こんにちは。FASTCODINGデザイナーの七転び八重子です。
はい。また、このテーマを扱う季節になりました。笑
半年ごとに、Webサイトのベストな横幅サイズ(コンテンツ幅)を調べている私です。今回は、ブラウザのサイズ状況と合わせて、国内のメディアサイト・コーポレートサイトを調べてみました。
半年前の記事はこちらをご覧ください。
「【2021年下半期】Webデザイナー必読!横幅サイズとファーストビューサイズ」
2022年2月時点のディスプレイ解像度を確認
こちらは、半年で大きな変化はないかと思いますが、半年前に比べると、人気のブラウザサイズは割合が高なっていることが分かります。
PC
デスクトップでは1920×1080とラップトップでは1536×864が伸びていますね。

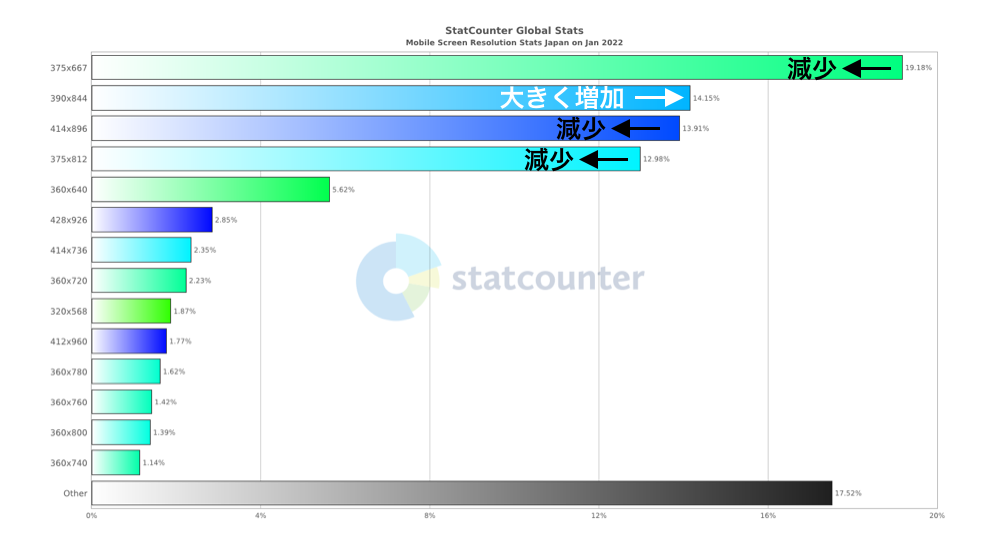
モバイル
新しいiPhoneの発売などで、こちらは大きく変わるようですが、ベースのサイズはそんなに変わらないですね。

