こんにちは。FASTCODINGデザイナーの七転び八重子です。
Webサイトをデザインするにあたり、みなさんどのソフトを利用されているでしょうか?今回は、とても初歩的な内容ですが、Webサイトを構築する際に必要になるデザインデータについて、デザインソフト別に、基本設定から、パーツの切り出しまでの作業フローをまとめてみました。
目次
アートボードのサイズ
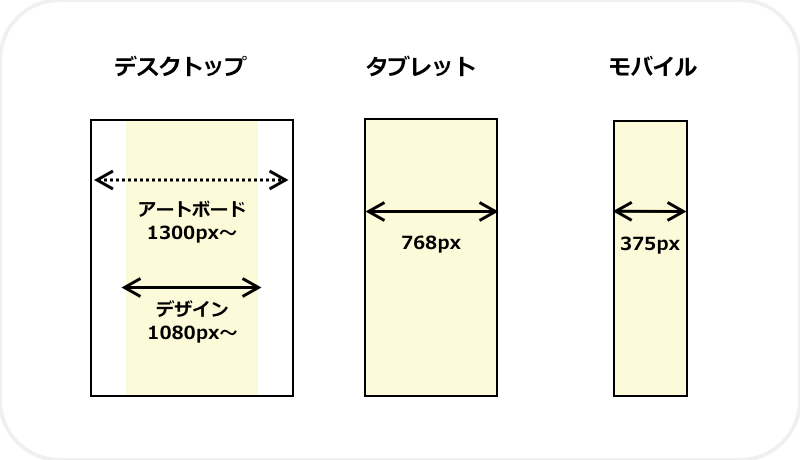
Webデザインをする際、先ずはアートボード(デザインをするカンバス)の設定をするわけですが、デスクトップ、タブレット、モバイルのデザインでそれぞれ設定するサイズが異なります。
・デスクトップ:1300px〜
(実際のWebサイトの幅は、1080px〜1100pxが多いですが、アートボードは大きめに設定した方がデザインし易いです。)
・タブレット:768px
・モバイル:375px
アートボードのサイズは、あくまでそれぞれのデバイスの中間。一番多いシェアも持つ端末のサイズを採用する事になりますが、実際には、様々なサイズでサイトが表示されるので、すべのサイズにおいて崩れないように配慮したデザインにする必要があります。

Adobe XD の設定とフロー
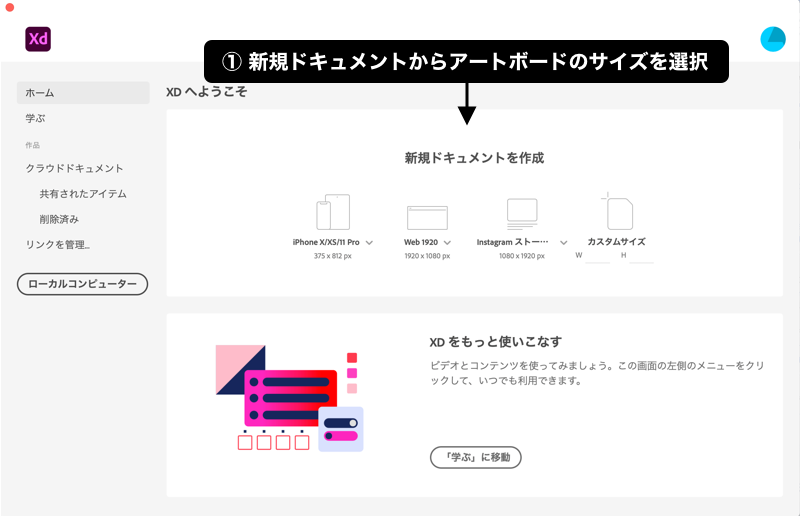
① 新規ドキュメントを作成
Adobe XD を立ち上げて、「新規ドキュメントを作成」から任意のアートボードサイズを選択します。

