
こんにちは。FASTCODINGデザイナーの七転び八重子です。
前回、Webアクセシビリティの基礎編をやりましたが、今回は実装編です。
要注意
この基準を満たせないコンテンツが一部にでも存在すると、サイト内・ページ内の他の箇所にも干渉してアクセスを妨げる可能性があります。
【1】 動画や音声を自動再生しない
動くものに注意を奪われたり、読み上げ音声が聞きづらくなったりすることで、ページ全体の利用を妨げられる場合があります。カルーセルを含む動画や音声は自動再生を避け、ユーザー側で停止などのコントロール機能を提供しましょう。
【2】 キーボードによる操作ができる
マウスなしで操作してみましょう。Tabキーでページを巡回でき,スペースキーやEnterキーでリンクやボタンを操作できるか確認しましょう。
【3】 閃光を避ける
閃光を放つコンテンツは光感受性てんかんを引き起こすことがあります。頻度によっては点滅も閃光と同じ作用があるので注意が必要です。1秒間に3回以下にする必要があります。
色の使用
【4】 色の違い
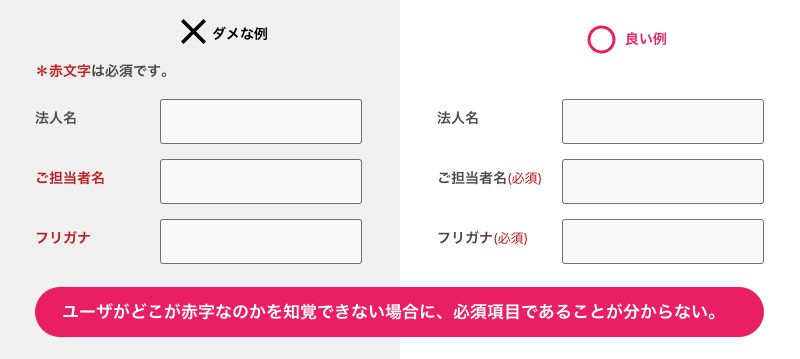
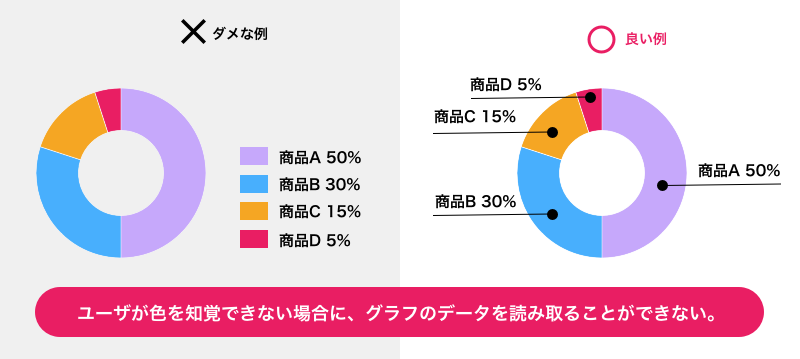
ユーザーが色の違いを知覚できなかったとしても、その情報を理解できるようにする必要があります。
例えば、以下のような場合に注意が必要です。
入力フォームの必須項目をの文字の色を赤にしている。

グラフで複数の色を用いていて、それぞれの色の説明を凡例で示している。

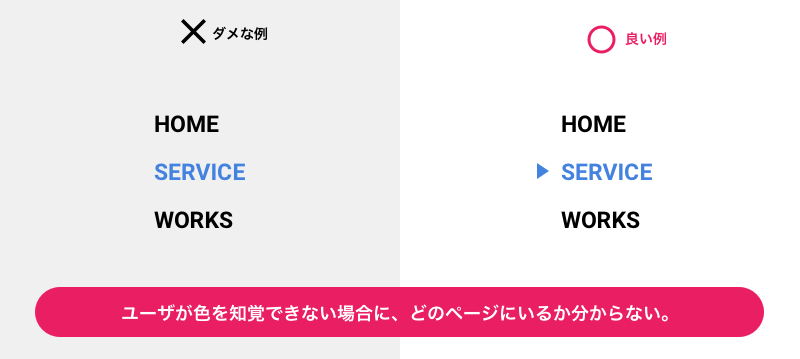
ナビゲーションバーで、違う色を用いて現在位置を示している。

【5】 コントラスト比は4.5:1以上
少なくとも22ポイント又は18ポイントの太字のように、サイズの大きな文字は3:1以上あればよい(アルファベット文字の場合は、18ポイント又は14ポイントの太字)。
文字と背景のコントラストを確保することは、モバイルでのWebコンテンツ利用の比率が高まるにつれ、屋外などでも読みやすくするためにも重要性が高まっています。
ただし、次のような文字は対象外です。
・装飾文字(何も情報を伝えていない文字)
・写真の中に写っている文字
・アクティブではない状態のUIコンポーネント(押せない状態のボタンなど)
・ロゴタイプの文字
色のコントラストチェッカー
※こちらのサービスは、現在は提供を終了しているようです。(2025年6月19日更新)
こちらに背景とテキストの色コードを打ち込むと、WCAG 2.0の基準でコントラスト比が合格かどうか判定してくれるので、難しい計算式は要りません。
画像
