
こんにちは。FASTCODINGデザイナーの七転び八重子です。
デザイナーのみなさん、手書きのイラストや写真を編集・加工する際は、どんなツールを利用していますか?
私の場合は、スキャンしてパソコンに取り込み、Illustratorのトレースを使ってベクトルデータにして編集していました。これ、結構時間もかかるし大変なんですよね。。。
そこで今回、ご紹介するのは、そんな作業を格段に楽にしてくれる「Adobe Capture」です。
このアプリを利用すれば、イラストの取り込みが格段に早くなるだけでなく、写真をいい感じのイラストにすることも簡単です。
目次
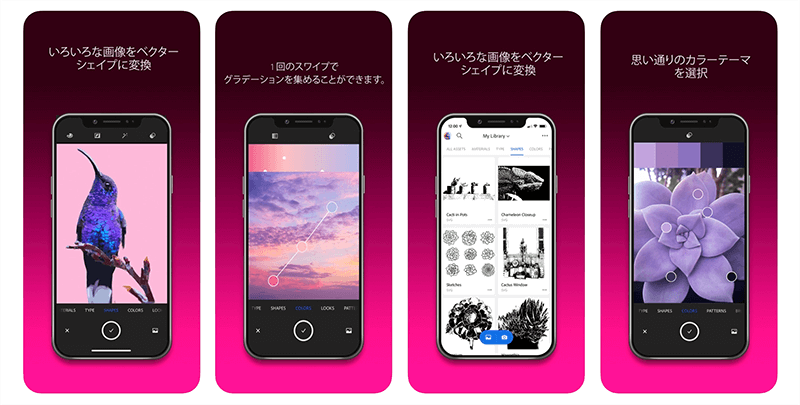
Adobe Captureとは?
Adobe社が配布しているiPhone・iPad・Android端末用アプリです。無料で利用することができます。
アプリでできるコト!
・写真やイラストなどをベクター素材に変換することができる。
・写真の色を抽出して、カラーパレットやグラデーションを作れる。
・取り込んだイラストからパターンを作れる。
専用アプリから写真や手書きのイラストを撮影し、簡単な編集ができます。できたデータをライブラリに出したら、Adobe Creative Cloudの機能を使用してIllustrator・Photoshopで開けますので、そのまま作業することができます。すでにベクターデータとして取り込まれているので編集作業はとても簡単です。
アプリをダウンロードしましょう!
・ iPhoneからダウンロード
・ Androidからダウンロード

これだけ覚えておけば良い便利な機能3つ
1)「シェイプ機能」イラストを自由に編集
シェイプ機能を使用して、手書きのイラストや素材、写真などを撮影して編集します。
トレース、スムージングなどで撮影したイラストをイメージ通りに調整して、保存するとそのままIllustrator・Photoshopで開き編集が行えます。
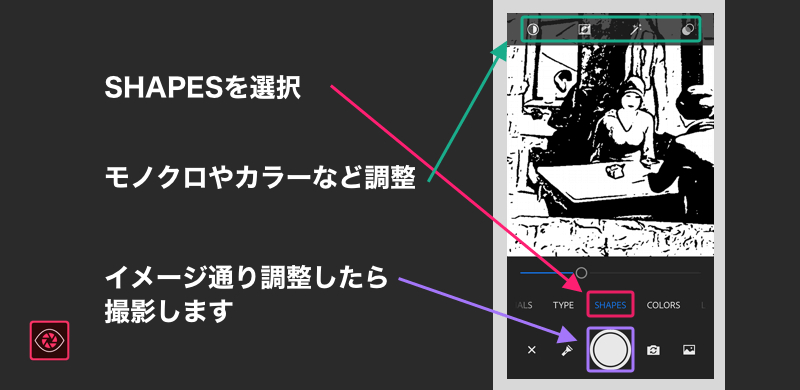
STEP1 調整して撮影
アプリを立ち上げて、取り込みたいイラストや写真をカメラで撮影します。
カラー・モノクロが選べます。また、色合いやコントラストを調整できるので、イメージ通りに調整してから撮影(決定)します。

