こんにちは。FASTCODINGデザイナーの七転び八重子です。
今回は、Can I Use (ブラウザの対応表)をブログに埋め込んでみたいと思います。
Web業界では、皆さんが利用されている便利サイトだと思いますが、最新のブラウザの対応状況を、技術系のブログなどに埋め込めたら便利ですね。
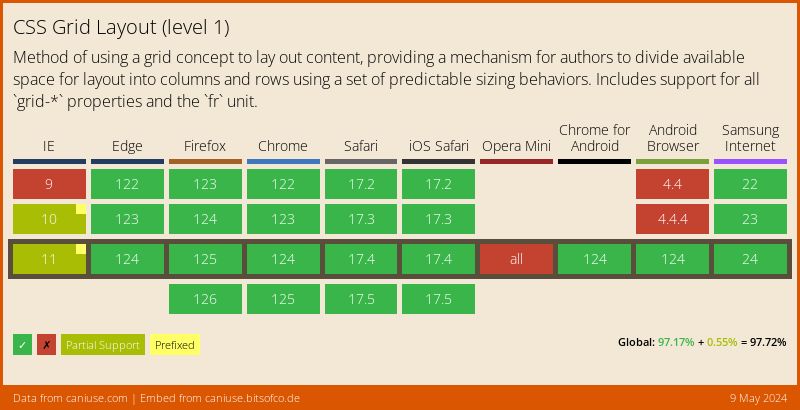
Can I Useって何?
CSSのプロパティやhtml5要素の各ブラウザの対応状況が確認できるサービスです。新しい、プロパティはこのサイトで、対応状況を確認します。
Can I Use – https://caniuse.com/
埋め込みタイプ
Can I Use には、3つの埋め込みタイプがあり、用途や状況によって使い分けができます。
Interactive Embed
常に最新を表示。Can I Useそのまま表示します。配色も設定可能。
Live Image
JavaScriptがサポートされていない場所で使用する場合は、代わりにライブ画像を使用できます。画像は毎日更新されます。 
Static Image
特定の時間の機能サポートをキャプチャしたい場合は、静止画像を作成することもできます。 
ブログに埋め込む
The CanIUse Embed で、表示したいスクリプトや表示方法などを設定して、育成されたソースコードをサイトに貼り付けするだけです。
The CanIUse Embed – https://caniuse.bitsofco.de/
STEP1 埋め込み設定を選択する
① Choose a Feature
埋め込みたいプロパティ等を選択します。

② Choose a Feature
先に説明した、埋め込みタイプを選択します。

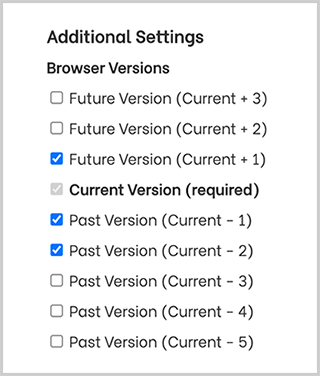
③ Select the Browser Versions to Display
対応表の表示範囲を指定します。

④ Select Embed Type
埋め込み方法の選択です。

STEP2 Generateでコードを生成
Generateをクリックして生成されたコードをブログ内にペーストします。埋め込みコードの下にプレビューが表示されます。
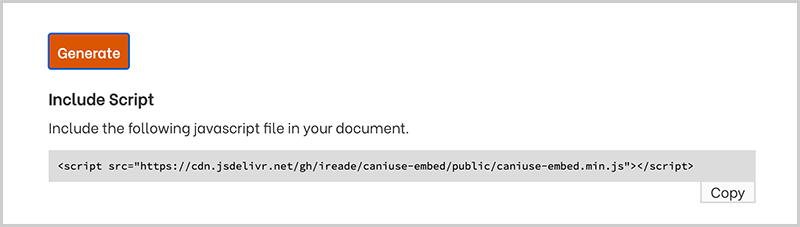
Include Script (Interactive Embed選択時のみ)
Interactive Embedを選択した場合にのみ、スクリプトの記述が必要です。
caniuse-embed.min.jsをHTMLの<head>~</head>内もしくは</body>の直前に記述します。
<script src="https://cdn.jsdelivr.net/gh/ireade/caniuse-embed/public/caniuse-embed.min.js"></script>

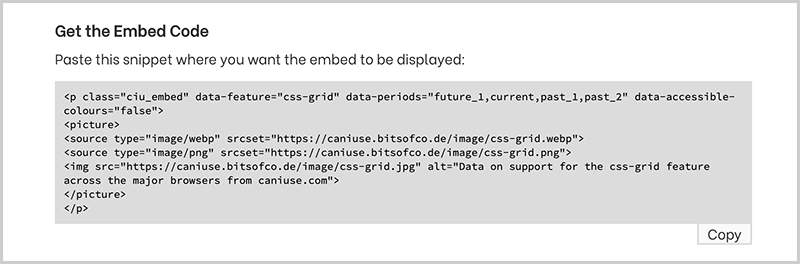
Get the Embed Code
表示させたい場所に、コードをペーストします。

まとめ
とても、簡単でしたね。環境や条件によって埋め込みタイプが選べるので便利ですね。Interactive Embedのみですが、スクリプトを埋め込みするので、ページスピードには多少影響あるかもしれません。個人的には、LIVE画像が一番便利かな思います。