こんにちは。FASTCODINGデザイナーの七転び八重子です。
配色を決めるときに、迷ったら配色を提案してくれる便利なサイトがありますが、結構たくさんあるので今回は厳選してみました。また、配色の基本をおさらいします。
目次
配色の仕方(基本)
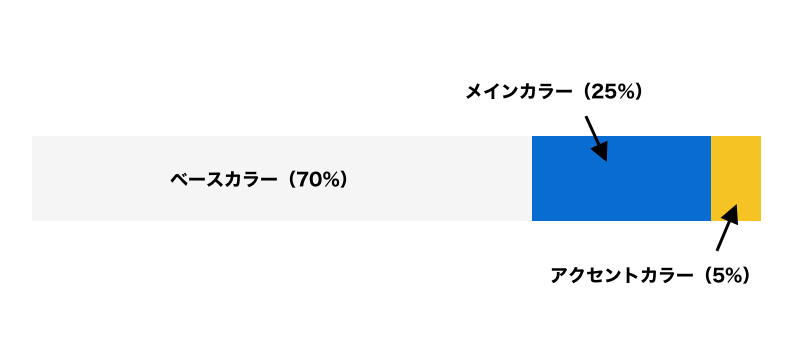
デザインの配色は、バランスが大事です。色数が増えるほどバランスを取るのは難しくなるので、配色は基本3色までに制限するとバランスよくデザインできます。
▪️ベースカラー(70%):Webサイトのもっとも大きな面積を占めるベースとなる色で背景や余白などが当てはまります。
▪️メインカラー(25%):一番テーマとなる(主張したい)色です。ロゴカラーやプロダクトカラーがこれに当てはまります。
▪️アクセントカラー(5%):割合は低いですが、一番重要な箇所(ボタンなど)に利用します。テーマカラーの反対色を使うと、鮮やかさが引き立つので目にとまりやすくなります!

または、1つの色を基調としたトーンカラーを利用することで、洗練された統一感のある見た目を表現することができます。

① 最初はグレースケールでデザインする
最初にデザインをしながら配色を考えると、なかなか作業が進みません。デザイン要素の配置とレイアウトを先に決めてしまった方が、生産的です。
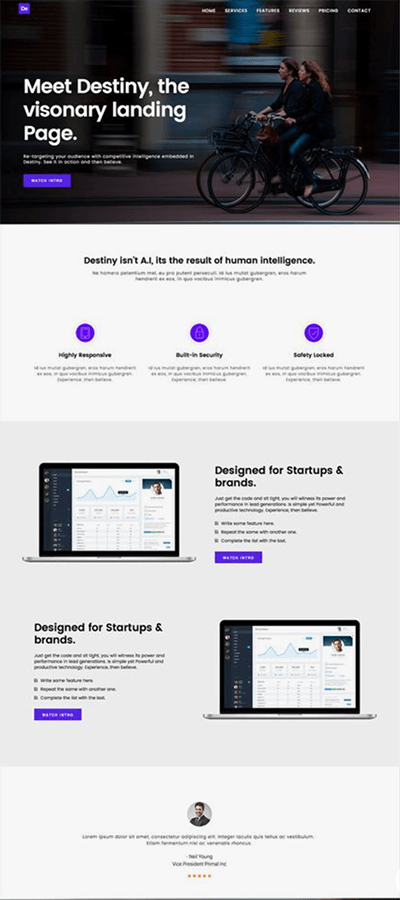
全ての要素を配置すると、どこを目立たせたいかが分かりやすくなります。下のWebサイトは、モノトーンの中にアクセントカラーだけを入れています。

② 色の意味合いを考慮する
色には固有の意味があり、さまざまな感情を引き出します。また、ユーザーが製品を認識するのにも直接的な影響を与えます。
Webサイトの配色を選択するときは、どのように見えるか考えるのではなく、どのような気分を感じるのかを検討する必要があります。
- 赤:危険・情熱・興奮・活力・自身
- オレンジ:活動的・活発的・フレッシュ・健康的・暖かい
- 黄:楽観的・元気・楽しい・幸せ・エネルギッシュ
- 緑:自然・バイタリティ・地位がある・裕福・環境的・持続的・オーガニック
- 青:信用・落ち着いている・安定・平和的・企業・正義感・清潔・涼しい
- 紫:高貴・精神的・神秘的・威厳・ラグジュアリー・女性的
- 茶:オーガニック・健康・健全・誠実・
- ピンク:女性的・若々しさ・ロマンチック・ワクワク・無邪気
- 黒:洗練・フォーマル・高級・上流
- 白:純粋・シンプル・潔白・ミニマリズム・完璧な
③ 黒色を利用するときは彩度に注意する
テキスト以外で、純粋な黒(#00000)を配置すると、際立ちすぎて他の色を圧倒してしまいます。多くのWebサイトで使われているのは暗い灰色です。自然界の中でさえ、純粋な黒は存在しません。光があたる事で、深い灰色になります。色に少しだけ彩度を加えます(#00000 ではなく #232323 など)
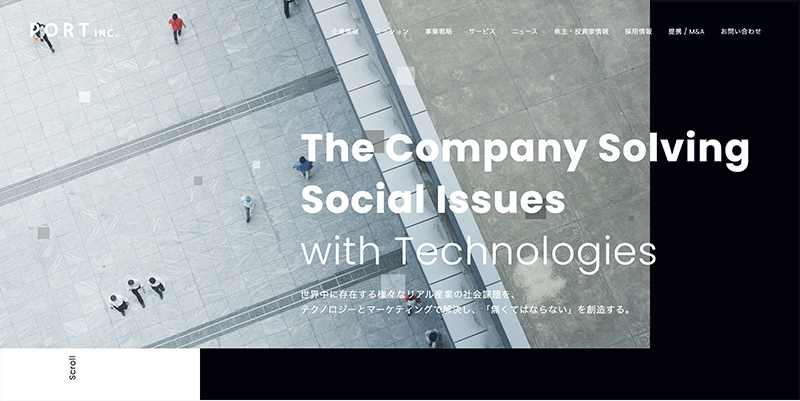
下のWebサイトも、背景の黒に#02030Aを利用しています。