*スマートフォンのカメラロール一覧やCreative Cloud、Stockなどから写真やイラスト素材を選択することもできます。
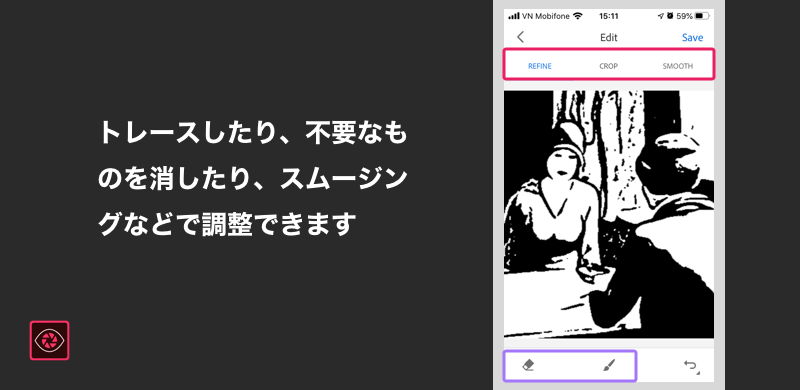
STEP2 トレースやスムージングでイメージ通りに調整
STEP1で撮影すると、このような編集可能な画面に切り替わります。トレース、不要なモノの削除、線の追加など、簡単な編集が可能です。

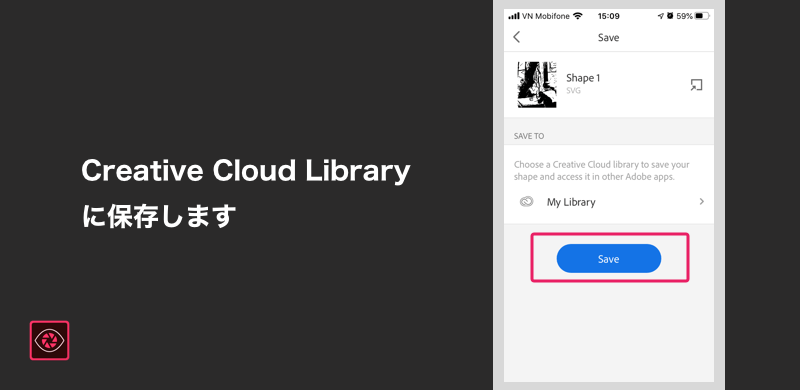
STEP3 ライブラリに保存
保存すると、IllustratorやPhotoshopで開いて作業することができます。

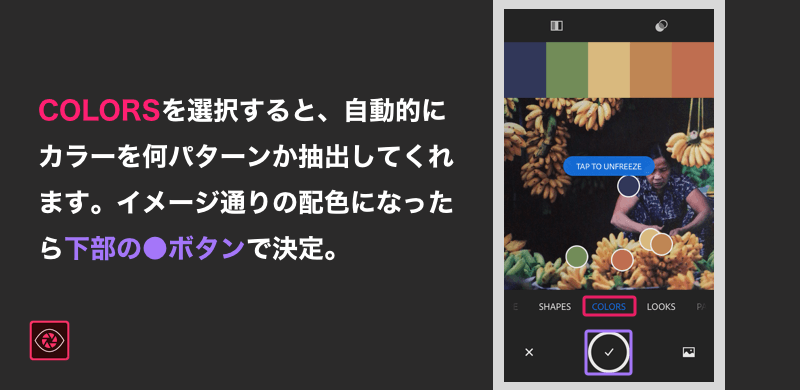
2)「カラー機能」写真からカラーパレットを作る
STEP1 カラーを取り込み
画面上部のメニューで、単色のカラーかグラデーションか選択できます。
自動的に、抽出ポイントが選定されますが、ポイントを動かすことができるので、抽出したい場所が任意で選べます。

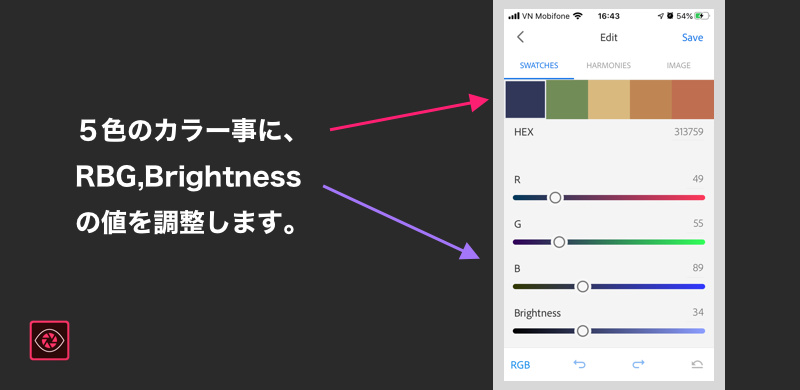
STEP2 カラーを調整する
RBGの値を表示してくれるので、ここで細かな調整が可能です。

