こんにちは。FASTCODINGデザイナーの七転び八重子です。
SEO対策の1つ、「コアウェブバイタル(Core Web Vitals)」を5回に分けてまとめています。
第1回目は、「コアウェブバイタルとは?詳しく解説」
第2回目は、「Google Search Console (グーグルサーチコンソール)の基本と登録方法」
第3回目は、「Google Search Console (グーグルサーチコンソール)の使い方」
第4回目は、「Google PageSpeed Insights (ページスピードインサイト)の使い方」
第5回目は、「コアウェブバイタルの具体的な対策まとめ」
※2021年12月追記
2021年11月3日URLが変わりました。
Google PageSpeed Insights : https://pagespeed.web.dev/
目次
Google PageSpeed Insights (ページスピードインサイト)とは?
Google PageSpeed Insights (ページスピードインサイト)とは、Core Web Vitals(コアウェブバイタル)の指標を判定するツールの1つで、Webサイトのページの読み込み速度をスコア測定してくれるツールです。
- 無料で利用可能。
- PC、スマホの両方を測定。
- 競合サイトの測定もできる。
Core Web Vitals(コアウェブバイタル)についての詳しい解説は以前の記事を参照ください。

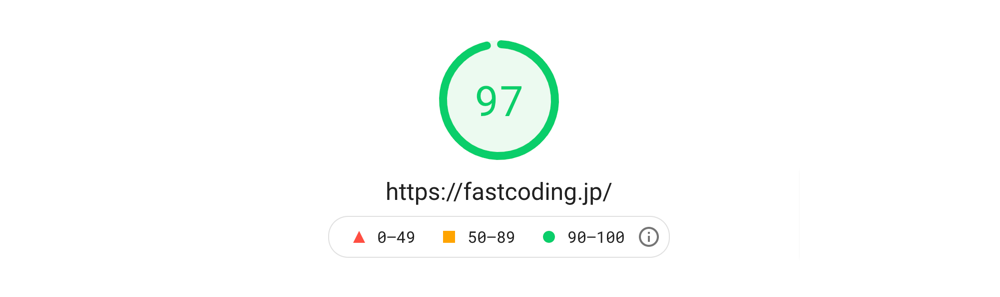
Google PageSpeed Insights (ページスピードインサイト)
スコア判定
「0~100」のスコアでページ表示速度の判定を行ないます。
90~100 「速い」
50~89 「平均」
0~49 「遅い」

提供される指標
- フィールドデータ:Chrome User Experience Report(CrUX)のレポート
- ラボデータ:Lighthouseの分析結果
- 改善できる項目:ページ表示速度を向上させる為の改善案
- 診断:ページ表示速度がWeb開発にて適している設定に近いかの項目
- 合格した監査:問題がないと判断された項目
Google PageSpeed Insights 指標の見方
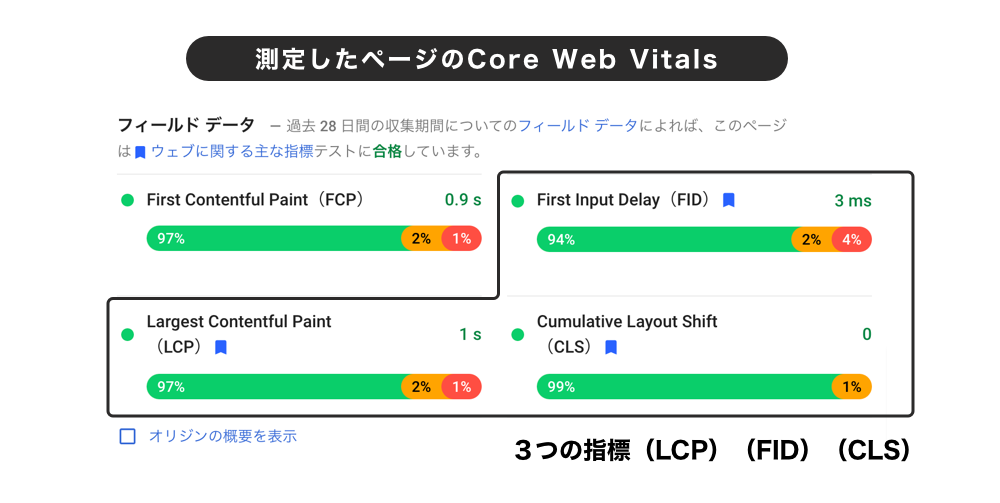
フィールドデータ
フィールドデータは、※Chrome Experience report (CrUX)のレポートをもとにした、実際のユーザーから取得したデータです。Core Web Vitals(コアウェブバイタル)の指標でもあります。
スコアは、架空のシュミレーションによるユーザー体験のスコアである事に対して、フィールドデータは、実際のユーザー体験からのデータになります。
Chrome User Experience Report とは?
Googleが提供しているUXやパフォーマンスを確認するためのツールです。
参考:https://developers.google.com/web/tools/chrome-user-experience-report