② デザインの書き出し
Adobe XD からデザイン素材を PNG、SVG、JPG、PDF 形式で書き出せます。
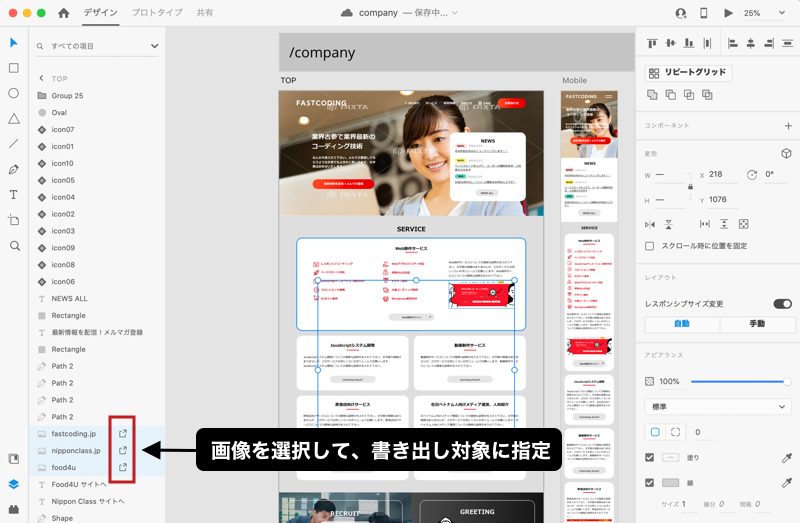
デザインが完了したら、書き出したいオブジェクトを選んで、「ファイル」→「書き出し」選択します。

画像を書き出し対象に指定しておくと、「ファイル」→「書き出し」すべての書き出し対象から一括書き出しができるので便利です。

Sketch の設定とフロー
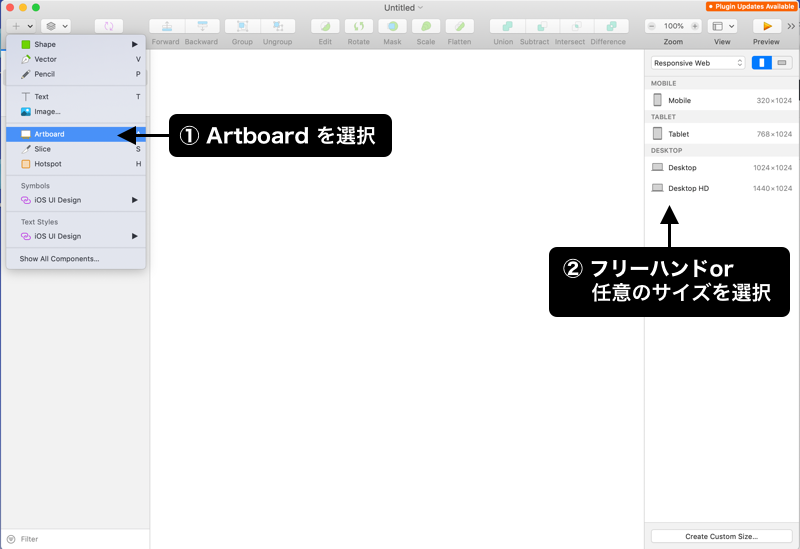
① New Documentにアートボードを設定
New Documentを開いたら、左上のメニューから「Artboard」を選択します。右カラムに、デバイス別のアートボードが表示されるので選択します。後から、アートボード名やサイズを変更できます。

② デザインの書き出し
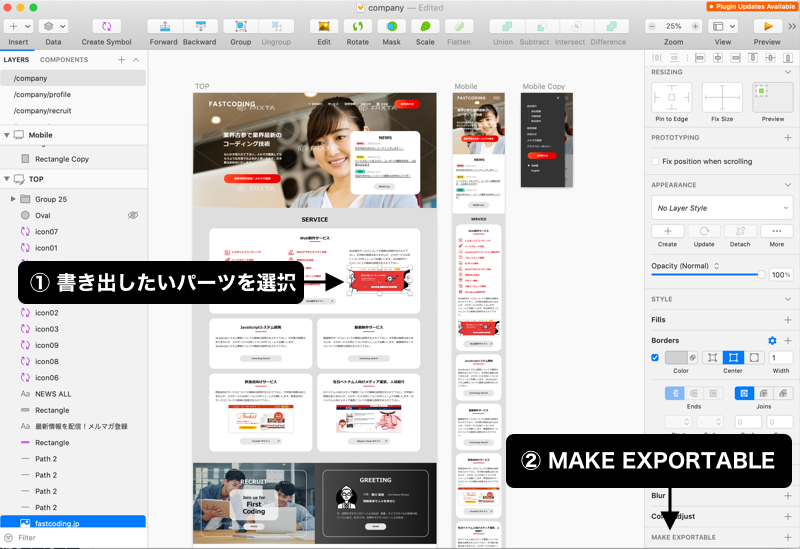
デザインが完成したら、書き出しをします。書き出すパーツを選択して、「MAKE EXPORTABLE」をクリック。