④ 重要な要素はアクセントカラーを使用する
Webサイト上で目立たせたい箇所(CTAなど)は、アクセントカラーを使用します。メインカラーの反対色を使うと目立ちます。重要なボタンなどは、ABテストをしてクリックされやすいカラーを剪定すると良いでしょう。

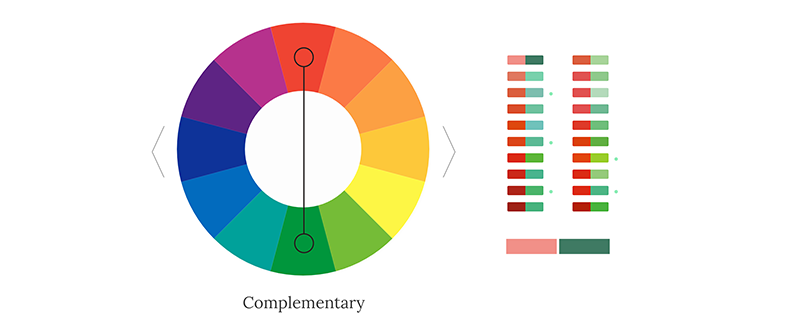
⑤ カラーホイールを使って決める方法
カラーホイールは、「赤」「黄」「青」を基準とした12色をサークル上に配置したものです。配色を手軽に作成できるので、初めての方は便利です。
補色(Complementary)
選択したメインカラーの反対側にある色との組み合わせを指します。
何かを目立たせたいとき、もっとも簡単な方法ですが、バランスや調和からは離れた組み合わせになります。

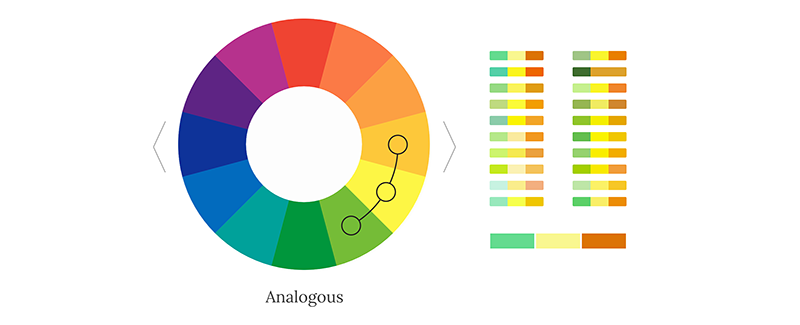
類似色(Analogous)
選択したメインカラーの両隣にある色を加えた配色を指します。一番使いやすいカラーです。

単色、モノクロ(Monochromatic)
単色をベースに、トーン、色合いを調整して配色をつくります。このカラーにベースカラーとアクセントカラーを加えて、Webサイトをデザインするととてもまとまりのあるサイトになります。私はこの方法を良く採用しています。