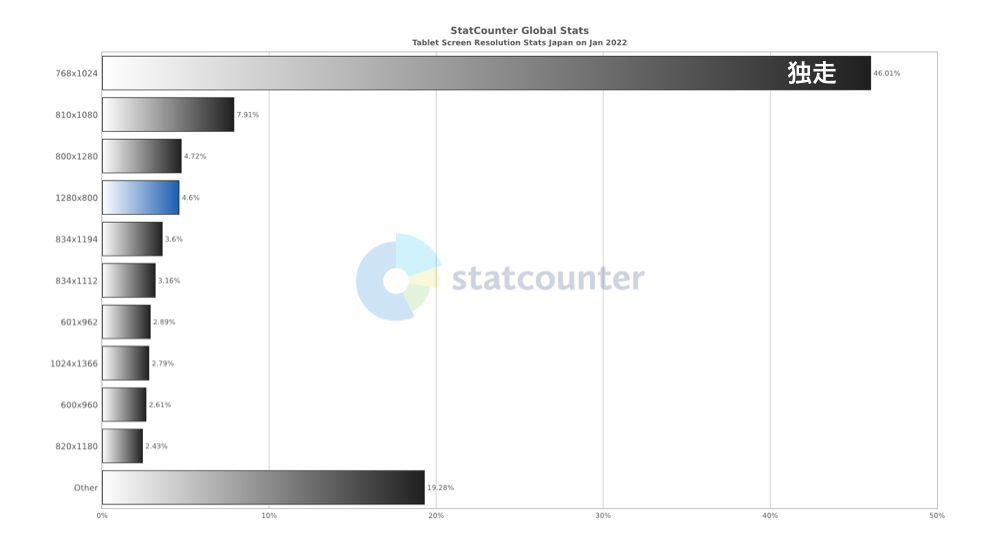
タブレット
タブレットは、相変わらず768×1024サイズが独走しています。

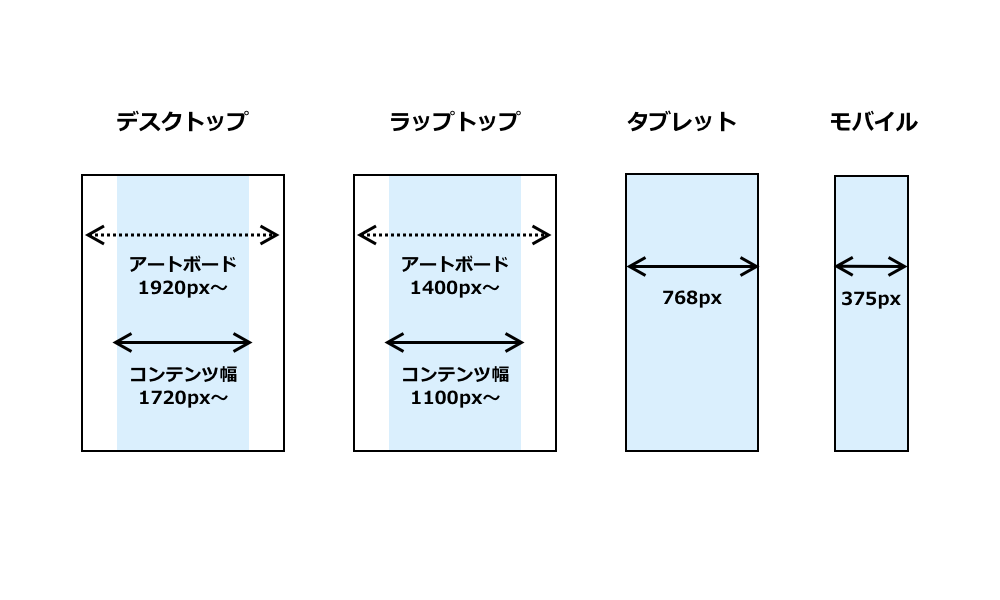
結論!Webサイトのコンテンツ幅
PCの場合は、少し手間ですが2つのサイズで対応しておくと良いですね。
できれば、このあたりは、リキッドレイアウトでマックスワイドを設けて対応が綺麗かなと思います。
1100pxのコンテンツ幅のサイトを大きなスクリーンで見ると左右の余白が大きく、画面が勿体無いですし、少し昔っぽい感じがします。
ラップトップ
コンテンツ幅:1100px
ファーストビュー:700px
アートボードサイズ:1400pxくらい
デスクトップ
コンテンツ幅:1720px
ファーストビュー:850px
アートボードサイズ:1920pxくらい
タブレット
コンテンツ幅:768px
ファーストビュー:800px
アートボードサイズ:768pxジャスト
モバイル
コンテンツ幅:375px
ファーストビュー:800px
アートボードサイズ:375pxジャスト

アートボードサイズは、デザイン時のサイズです。

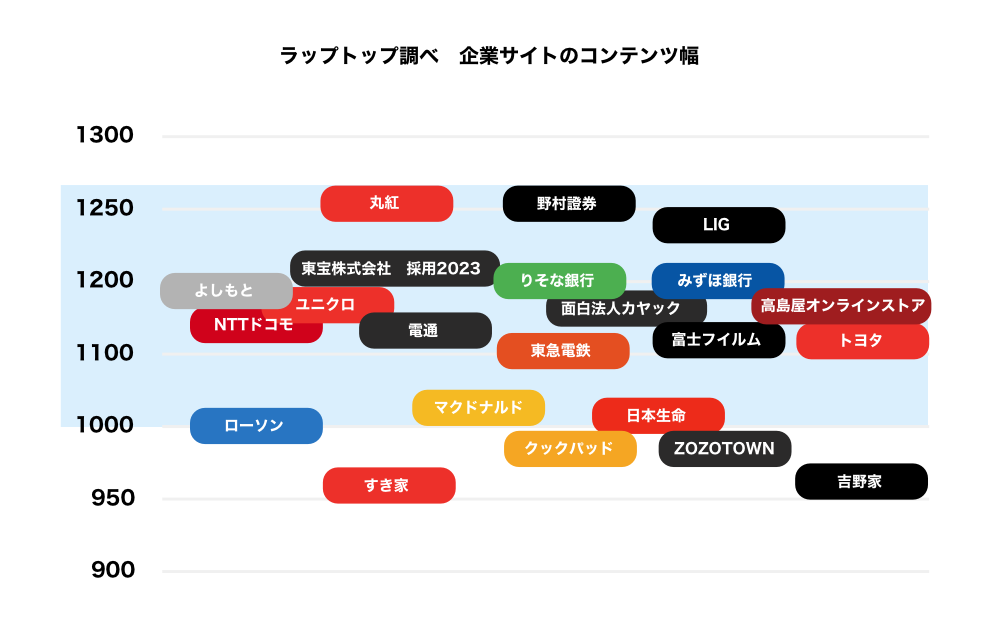
国内の企業サイト調べ
実際に、サイトのコンテンツ幅をどのくらいに設定しているかみてみました。
以前調べた時に比べて、リニューアルのタイミングでコンテンツ幅が広くなっているようです。

まとめ
現在の支流は、1100px〜画面のサイズに応じて、マックスワイドを設けている仕様が多いようです。
次回は、Webサイトで表示する読みやすいフォントサイズを調べたいと思います。





