こんにちは。FASTCODINGデザイナーの七転び八重子です。
アニメーションをシリーズでまとめて見よう!第3回は、「CSSアニメーションライブラリまとめ」です。任意の要素にクラスを付与するだけでアニメーションを実装できる便利なライブラリをまとめてみました。もちろん、動的にアニメーションの再生を制御したい場合は、JavaScriptによる処理が必要になります。
目次
CSSでアニメーションライブラリ
様々な種類のCSSフレームワークやライブラリが提供されていますが、今回は、その中でもGitHubリポジトリのスター数が多いライブラリをご紹介したいと思います。多くスター数があるからと言って、必ずしも良いとは限りませんが、一つの指標として「長い物には巻かれろ」使ってみるのはありですね。
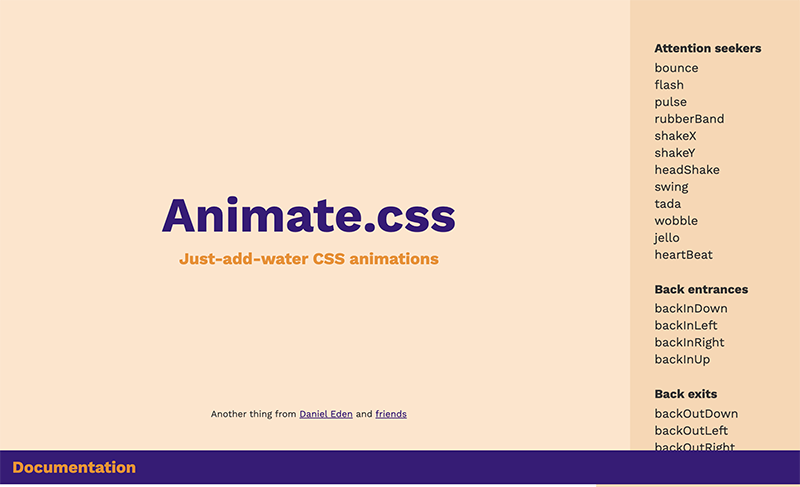
文字エフェクトは、「Animate.css」
公式サイトで動きを確認してみてください。
公式サイト:Animate.css
ダウンロード:animate.css/ at master · animate-css/animate.css
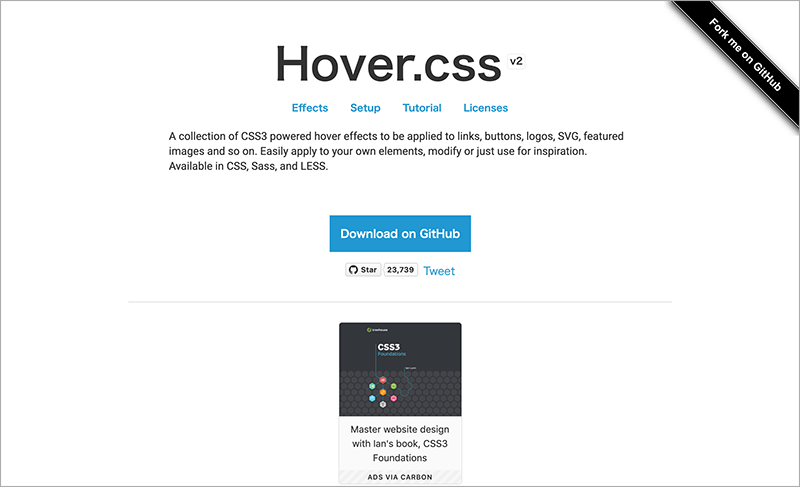
ホバーアニメーションは、「HoverCSS」
主にボタンなどホバーさせた時のアニメーションを簡単に実装できます。