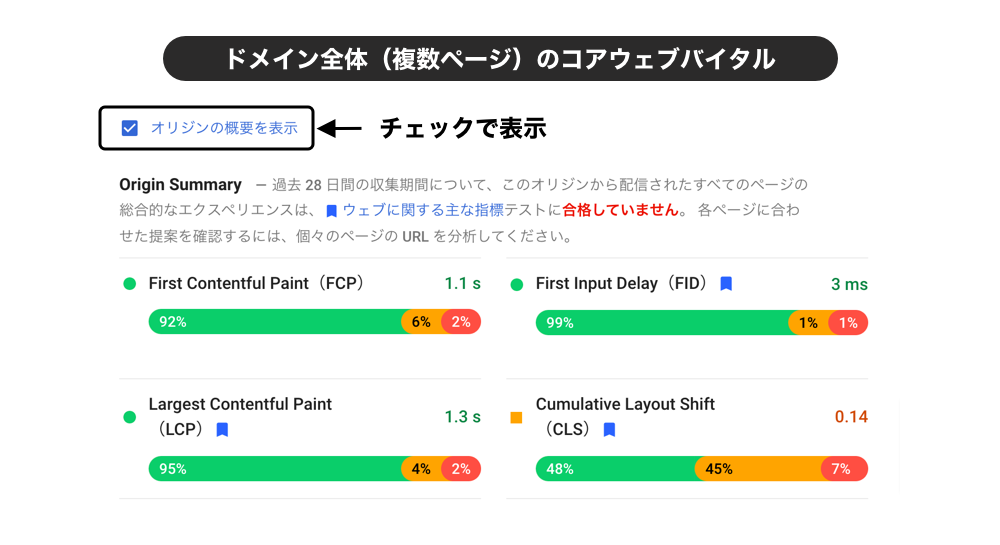
オリジナルの概要を表示にチェックを入れると、ドメイン全体の複数ページでの集計結果を表示してくれます。
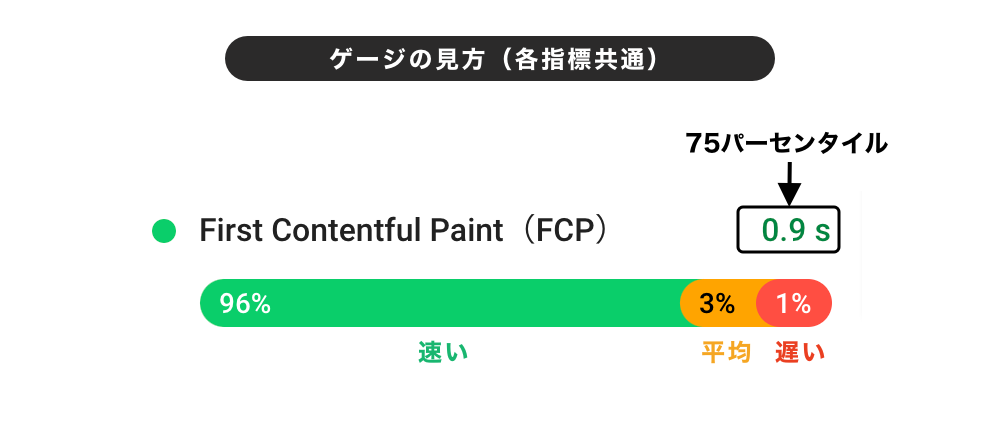
ゲージの見方
フィールドデータは多数のユーザーから集めたデータです。その為、端末性能やネットワークの速度などユーザー環境によってデータにばらつきがあります。そのデータの平均値を表示するのではなく、ばらつきも含めて表したゲージになります。