【6】 画像の代替テキスト
代替テキスト(alt属性)とは
画像を視覚的に理解できない利用者や、画像の読み込みができない環境で、画像の内容を説明するテキストのことを言います。(検索エンジンにも内容を提供できます)。
視覚障がいを持つ方がPCを利用する際には、スクリーンリーダーや音声ブラウザが画像の内容をユーザに伝えるために代替テキストを読み上げてくれます。
装飾画像の場合
特に何も情報を伝えていない装飾画像は、代替テキストを提供する必要がないため、alt属性値を空(alt=””)にします。代替テキストが不要な場合でも、要素のalt属性を省略することはできないので注意してください。
CSSの背景画像の場合
CSSのbackground-imageプロパティを用いることができるのは、特に何も情報を伝えていない装飾画像だけです。何らかの情報や意味を伝えていて、代替テキストを必要とする画像には、background-imageプロパティを使用してはいけません。
例えば
・Windowsのハイコントラストモードなどの特定の利用環境では、全く表示されません(Windowsのハイコントラストモードは、ロービジョンの視覚障害のあるユーザーなどが利用)
・リンクボタンをCSSの背景画像として表示している場合、ユーザーの利用環境によっては表示されないので致命的な問題になります。
文字画像の場合
文字を画像化したものは、alt属性は文字と同等の内容にします。
画像リンクの場合
<img>要素のalt属性を用いて、リンク先の分かるリンクテキストを記述するか、画像のテキストをそのまま記述します。
ページ
【7】 各ページには適切なタイトルを付ける
<title>要素を用いて、そのページの内容が分かるように記述します。スクリーンリーダーは、そのWebページを読み込んだ時に最初にこのページタイトルを読み上げます。ページタイトルが無かったり、適切でないと、内容を予測できなかったり、他のページと混同したりします。
SEO考慮する
ユーザーがどのようなキーワードで検索するかを考えて、そのページにあるコンテンツに沿って、キーワードを含んだタイトルにするとSEOにも効果的です。
【8】 言語設定
Webページの言語は、<html>要素のlang属性を用いて指定します。これによって、テキストをより正確に描画することができる。スクリーンリーダーは、正しい発音規則を読み込むことができる。ビジュアルブラウザは、文字や書体を正しく表示することができる。メディアプレーヤーは、キャプションを正しく表示できる。結果として、障害のある利用者がコンテンツをより理解できるようになります。
Google「lang属性、全く見てない」って本当なのか?