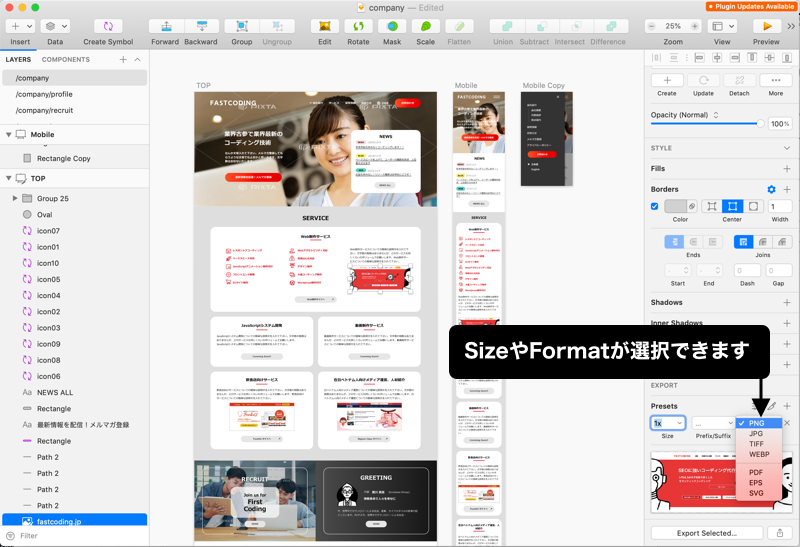
PNG/JPG/TIFF/WEBP/PDF/EPS/SVGから形式が選択でき、サイズも0.5x/1x/2x/500w/200hから選べます。

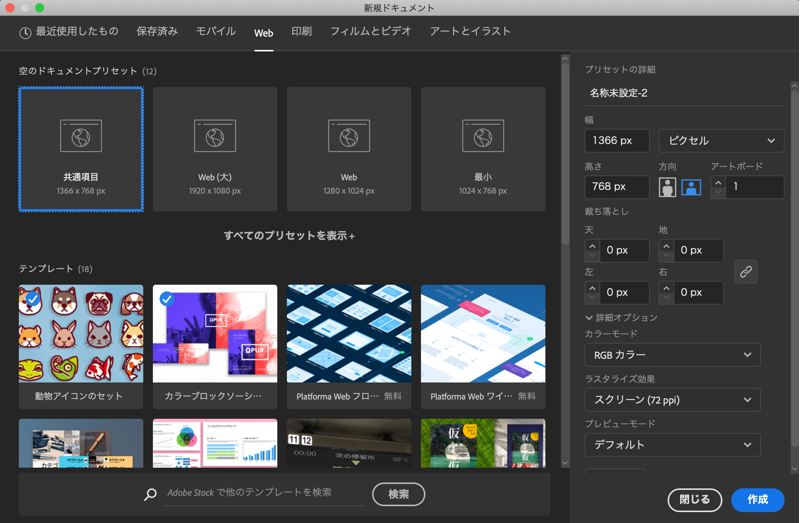
Illustrator の設定とフロー
① 新規ドキュメントを作成
Adobe Illustrator を開いて、新規ドキュメントを選択して下さい。Web用やプリント用があります。

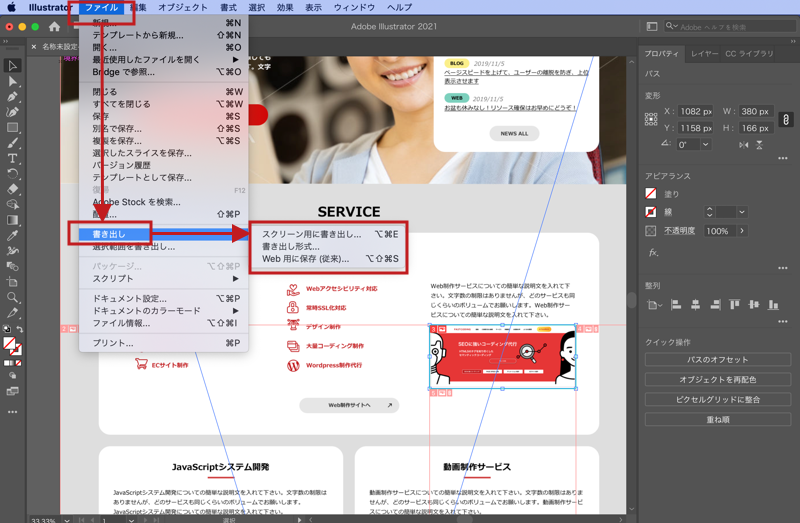
② デザインの書き出し
スライスツールで書き出したいパーツを切り出し、上部メニューバー「ファイル」→「書き出し」から選択する事ができます。
書き出す方法は3種類あり、「Web用に保存」「スクリーン用に書き出し」「書き出し形式」になります。
書き出せる形式は、「JPEG」「GIF」「PNG-8」「PNG-24」の4種類になりますが、透過しない場合は容量的に「PNG-8」、透過画像の場合は画質的に「PNG-24」対応で良いかと思います。

