こんにちは。FASTCODINGデザイナーの七転び八重子です。
みなさん、Webデザイン時のワイドサイズやファーストビューサイズを何ピクセルに設定してますか?
私は半年ごとに支流のサイズを確認しているので、2021下半期スタートに合わせてまとめてみました。
前回2020年10月にまとめましたが、今回は、デザインのレイアウトも考慮に入れています。
目次
ソリッドレイアウトorリキッドレイアウトorフレキシブルレイアウト?
まず、Webサイトをデザインする上で、どのようなレイアウトにするのかを最初に決める必要があります。どのレイアウトデザインも、一長一短あるので、Webサイトの用途に合わせて選択します。最近では、パソコンはソリッドレイアウト、タブレットやSPはリキッドレイアウトを採用しているケースが多いです。
余談ですが、
よくレスポンシブデザインとリキッドデザインを比較するような説明があるのですが、正確には、レスポンシブデザインを実現する手段のひとつがリキッドレイアウトです。
閲覧者のデバイスやブラウザ幅に応じて、適切なレイアウトでコンテンツが表示されるデザインの事を指します。各デバイスサイズ(PC用、スマホ用、タブレット用)にブレイクポイントを設定して、CSSを分けて表示を調整します。
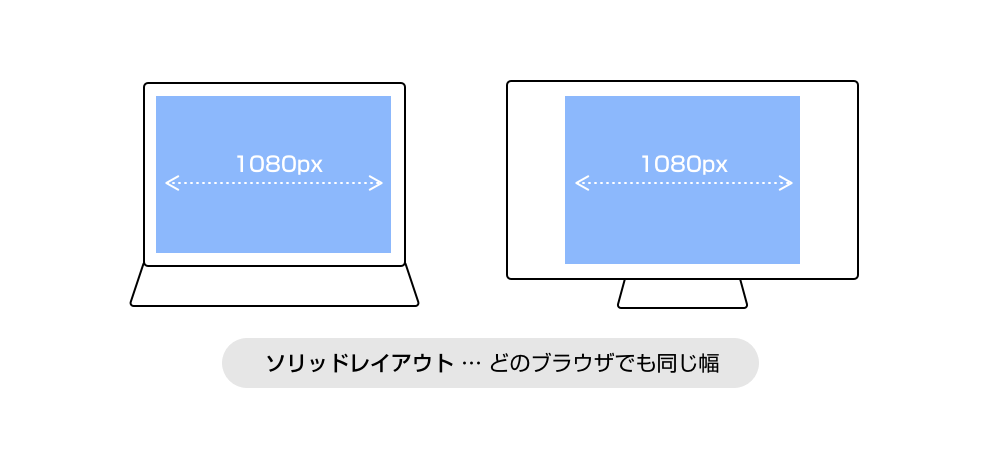
ソリッドレイアウト(固定レイアウト)とは?
「ソリッドレイアウト」とは、ウインドウの幅に関係なく、コンテンツを固定の幅で表示するレイアウトです。幅はピクセル(px)で指定します。

◎メリット
固定幅の中であれば、自由に要素をデザインできる。幅によってデザインが変わらない為、どんな閲覧環境でも同じデザインを表示したいWebサイトに向いている。(金融機関や役所などに多いレイアウト)
△デメリット
固定幅なので、閲覧環境によって余白が多くなったり、逆に横スクロールが出てしまう事がある。
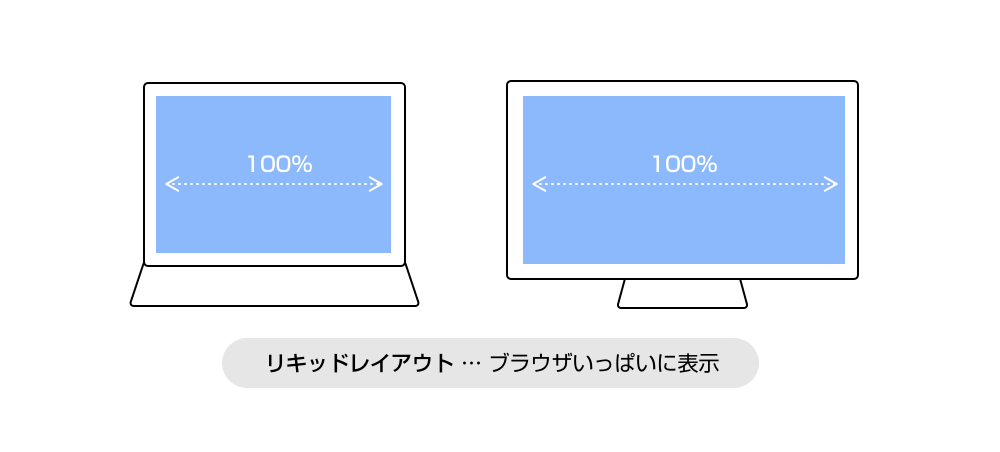
リキッドレイアウト(可変レイアウト)とは?
「リキッドレイアウト」とは、ウインドウの幅に合わせて、コンテンツの表示が変化するレイアウトです。幅は100%を最大として要素を%で指定します。