75パーセンタイルの人が、指標の「緑:速い」の数値であれば、合格となります。
パーセンタイルとは?
75パーセンタイルであれば、最小値から数えて75%に位置する値。
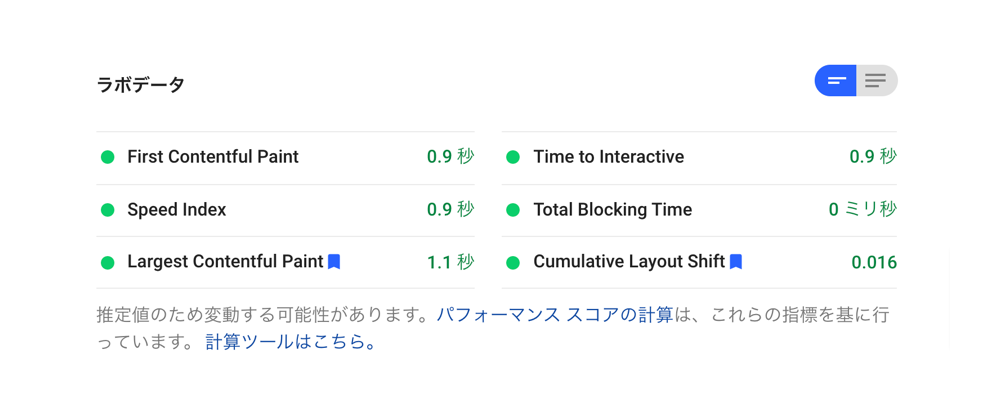
ラボデータ
ラボデータは、「Lighthouse」を使った分析結果です。6つの指標のパフォーマンススコアを表示します。
- First Contentful Paint(コンテンツの初回ペイント):コンテンツまたは画像が表示されるまでの時間
- Speed Index(速度インデックス):ページのコンテンツが見えるまでの時間
- Largest Contentful Paint(意味のあるコンテンツの初回ペイント):最大のコンテンツかテキストか画像が表示されるまでの時間
- Time to Interactive(インタラクティブになるまでの時間):ページの操作が可能になるまでの時間
- Total Blocking Time(合計ブロッキング時間):タスクの処理時間が50ミリ秒を上回った場合の、コンテンツ表示から操作可能になるまでの合計時間
- Cumulative Layout Shift(累積レイアウトシフト):ページコンテンツの予期しないズレ

改善できる項目
改善できる項目は、ページ表示速度を向上させるための改善案が表示されます。スコアの良い改善する項目が無い場合は、表示されない場合もあります。

赤 「優先すべき改善案」
オレンジ 「改善した方がいい項目」
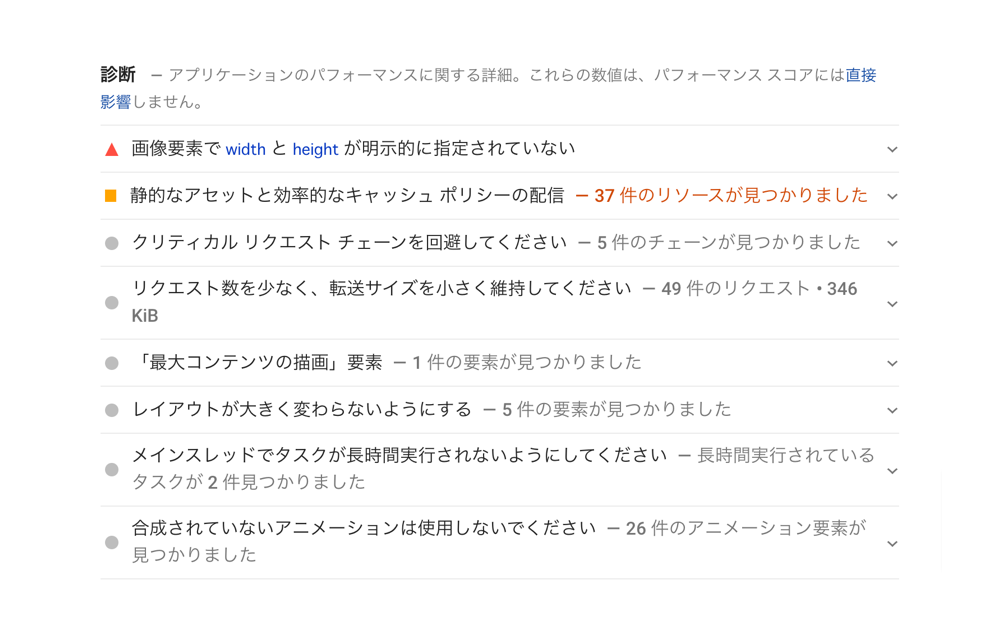
診断
診断は、ページがWeb開発の推奨する設定に沿っているかの診断結果を表示します。各項目をクリックで詳細を確認できます。

