとデザインし易いです。

また、各デバイスに合わせて表示を最適化する為、
・デスクトップ用
・タブレット用
・モバイル用
この3つのパターンで設計・デザインを作成しておくと、どんなコーディング(レスポンシブ・リキッドなど)でも対応できます。
コーディングである程度、デザインを巻き取れる場合もあり、デスクトップとモバイルがあればOKな場合もあります。
高解像度、Retinaディスプレイの場合はどうするのか?
専用のサイズを用意しなくても大丈夫です。
Webサイトに掲載する画像素材のみ、倍のサイズで用意しましょう。また、ロゴなどは、SVGファイルにしておくと、綺麗な表示をキープできます。
Scalable Vector Graphics(SVG)は、 Webに適したベクターファイル形式です。 ベクターファイルは、jpgなどのラスターファイルと違って、拡大してもデータが荒くなることがありません。
早速ですが、結論から
半年前と比べて、ラップトップのサイズを 100px ほど広く設定。後から理由を述べますが、私もお仕事でデザインする場合、指定がなければ基本デスクトップのサイズは1200pxにしています。
ラップトップ
コンテンツ幅:1200px
ファーストビュー:750px
アートボードサイズ:1920px
デスクトップ
コンテンツ幅:1200px 〜
ファーストビュー:850px
アートボードサイズ:1920px
タブレット
コンテンツ幅:768px
ファーストビュー:800px
アートボードサイズ:768pxジャスト
モバイル
コンテンツ幅:360px
ファーストビュー:800px
アートボードサイズ:360pxジャスト
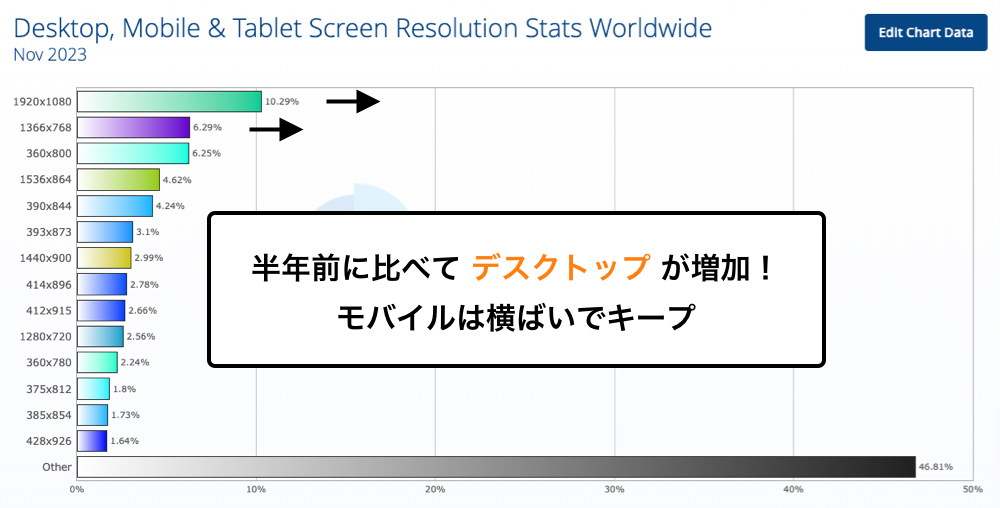
ここ半年でスクリーンサイズの推移をみていきます
お馴染みの、statcounterで、半年前と比較してみました。

はい。近年、減少傾向だったデスクトップのシェアが増えています。微々たる変化かもしれませんが、動画編集やリモート、オンラインのお仕事が増えてきたからでしょうか??
大きな変化はありませんが、1980pxと1366pxを押さえておけば大丈夫そうです。
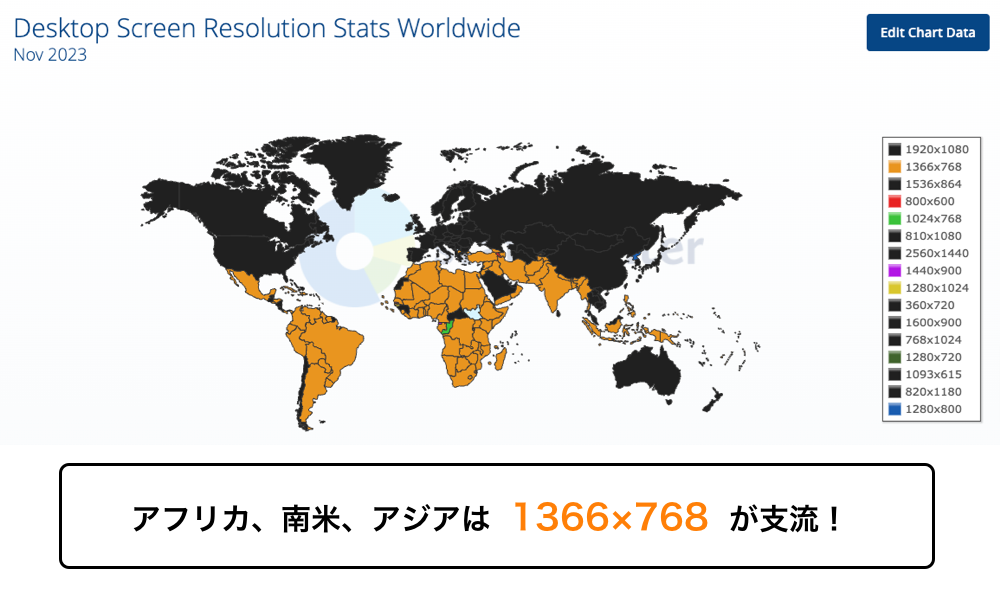
地域別のシェア
地域別で見てみるととても参考になりました。
オレンジの部分、アフリカ、アジア、南米は、ノートPCでよく見られる1366pxが支流のようです。
日本、アメリカ、ヨーロッパではフルHDの1980pxが支流です。
タブレットやモバイルは、地域別での差がほぼありませんでした。

推奨フォントサイズ
PC・モバイルともに16pxがGoogleが推奨するフォントサイズです。
文字数の多いサイトであれば、14px〜16pxで良いかもしれませんが、多言語サイトなど英語のフォントの場合は、14pxだとフォントが小さくて読みづらいので気をつけましょう。
まとめ
半年なので、大きな変化は見られないですが、ここにきて、デスクトップが多少増え、モバイルが横這いと安定してきました。
コンテンツ幅の推奨サイズも少し変えています。それでは、また半年後に。
ファストコーディングでは、様々なコーディング手法で目的に合ったSEOに強いコーディングを提供しています。ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。