
こんにちは。FASTCODINGデザイナーの七転び八重子です。
CSSでレイアウトを組む時、一昔前はfloatなどを使ってレイアウトを組む方法が一般的でしたが、最近では「Flexbox(フレックスボックス)」を使ってレイアウトする方法がよく使われるようになっています。Can I Useによる、2020年7月現在のFlexboxのブラウザ対応状況は、基本的にどのブラウザも最新バージョンではFlexboxに対応していますが、IEには若干注意が必要です。
Internet Explorerの対応状況
最新のIE 11で、いくつかバグが報告されているため、Flexboxを使用する場合はIEでの動作確認を行った方が良さそうです。いつまでも問題の尽きないブラウザですね。。。
ちなみに、Statcounter global statsで2009年時点での、日本のブラウザーシェアでは1位がIE11で66.85%を占めていましたが、この11年で、Chromeが48.66%、IEはなんと5.37%まで落ちています。世界的にみると、Chromeは65.47%のシェアを獲得しています。
Source: StatCounter Global Stats – Browser Market Share
目次
CSS Flexboxとは?
CSS Flexboxでデモサイトのレウアウト作成!
1. ベースのナビゲーションを作る
2. ナビゲーションを横並びにする
3. 3つのセクションを追加する
4. 横幅の比率を変更する
5. レスポンシブ対応にする
まとめ
CSS Flexboxとは?
CSS Flexboxの正式名称は「Flexible Box Layout Module」。その名の通り、「フレキシブルで簡単にレイアウトが組める」と言うもの。CSSにたった一行プロパティを設定するだけで、横並びになり、余白まで調整してくれます。CSS3から実装され、結構前からありましたが、近年、ようやくモダンブラウザでの利用に難がなくなり、実用的なレイアウト作成方法となりました。
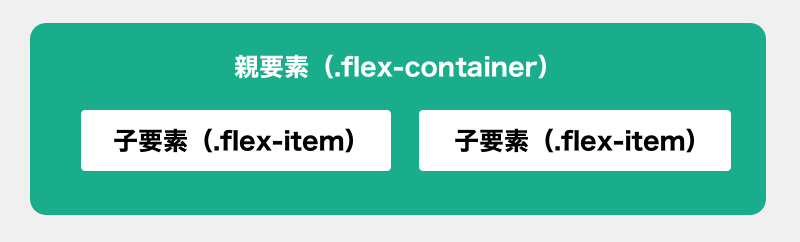
CSS Flexboxの基本は、
・コンテナ(親要素)
・アイテム(子要素)
という2つの要素によって構成されます。コンテナ(親要素)の中に、アイテム(子要素)を入れてHTMLは完了です。

このコンテナやアイテムにプロパティーを設定して、レイアウトを調整していきます。それでは、実際にレイアウトを組んでみましょう!
CSS Flexboxでデモサイトのレウアウト作成!
