こんにちは。FASTCODINGデザイナーの七転び八重子です。
前回「Flexbox(フレックスボックス)」を使ったレイアウトの仕方をまとめてみました。今回は、親要素(.flex-container)と子要素(.flex-item)に指定するプロパティのまとめです。
目次
CSS Flexboxの基本の記述
親要素(.flex-container)に指定するプロパティ
1. 子要素の並ぶ向き – flex-direction: ○○;
2. 子要素の折り返し – flex-wrap: ○○;
3. 水平方向の揃え – justify-content: ○○;
4. 垂直方向の揃え – align-items: ○○;
5. 複数行にした時の揃え – align-content: ○○;
子要素(.flex-item)に指定するプロパティ
1. 順序の指定 – order: ○○;
2. 子要素の横幅が広がる比率 – flex-grow: ○○;
3. 子要素の横幅が縮む比率 – flex-shrink: ○○;
4. 子要素の幅を指定 – flex-shrink: ○○;
5. 子要素の垂直方向の揃え – align-self: ○○;
まとめ
CSS Flexboxの基本の記述
CSS Flexboxの基本は、
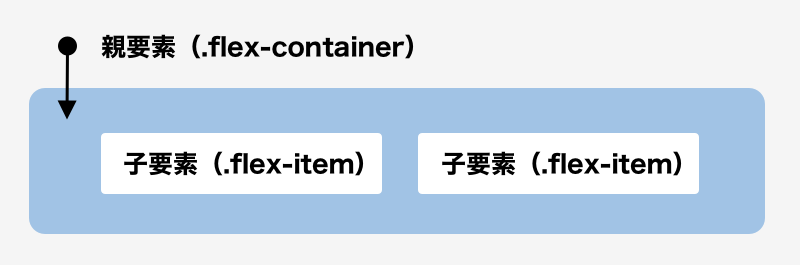
・コンテナ(親要素)
・アイテム(子要素)
という2つの要素によって構成されます。コンテナ(親要素)の中に、アイテム(子要素)を入れてHTMLは完了です。

<nav>
<ul class="flex-container">
<li class="flex-item"><a href="#">Item 1</a></li>
<li class="flex-item"><a href="#">Item 2</a></li>
<li class="flex-item"><a href="#">Item 3</a></li>
<li class="flex-item"><a href="#">Item 4</a></li>
<li class="flex-item"><a href="#">Item 5</a></li>
</ul>
</nav>
この場合、 親要素が flex-container 子要素が flex-item になります。プロパティーを設定して、レイアウトを調整していきます。
親要素(.flex-container)に指定するプロパティ
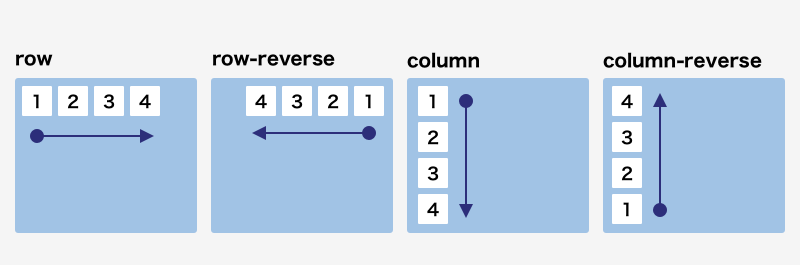
1. 子要素の並ぶ向き – flex-direction: ○○;

.flex-container {
display: flex;
flex-direction: row; /* 左から右に配置 */
flex-direction: row-reverse; /* 右から左に配置 */
flex-direction: column; /* 上から下に配置 */
flex-direction: column-reverse; /* 下から上に配置 */
}
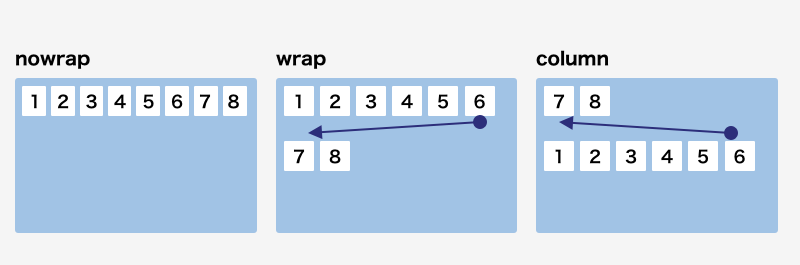
2. 子要素の折り返し – flex-wrap: ○○;

.flex-container {
display: flex;
flex-wrap: nowrap; /* 折り返しなし */
flex-wrap: wrap; /* 子要素を上から下に折り返し */
flex-wrap: wrap-reverse; /* 子要素を下から上に折り返し */
}
横並びと折り返しを一括指定
flex-direction と flex-wrap を一括指定できるのが、 flex-flow です。
.flex-container {
display: flex;
flex-flow: row nowrap; /* 左から右に配置 ・ 折り返しなし */
}
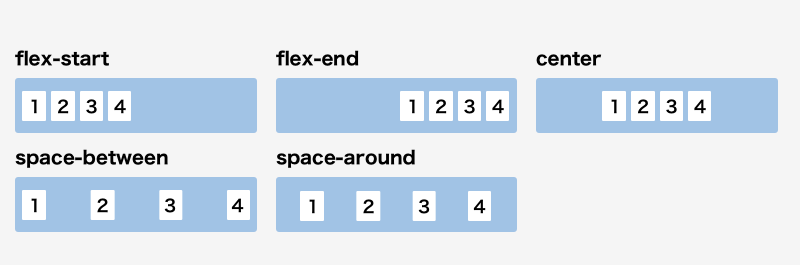
3. 水平方向の揃え – justify-content: ○○;

