こんにちは。FASTCODINGデザイナーの七転び八重子です。
2022年の新しいUIデザインのトレンドである「クレイモーフィズム」をまとめてみました。
これまでのデザイントレンドはこちらをご覧ください。
「デザイントレンドを振り返ろう」
クレイモーフィズムとは?
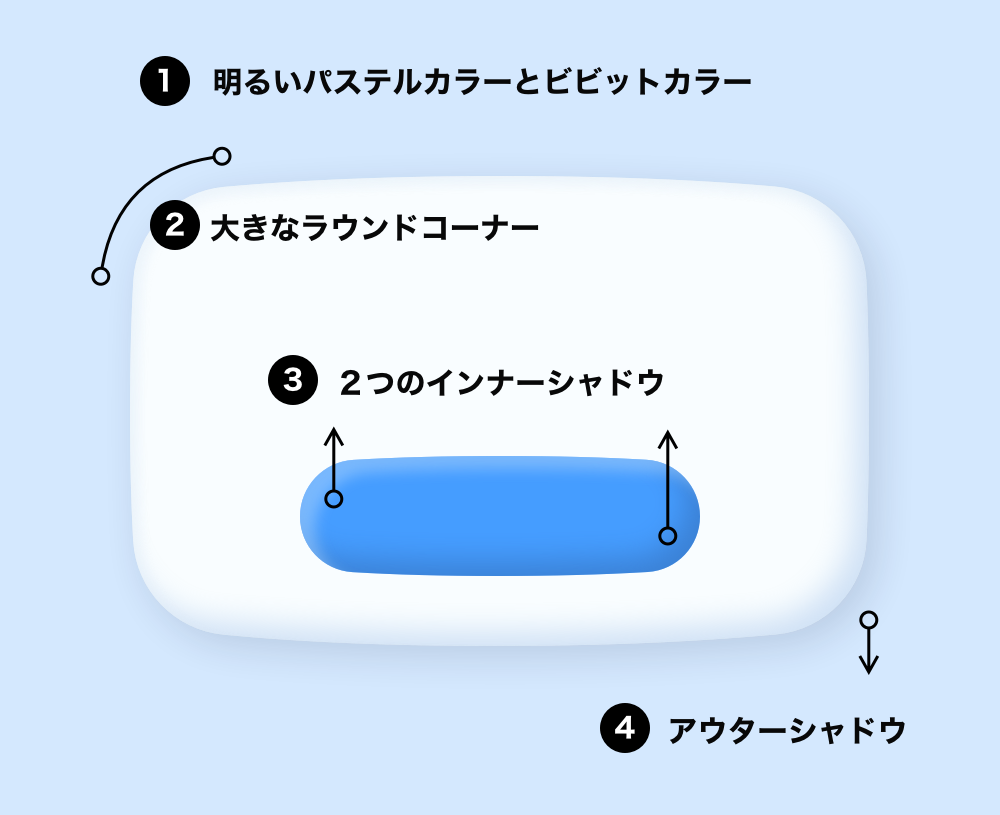
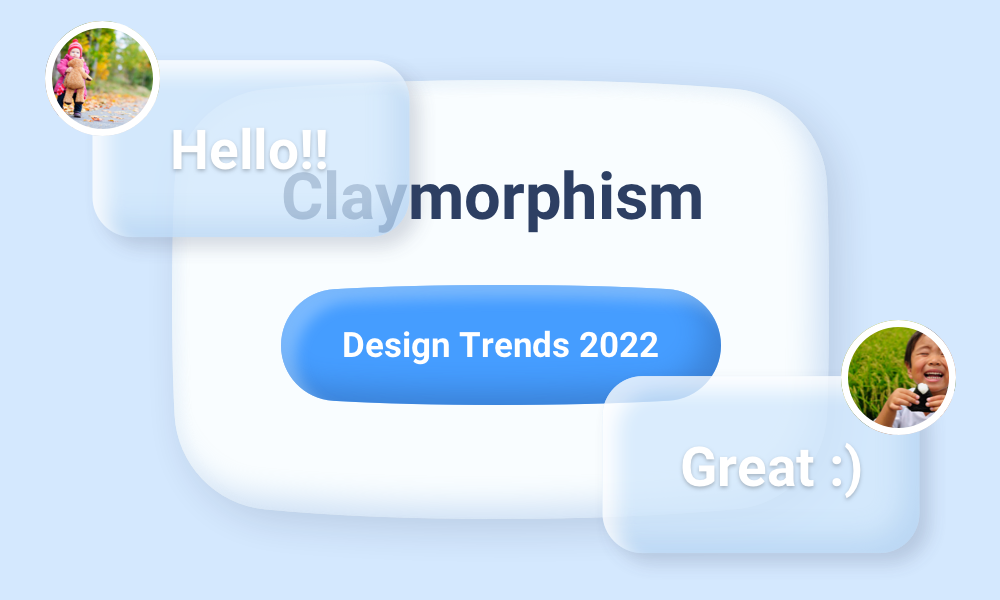
クレイモーフィズムは、クレイ(粘土)のようなマットな質感に、膨らんだ丸みのある3D要素を特徴としたデザインです。
最近のメタバースやNFTの人気が背景にあるようです。
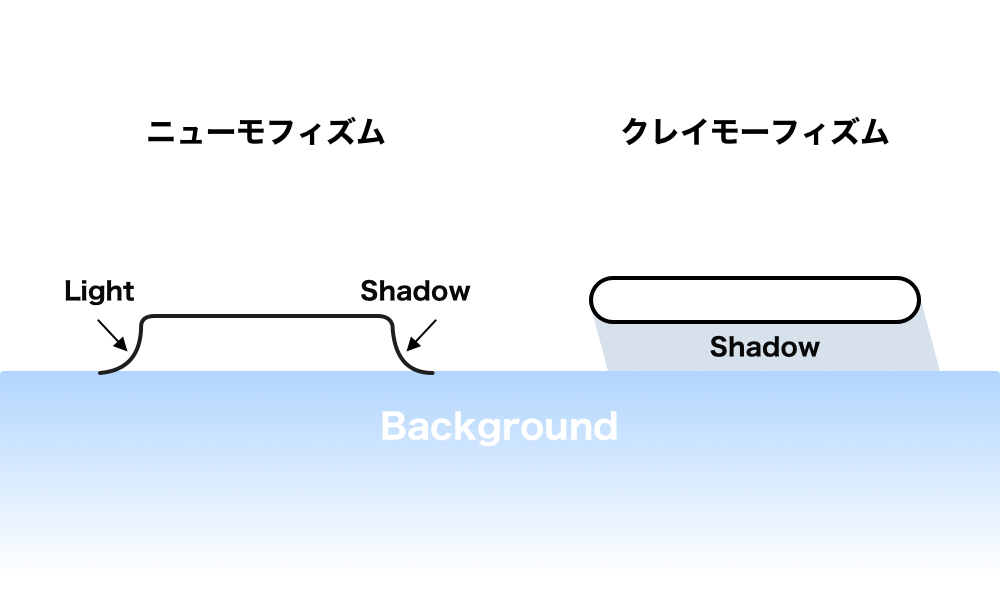
ニューモフィズムとクレイモーフィズムの違い
どちらも内側と外側にシャドウををつけて立体感を出していますが、2019年に流行ったニューモフィズムは、背景に繋がって凹凸のあるデザインでしたが、クレイモーフィズムは、背景の上にプカプカ浮かんでいるように見えるデザインです。