googleが公式に発言したようです。が、これはあくまでSEOの観点から見た場合です。Webアクセシビリティとして必要項目とされているので対応しておきましょう。
【9】 文字サイズ
テキストの文字サイズを標準の200%まで拡大しても、コンテンツの閲覧や操作に支障が生じないようにする。
文章構造
【10】 ランドマークrole(ロール)
role 属性は、「役割」および「状態とプロパティ」を記述するための属性として新たに追加された属性です。日本語で「役割」という意味で、その意味通りに要素に役割を持たせる働きをします。ランドマークロールは、文書のより大きな全体的なセクションを識別するために、控えめに使用することを意図しています。 あまりにも多くのランドマークロールを使用すると、スクリーンリーダーで「ノイズ」が発生し、ページ全体のレイアウトを理解することが難しくなります。
一部の例
・role=”banner” =ヘッダー部分
・role=”main” =メインコンテンツ
・role=”contentinfo” =コンテンツ情報、メタ情報
・role=”navigation” =ナビゲーション
・role=”search” =検索機能
・role=”complementary” =補助的情報部分
・role=”application” =アプリケショーン
HTML5を優先させる
navigationランドマークとhtml5の<nav>要素は一緒に使用しません。
ページ中に複数のナビゲーションがある場合
<div id="main-nav" role="navigation" aria-label="メイン"> <!-- コンテンツ --> </div> ... <nav id="footer-nav" aria-label="フッター"> <!-- コンテンツ --> </nav>
ページ中に同じナビゲーションがある場合
<header>
<nav id="main-nav" aria-label="メイン">
<!-- 主要なウェブサイトの場所へのリンクのリスト -->
</div>
</header>
...
<footer>
<nav id="footer-nav" aria-label="メイン">
<!-- 主要なウェブサイトの場所へのリンクのリスト -->
</nav>
</footer>
【11】 見出し
文書構造に応じて<h1>~<h6>要素を用いてマークアップする
見出しがマークアップによってマシンリーダブルになることで、次のようなメリットをユーザーに提供することができるようになります。
スクリーンリーダーの見出しジャンプ機能が使える
・PCでは、Hキーを押すと<h1>~<h6>要素でマークアップされた見出しだけを拾い読みすることができる
・さらに、数字の1~6のキーを押すと特定の見出しレベルの見出しだけを拾い読みすることができる(例:3キーを押すと、<h3>要素の見出しだけを拾い読みする)
・スマートフォンやタブレットでも、見出しジャンプ機能が使える
【12】 リスト
・順序付きリスト
<ol>、<li>要素を用いてマークアップする
・順不同リスト
<ul>、<li>要素を用いてマークアップする
・関連リスト
全体に対して<dl>要素を用い、リスト内の名前(ラベル)を<dt>要素、値を<dd>要素を用いてマークアップする
<dl> <dt>Webアクセシビリティ</dt> <dd>Webを利用するすべての人が年齢や身体的制約、利用環境などに関係なくWebにアクセスできること。</dd> </dl>
【13】 強調と重要
HTML5では、<em>要素と<strong>要素の意味合いが若干変更になっています。
・文中で強調したい部分は、<em>要素を用いてマークアップします。
・文中でコンテンツの重要性、深刻さ、緊急性を示す部分は、<strong>要素を用いてマークアップします。
【14】 引用
引用文には<blockquote>要素、引用元は要素を用いてマークアップする
<blockquote> <p>SEOに強い効果を期待できるセマンティックコーディング(Semantic Coding)を標準で実施しております。</p> <cite>FASTCODING</cite> </blockquote>
テキスト
【15】 リンク
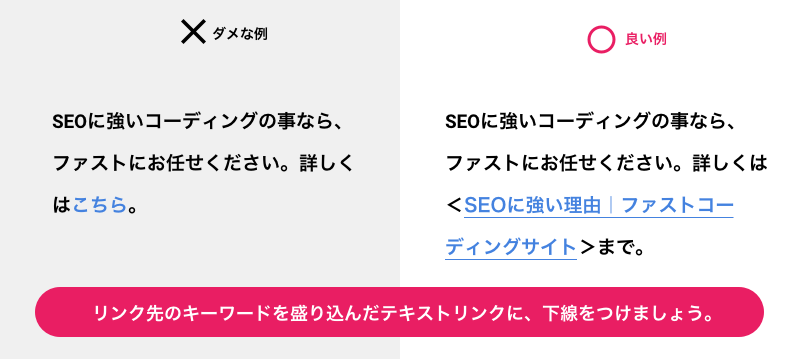
リンク先のページの内容が理解できるリンク文字列にしましょう。文中のリンク文字は下線をつけます。