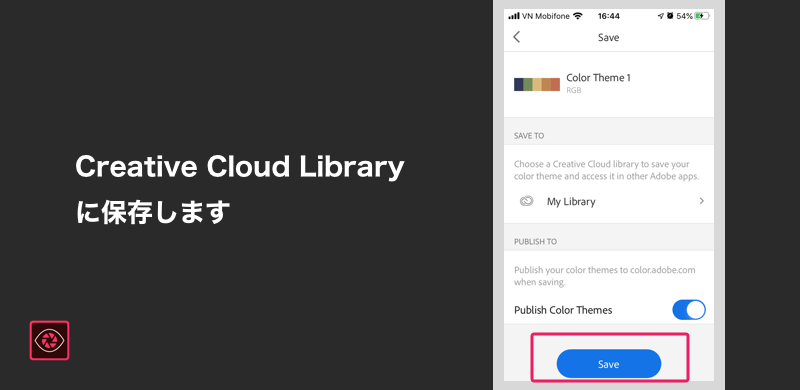
STEP3 ライブラリに保存

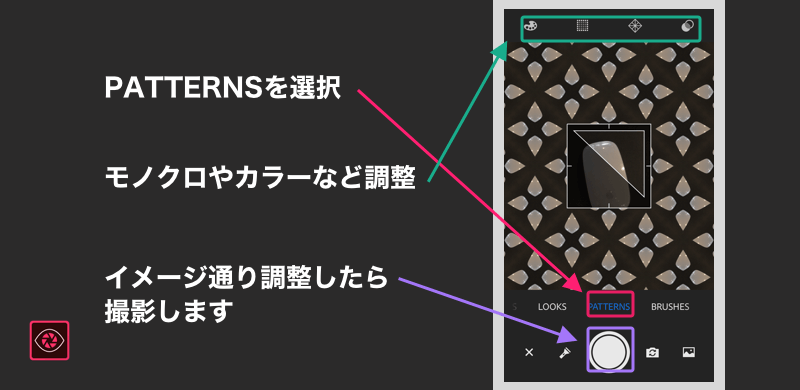
3)「パターン機能」取り込んだイラストでパターンを作る
オリジナルのパターン作りに!写真からパターン作れるので、とても楽しい機能です。
STEP1 パターン化したイメージの取り込み
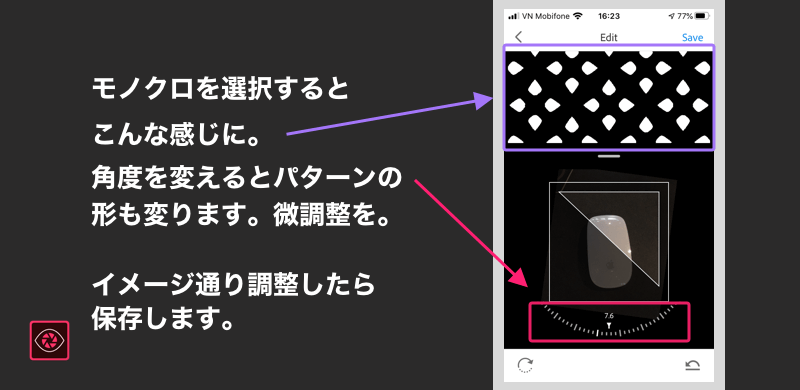
仮にマウスを取り込んでみました。こんな風に水玉模様のパターンに変身です。

STEP2 角度を調整する
イメージの角度を変えて、パターンの形を調整します。画像のように、水玉チックに調整してみました。

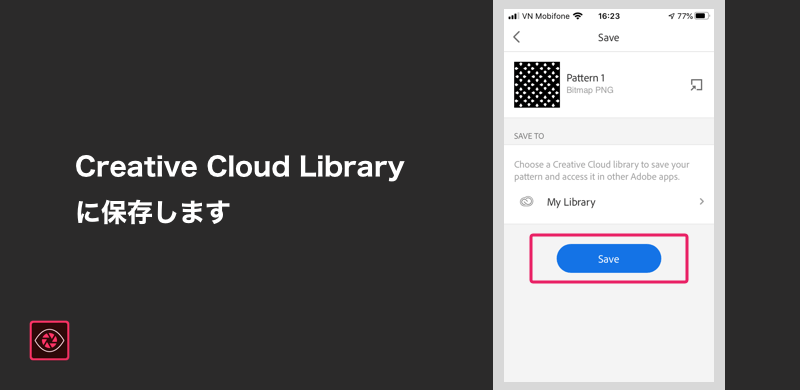
STEP3 ライブラリに保存

まとめ
このアプリは、本当にかなり重宝しています。取り込みのデータに、多少誤差?と言いますか、調整した状態が反映されてないケースが見受けられましたが許容範囲です。使用みて思いましたが、写真データをいい感じのイラストに起こすのに最高のツールです。例えば、魚の写真を取り込むと、魚拓がすぐに作れちゃいます。笑