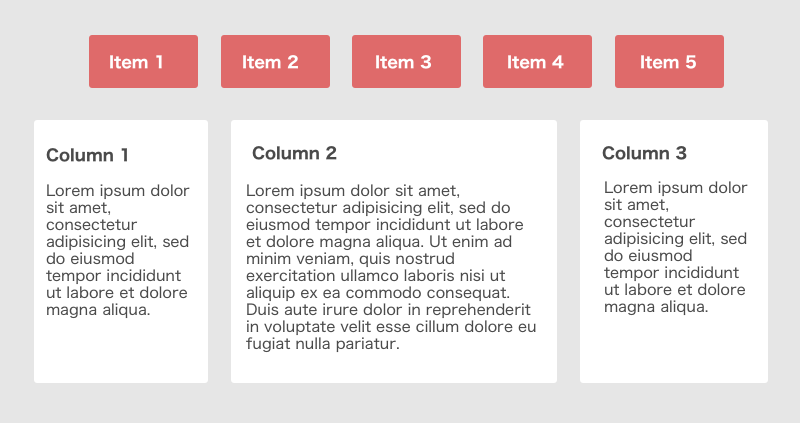
完成予想図

1. ベースのナビゲーションを作る
HTML
<nav>
<ul class="G-nav">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
</nav>
CSS
.G-nav a {
margin: 8px;
border-radius: 3px;
background: #DF6A6A;
color: #fff;
display: block;
padding: 10px 15px;
text-decoration: none;
}
.G-nav li {
list-style: none;
}
body {background: #E6E6E6;}
2. ナビゲーションを横並びにする
メニューアイテムの親要素である .G-nav に display: flex; を加える。
.G-nav {
display: flex;
}
ナビゲーションを中央に表示にする
justify-content プロパティーで、要素と要素の間や、表示位置をカスタマイズできます。値を center にすると、要素がセンター表示に並びます。
.G-nav {
display: flex;
justify-content: center;
}
3. 3つのセクションを追加する
続いて、ナビゲーションメニューに、コンテンツとして3つの section を追加します。
HMTL
<div class="main">
<section class="col-1">
<h1>Column 1</h1>
<p>Lorem ipsum dolor sit amet,...</p>
</section>
<section class="col-2">
<h1>Column 2</h1>
<p>Lorem ipsum dolor sit amet, ...</p>
<p>Integer vel pellentesque elit...</p>
</section>
<section class="col-3">
<h1>Column 3</h1>
<p>Lorem ipsum dolor sit amet, ...</p>
</section>
</div>
CSS
.main section {
margin: 10px;
border-radius: 3px;
background: #fff;
padding: 15px;
}
.main h1 {
color: #4A4A4A;
font-size: 1.2rem;
}
.main p {