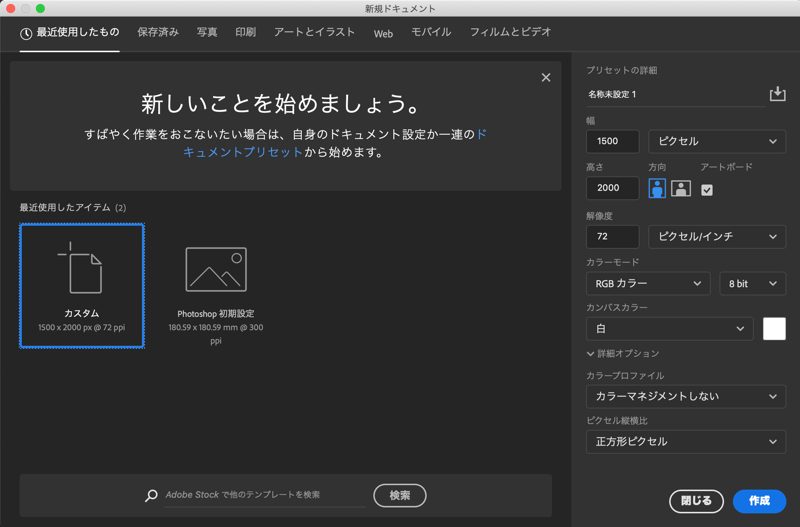
Photshop の設定とフロー
① 新規ドキュメントを作成
Adobe Illustrator を開いて、新規ドキュメントを選択して下さい。プリセットの詳細が設定できます。

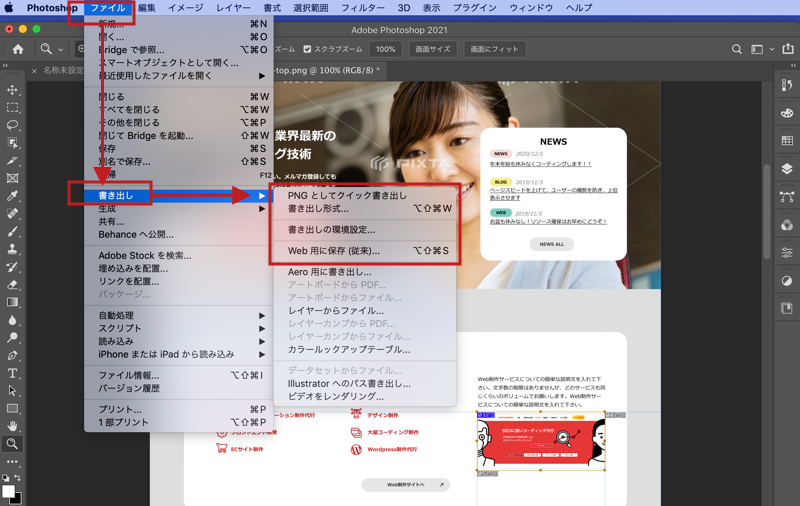
② デザインの書き出し
スライスツールで書き出したいパーツを切り出し、上部メニューバー「ファイル」→「書き出し」から選択する事ができます。
イラストレーターと書き出し方法は、ほぼ一緒ですね。

まとめ
どんなツールで、どんなサイズでデザインするのか、基本をまとめてみました。私はWebサイトのデザインは、Sketchを使っていますが、アイコンやイラストを作るのはベクトルデータを扱うIllustratorを利用し、写真を加工する時は、Photoshopを利用しています。それぞれに、特徴や得意な分野があるので使い分けが必要かなと思います。