.flex-container {
display: flex;
justify-content: flex-start; /* 左揃え */
justify-content: flex-end ; /* 右揃え */
justify-content: center; /* 中央揃え */
justify-content: space-between; /* 最初と最後の子要素を両端、残りは均等に配置 */
justify-content: space-around; /* 全て均等に間隔をあけて配置 */
}
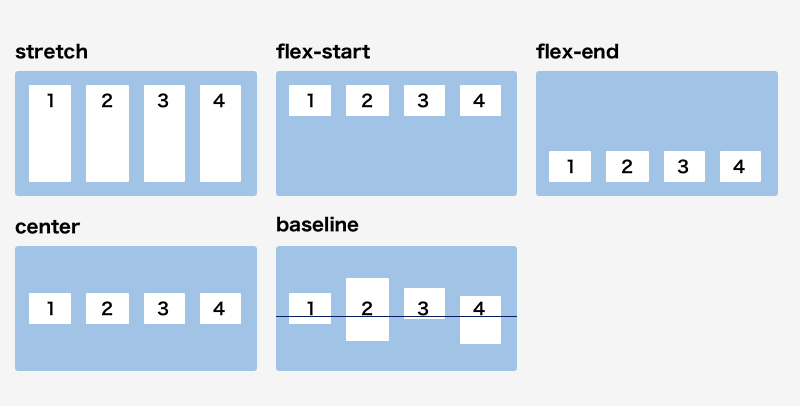
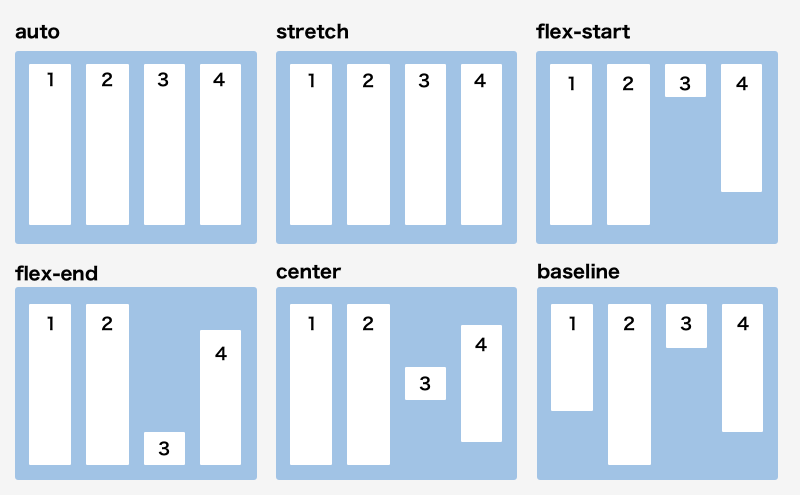
4. 垂直方向の揃え – align-items: ○○;

.flex-container {
display: flex;
align-items: stretch; /* 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて配置 */
align-items: flex-start ; /* 上揃え */
align-items: flex-end; /* 下揃え */
align-items: center; /* 中央揃え */
align-items: baseline; /* ベースラインで配置 */
}
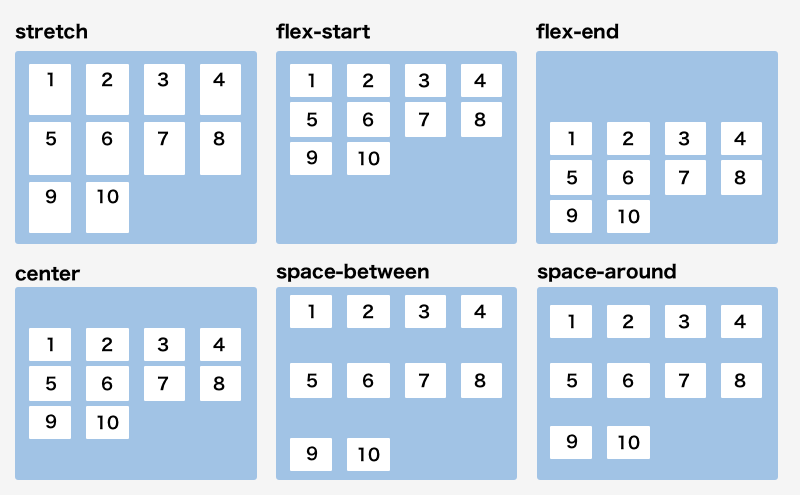
5. 複数行にした時の揃え – align-content: ○○;