margin-top: 10px;
}
3つのカラムも横並びにする
続いて、ナビゲーションと同様、コンテンツ部分も横並びにするので .main クラスに display: flex; を追加します。
.main {
display: flex;
}
Flexboxは、異なる高さのボックスを、このように自動的に一番長いボックスに合わせて高さを調整してくれます。ここが便利ですね。ボックスの幅がバラバラなので
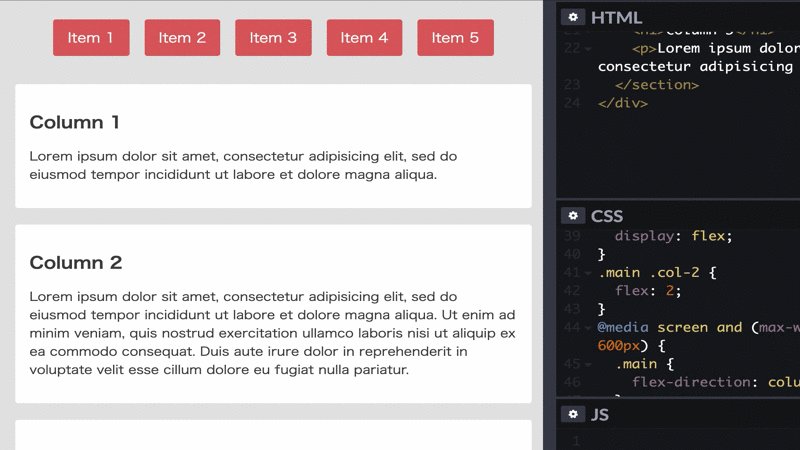
4. 横幅の比率を変更する
ボックスの幅がバラバラなので、flex プロパティーを使って横幅を調整します。flex プロパティーは flex-grow、flex-shrink、flex-basis という3つのプロパティーのショートハンドです。個別に指定することも、省略することも可能です。
等間隔にしてみる
flex-growを利用します。今回は、ショートハンドで flex: 1; と指定します。
.main section {
flex: 1;
}
IE11にはショートハンドではなく flex-grow: 1; と指定します。
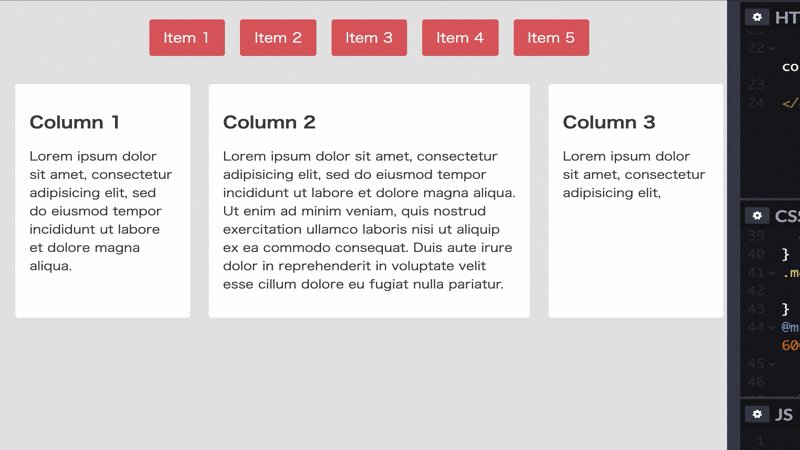
真ん中のセクションのみ倍の幅にしてみる
等間隔だと、真ん中のセクションだけ文字が長いのでバランスが悪いです。そこで、真ん中のセクションだけ幅を2倍にして、バランスを取ります。
.main .col-2 {
flex: 2;
}
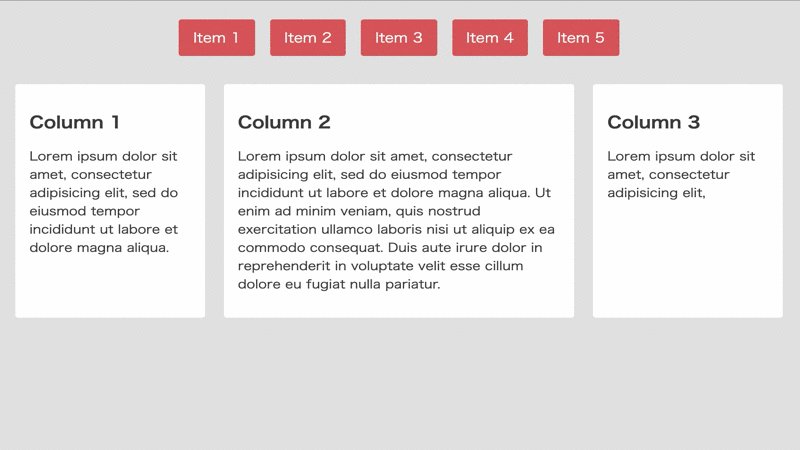
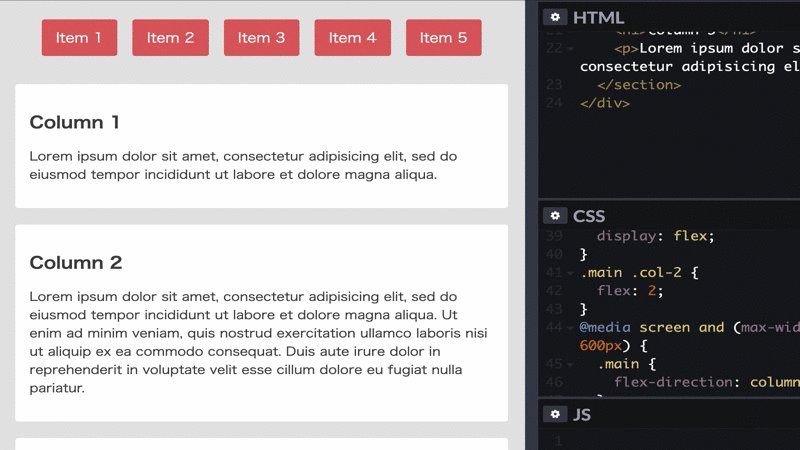
5. レスポンシブ対応にする
最後に、モバイルでの閲覧を考慮し、メディアクエリーを使ってレスポンシブレイアウトに対応させます。
要素の配置方向を指定するプロパティー flex-direction を利用します。。デフォルト値は row で、左から右の横並びが指定されています。今回は column を使って横幅が800px以下になったら横並びから縦並びに変更する指定をします。
@media screen and (max-width: 700px) {
.main {
flex-direction: column;
}
}

これで完成です。
まとめ
今回は、「Flexbox(フレックスボックス)」を使ってレイアウトを実践してみました。2020年に入って、モダンブラウザの対応状況も改善されたので、更に便利に使えるようになりましたね。