◎メリット
どんな画面幅でも横スクロールが出ず、左右の余白がない分、情報量をたくさん載せる事ができます。2020年頃から、人気のレイアウトでファーストビューに力を入れているサイトは、画面いっぱいにダイナミックな表現が可能になります。また、今後新しい規格のスマホやタブレットが登場してもブレイクポイントの利用が無いので対応しやすいと言えます。
△デメリット
一定のレイアウトを保つように作られているので、デザインに自由がなく単調になりやすい。極端に画面幅が広かったり狭かったりする場合に文章によっては可読性が下がることもある。あらゆるサイズで調整が必要になるので、慣れてないとコーディングはやや大変といった印象。
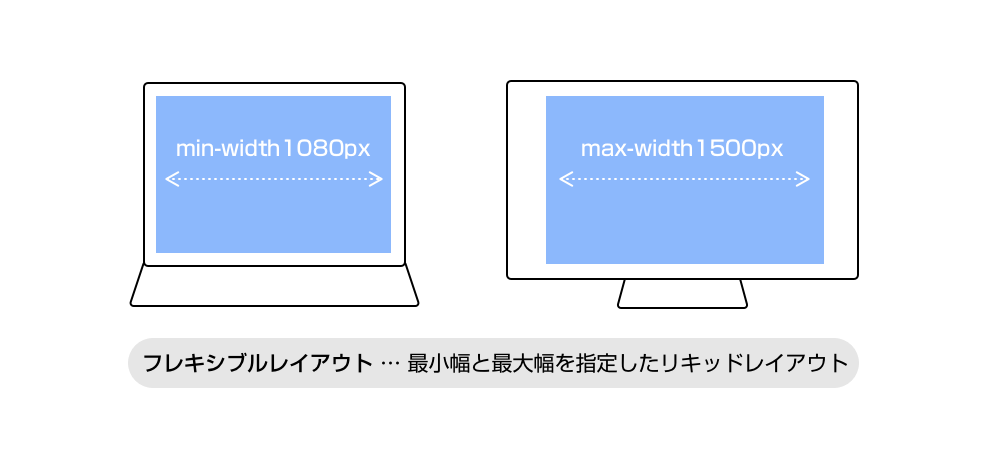
リキッドの進化系!フレキシブルレイアウトとは?
「フレキシブルレイアウト」とは、リキッドレイアウトのデメリットをカバーしたレイアウトで、極端に広い幅のウインドウでも、min-widthとmax-width(最小幅と最大幅)を設定することで可読性を損なわないようにする方法です。

Webサイト横幅サイズとファーストビューの結論
3つのレイアウトを説明しましたが、それぞれのレイアウトでWebサイトをデザインする時の設定サイズも異なってきます。合わせて、statcounterで2021年7月現在のブラウザシェアも確認して結論を出しました。
パソコンの場合
パソコンの場合は、画面サイズ=立ち上げたブラウザサイズではない場合があります。つまり、画面いっぱいにブラウザを広げて見ない場合も考慮する必要があります。
◆ ソリッドレイアウトの場合 / 横幅960px〜1100pxを推奨
◆ リキッドレイアウトの場合 / 横幅1700pxまで
◆ フレキシブルレイアウトの場合 / 最大幅でデザイン 例)max-width 1500px
◆ ファーストビュー / 高さ550px〜600pxくらいまで
タブレットの場合
タブレットとスマートフォンは、画面サイズいっぱいにデザインするので基本はリキッドレイアウトでのデザインでOKです。
◆ 横幅 / 768px
◆ ファーストビュー / 高さ1080pxまで
スマートフォンの場合
◆ 横幅 / 375px
◆ ファーストビュー / 高さ600pxまで
Retinaディスプレイに対応するには?は過去のブログでまとめています。合わせてご覧下さい。
まとめ
今回は、2020年から流行りだしたリキッドレイアウトも考慮してみました。やはり、デスクトップは画面サイズに結構な差があるので、フレキシブルレイアウトの方法を取り入れて置くのは、大切だなと思いました。
Web制作でお悩みの方はファストコーディングにお任せください!
SEOやページスピード対策を取りれた最新のコーディング/フロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。