公式サイト:Hover.css v2
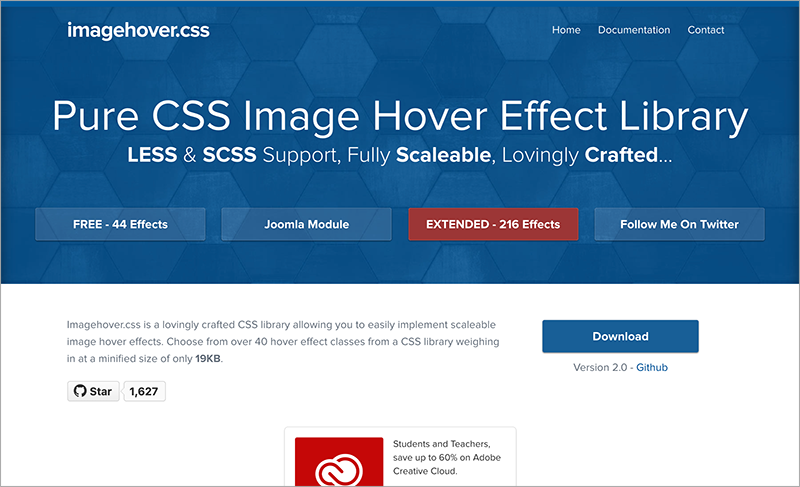
画像ホバーアニメーションは、「imagehover.css」
主に画像をホバーさせた時のアニメーションに特化しています。
公式サイト:Pure CSS Image Hover Effect Library
ダウンロード:ciar4n/imagehover.css
震える系アニメーションは、「CSShake」
震える系アニメーション、公式サイトで動きを確認できます。とにかく震えるwww
公式サイト:CSShake
ダウンロード:elrumordelaluz/csshake
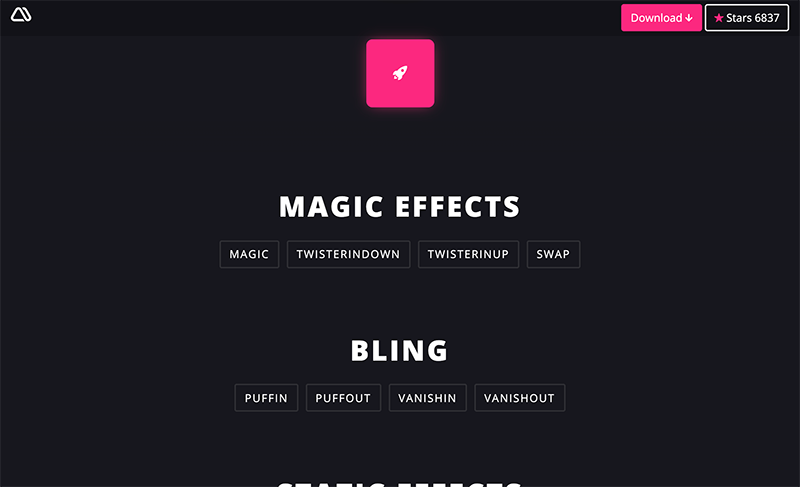
in/out系アニメーションは、「Magic」
ちょっと変わったアニメーションです。使いどころが難しそうですね。。
公式サイト:MAGIC EFFECTS
ダウンロード:miniMAC/magic
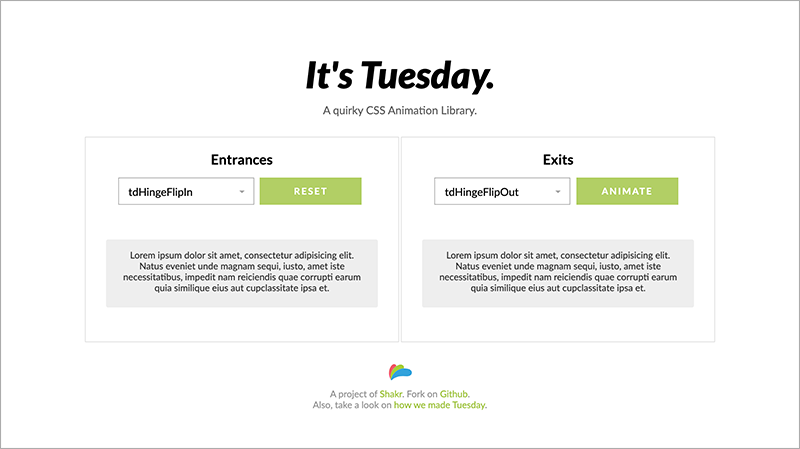
風変わりなアニメーションは、「Tuesday」
A quirky CSS Animation Library.と言うくらいなんで、風変わりなんでしょう。。
公式サイト:It’s Tuesday.