丸みのあるカード
クレイモーフィズムは、丸みのある立体的なカードが特徴的です。
角の丸くするだけでなく、ボタンなどはプクッと膨らませたように見えます。

半透明のグラスモーフィズムとの融合
2021年の秋頃から流行ったグラスモーフィズムは、磨りガラスのような半透明のレイヤーが特徴的です。

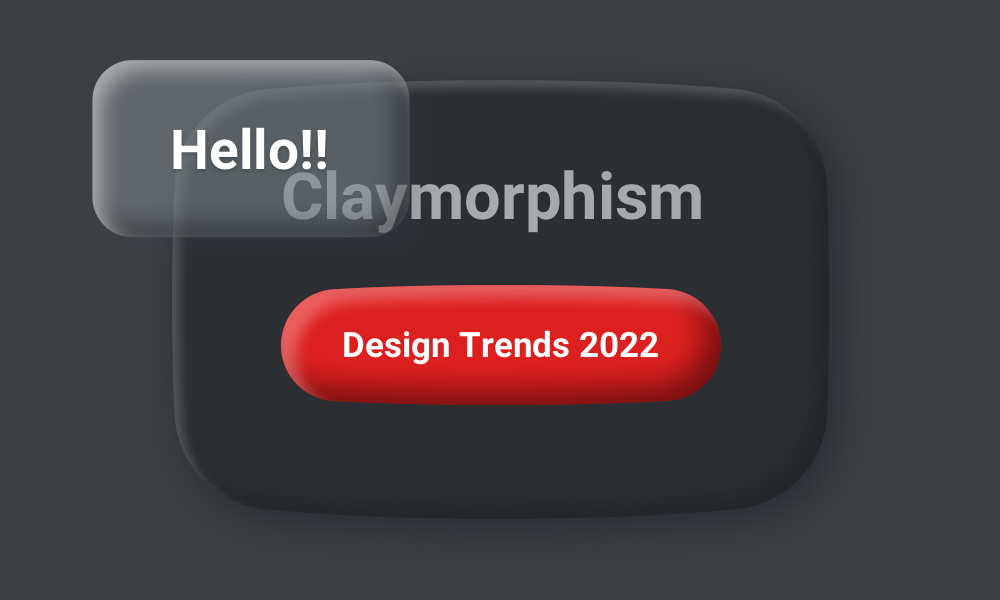
ダークモード
クレイモーフィズムは、基本は明るいポップなカラーが似合いますが、ダークモードでもデザインできます。その場合は、丸みのあるカードがちゃんと見えるように、真っ黒にならないように気をつけてください。

クレイモーフィズムをCSSのみで作ってみた
まとめ
個人的には、3Dの流れは、今後も続くだろうとみています。ですが、全て3Dで作ると少しデザインが限定的になる感じもします。シンプルなフラットデザインに3Dの要素を加え、ログインなどのポップアップに半透明なカードを利用するとか素敵かなー?と思っています。