.flex-container {
display: flex;
align-content: stretch; /* 親要素の高さに合わせて広げて配置 */
align-content: flex-start ; /* 親要素の開始位置から配置。上揃え */
align-content: flex-end; /* 親要素の終点から配置。下揃え */
align-content: center; /* 中央揃え */
align-content: space-between; /* 最初と最後の子要素を両端、残りは均等に配置 */
align-content: space-around; /* 全て均等に間隔をあけて配置 */
}
子要素(.flex-item)に指定するプロパティ
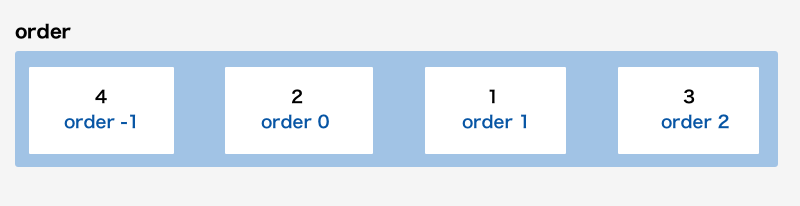
1. 順序の指定 – order: ○○;

通常はHTMLの順番に並びますが、並ぶ順番を指定することが可能です。マイナスの指定も可能です。
.flex-item1 { order: 2; }
.flex-item2 { order: 3; }
.flex-item3 { order: 1; }
}
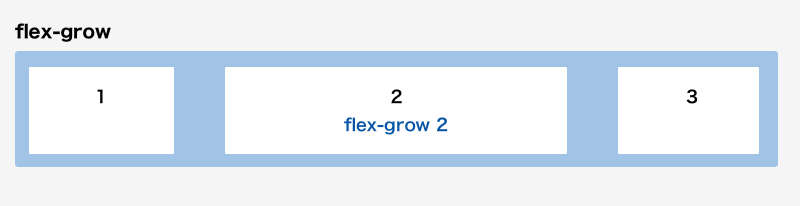
2. 子要素の横幅が広がる比率 – flex-grow: ○○;

親要素にスペースがあった場合、指定のある子要素が他の子要素に対してどれくらい横幅が伸びるかを指定します。マイナスの指定はできません。
.flex-item1 { flex-grow: 1; }
.flex-item2 { flex-grow: 2; }
.flex-item3 { flex-grow: 1; }
}
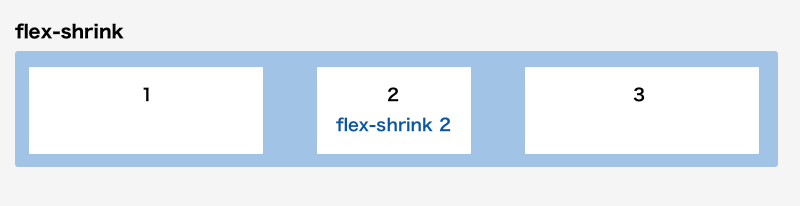
3. 子要素の横幅が縮む比率 – flex-shrink: ○○;

flex-grow と逆です。親要素にスペースがなくすべての子要素が入り切らない場合、指定のある子要素が他の子要素に対してどれくらい縮むかを指定します。マイナスの指定はできません。
.flex-item1 { flex-shrink: 1; }
.flex-item2 { flex-shrink: 2; }
.flex-item3 { flex-shrink: 1; }
}
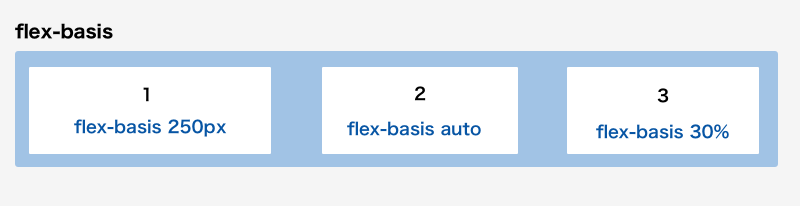
4. 子要素の幅を指定 – flex-basis: ○○;

width と同じように子要素の幅の値を指定できます。auto 指定した場合は子要素のコンテンツのサイズが適応されます。
.flex-item1 { flex-basis: auto; }
.flex-item2 { flex-basis: 250px; }
.flex-item3 { flex-basis: 30%; }
}
5. 子要素の垂直方向の揃え – align-self: ○○;
親要素に指定する align-items と全く同じですが、この align-self 指定は、親要素に記述する align-items よりも優先されます。

.flex-item1 { flex-self: auto; }
.flex-item2 { flex-self: stretch; }
.flex-item3 { flex-self: flex-start; }
.flex-item4 { flex-self: flex-end; }
.flex-item5 { flex-self: center; }
.flex-item6 { flex-self: baseline; }
}
flexで子要素の指定をまとめる
flex-grow、flex-shrink、flex-basisをまとめて指定できます。
.item1 {
flex: 0 1 250px; /* flex-grow、flex-shrink、flex-basisの順 */
}
まとめ
今回は、「Flexbox(フレックスボックス)」のプロパティをまとめました。慣れるまでは、大変ですがよく使う指定は覚えてしまいましょう!!