ダウンロード:shakrmedia/tuesday
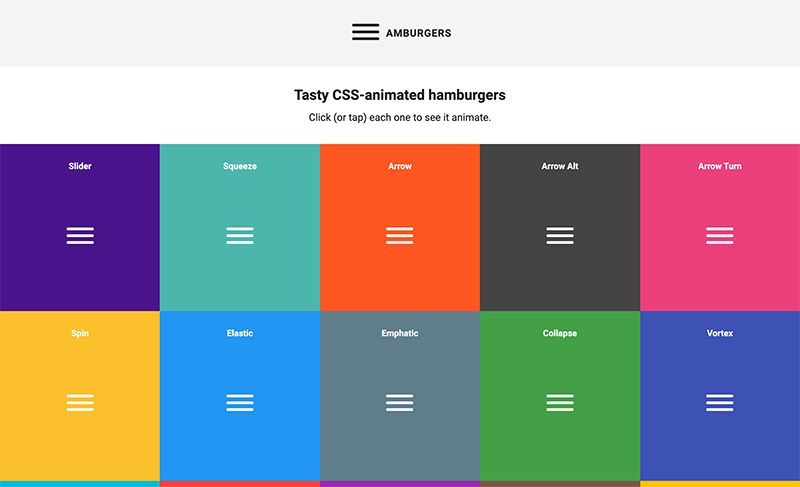
ハンバーガーメニューは、「Hamburgers」
ハンバーガーメニューをタップした時のアニメーションです。
公式サイト:Tasty CSS-animated hamburgers
ダウンロード:jonsuh/hamburgers

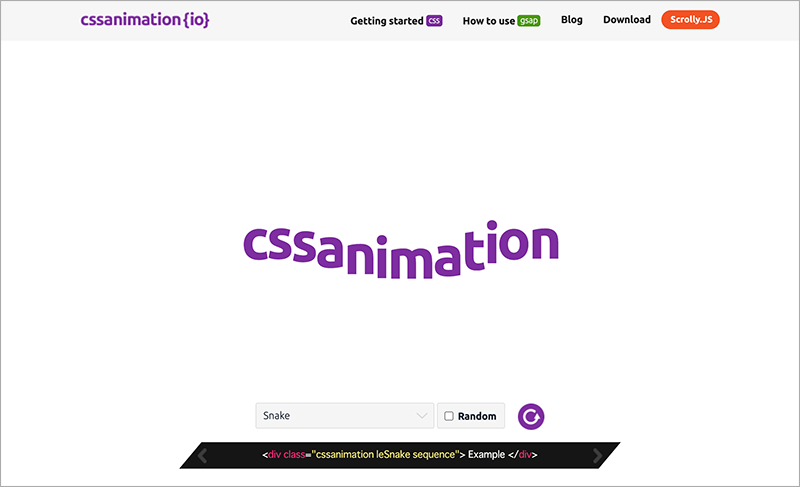
普通のアニメーションに飽きたら、「cssanimation.io」
見てるだけでも楽しい動きですね。使えるアニメーションが多いと思います。
公式サイト:cssanimation
ダウンロード:yesiamrocks/cssanimation.io
まとめ
CSSアニメーションのおすすめライブラリでした。ここに、再生や逆再生などの細かな動きを付ける場合や複雑なアニメーションの場合は、JavaScriptアニメーションを利用します。
アニメーション利用する上で、よくコピペで実装など気軽に利用できるモノもありますが、Webサイトのパフォーマンスが落ちないように気をつける必要があります。ファストコーディングは、アニメーション制作を専門に行うチームが、全ての環境で高いパフォーマンスを維持したアニメーション制作を提供しています。お困りの際は、ぜひご相談下さい。