例えば、「ここをクリック」、「こちら」といったリンクテキストを用いると、それがリンク先のWebページのキーワードとみなされてしまいます。SEOの観点からでも、できる限りリンクテキストだけでリンク先が分かるようにすることが重要です。

フォーム
【16】 <label>要素
フォーム・コントロール
各種テキストフィールド(<input type=”text”>、<input type=”password”>、<input type=”email”>など)
ラジオボタン(<input type=”radio”>)
チェックボックス(<input type=”checkbox”>)
テキストエリア(<textarea>)
セレクトメニュー(<select>)
フォーム・コントロールのラベルとなるテキストがある場合
label要素を使用して入力項目に対するラベルをつけます。それぞれの項目には何を入力したらいいか分かりやすい説明をつけ、エラーメッセージも理解しやすくしましょう。
× 悪い例) テキストフィールドのラベルがマークアップされていない。
<p>会社名[必須]</p> <input type="text" required ...>
○ 良い例) 要素を用いてラベルとなるテキストをマークアップ
<label for="name" class="required">会社名[必須]</label> <input type="text" required id="name" ...>
フォーム・コントロールのラベルがない場合
フォーム・コントロールの要素(<input>、<select>など)にtitle属性を用いてラベルを提供する。
× 悪い例) ラベルとなるテキストが無い
<input type="text" ...>
○ 良い例) title属性を用いて不可視のラベルを提供
<input type="text" title="会社名" ...>
動画
【17】 キャプション(字幕)
動画の音声が伝えている情報は、動画の音声を聴くことができないユーザー(聴覚障害の方、静かな環境下にいる方など)には伝わらないことがあります。そのため、動画にはキャプションを提供して、ユーザーが音声を聴くことができなくても、動画のコンテンツを理解できるようにしましょう。
必ずしも必須ではない実装項目
文字サイズの拡大機能は必須ではない
小さな文字が見えない場合に、出来たら文字サイズの拡大機能をつけましょう。と以前は対応が進められていましたが、必ずしも必須ではありません。
近年、ブラウザはズーム機能を提供しており、Webページの表示を拡大できます。わざわざWebページ側で似たような機能を提供する必要はありません。また、スマートフォンやタブレット端末で表示する際は、ユーザーが必要に応じて画面を拡大できるようにしておきます(user-scalable=noを使用しない)。
スキップリンク
「スキップリンク」は、Webページの先頭からメインコンテンツの開始位置までジャンプできるページ内リンクのことです。
スクリーンリーダーを使用している場合、Webページの先頭から順にコンテンツを読み上げていきます。そのため、メインコンテンツを読み上げる前に、ヘッダー部分や左サイドにあるサブメニューなどを毎回読み上げることになります。そこで、すぐにメインコンテンツの内容を読み上げさせたいときのために、「スキップリンク」を提供するという考え方が生まれました。
しかし、HTMLのWebページにおいては、例えば次のような手段を提供することが可能です。
・メインコンテンツの開始位置に、<h1>要素でマークアップした大見出しを置く
・<main>要素を用いて、メインコンテンツ部分をマークアップする
・<main>要素の開始タグにランドマークrole(role=”main”)を指定する
例えば、ほとんどのスクリーンリーダーは、<h1>要素やランドマークrole(role=”main”)を用いたナビゲーション機能を提供しています。それを使うことによって、スクリーンリーダーのユーザーはメインコンテンツの開始位置へいつでも好きな時に移動することができます。
最後に
この機会に、改めてWebアクセシビリティを勉強しましたが、必ずしも必須でない項目が見つかったりとブラウザ側の改善などで補えることも増え、これから時代に合わせてまだまだ変わる予感がします。また、いくつか紹介した実装項目も大切ですが、実はSEO対策をしっかりすることがWebアクセシビリティに繋がると捉える考え方もあります。どちらも合わせて、最善の方法を選択していければ良いですね。