赤 「優先すべき改善案」
オレンジ 「改善した方がいい項目」
合格した監査
合格した監査は、そのページが合格した監査が表示されます。

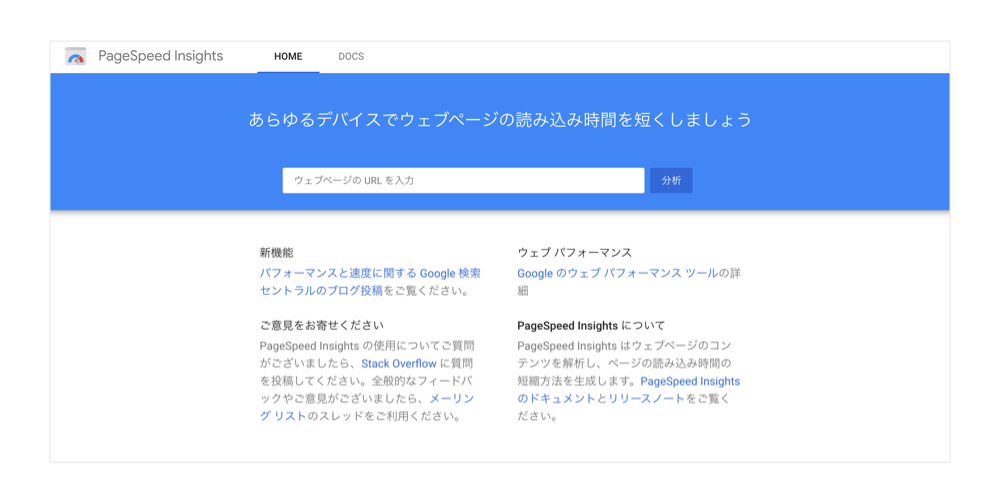
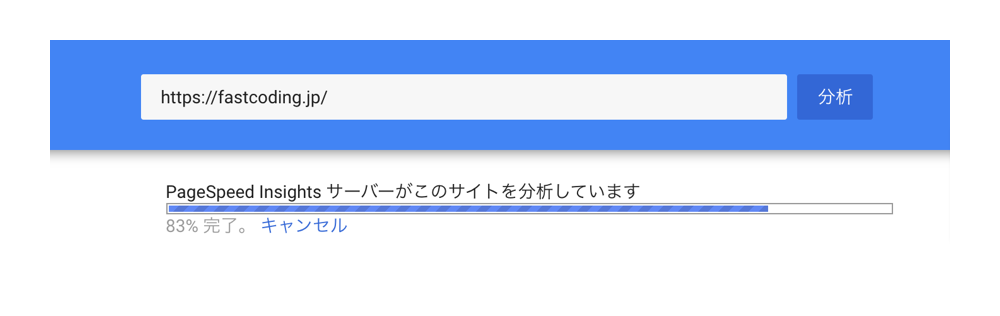
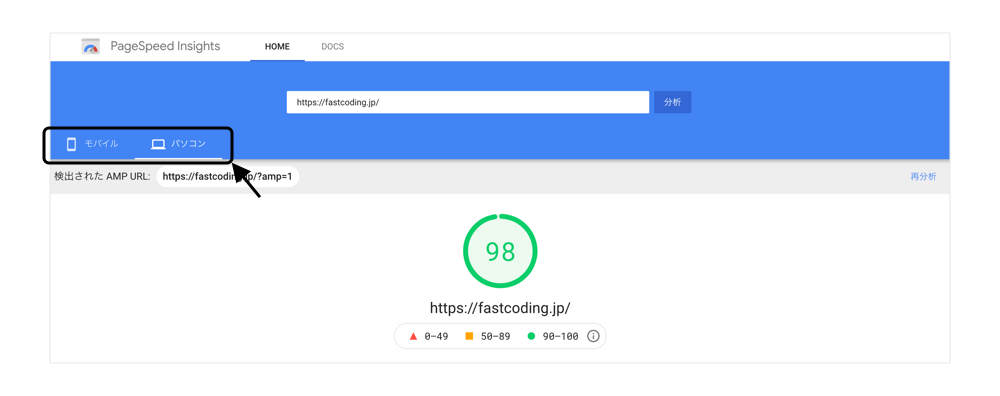
Google PageSpeed Insights の使い方
使い方は簡単です。分析したいサイトのページURLを、貼り付けて「分析」をクリックするだけです。

モバイルとPCはタブで切り替えができます。

まとめ
今回は、Google PageSpeed Insights (ページスピードインサイト)の使い方をまとめました。次回は、「コアウェブバイタルの対策と事例」をまとめます。
ファーストコーディングでは、コーディングはもちろん、コアウェブバイタル対策にも対応しています。お困りの際はお気軽にご相談くださいませ。