便利サイト5選
① 2色の配色パターン見本 [ Khroma ]
Khroma は、自分の好みの色を50色選択するだけで人工知能(AI)が機械学習を行い、その人におすすめのカラーパレットを自動的に生成してくれるサービスです。
使い方は、簡単です。「Get Started」をクリックして、自分の好きなカラーを50色選び(ここは多いですが丁寧に選びましょう)、「Start Training」をクリックするだけです。
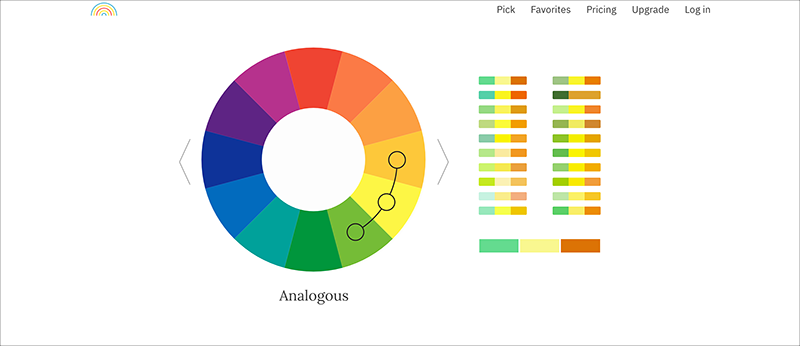
② 3色の配色パターン見本 [ COLOR SUPPLY ]
COLOR SUPPLY は、色相環からカラーパレットを作成できます。
使い方は、まず好きな色を色相環から選び、下記の配色方法を選択します。
・Complementary(補色)
・Analogous(類似色)
・Triad(正三角形の配色)
・Split-Complement(分裂補色)
・Square(四角の配色)
COLOR SUPPLY – https://www.colorsupplyyy.com/app
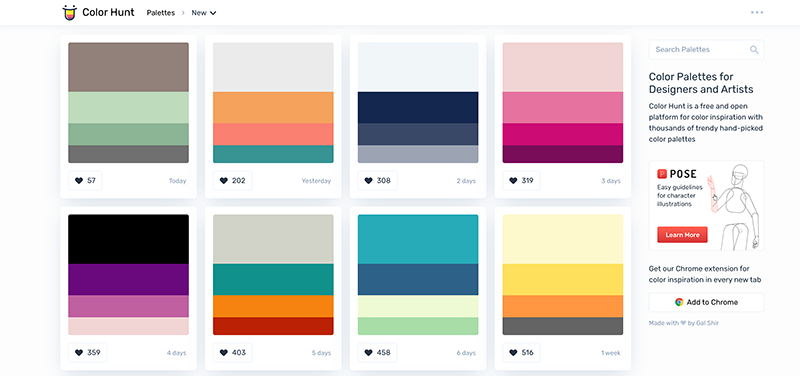
③ 4色の配色パターン見本 [ Color Hunt ]
Color Hunt は、4色の配色パターン見本サービスです。各カラーはクリックでコピー可能です。
お気に入りの登録数によってそれぞれの配色パターン見本の人気が分かります。上部メニュー「Popular」を選択するとよく使われている配色パターンが表示されます。
Color Hunt – https://colorhunt.co/
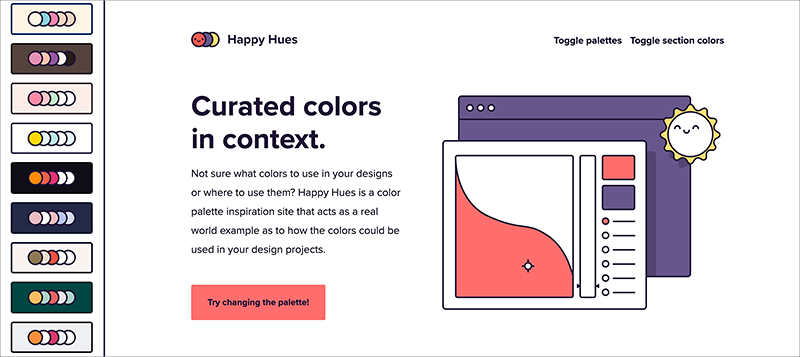
④ Webページを想定した配色パターン見本 [ Happy Hues ]
Happy Hues は、カラーパレットを選択するたびに、サイト全体の配色が変わります。サイトの配色イメージがひと目で確認できます。
Happy Hues – https://www.happyhues.co/
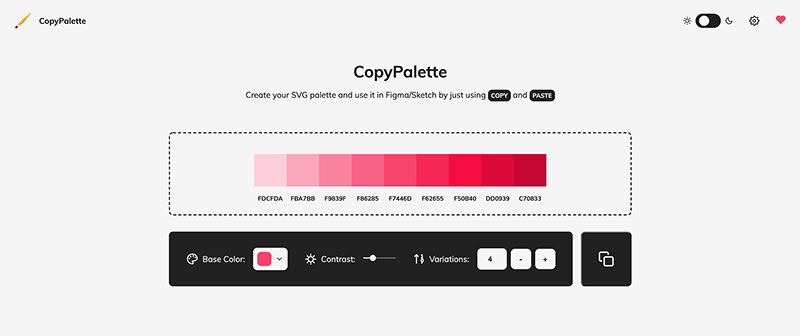
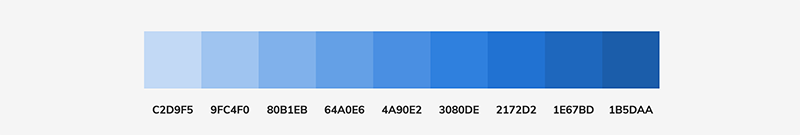
⑤ ベースカラーをコントラスト別表示してくれる [ CopyPalette ]
CopyPalette は、一貫性のある単色のカラーパレットを簡単に生成でき、Sketch, Figma, AdobeXDなどにコピペで利用できるツールです。
CopyPalette – https://3xpew.csb.app/
まとめ
配色の基本は、Webデザインだけでなく、様々なデザインに共通しています。ちょっとした事ですが、好きに色を選ぶより、Webサイトがワンランクおしゃれになると思います。是非活用下さい。