
こんにちは!ディレクターのせりなです。
レスポンシブサイトを制作するうえで、
パソコンにはパソコン用に、スマートフォンにはスマートフォン用に
違うデザインの画像を使いたいことってありますよね?
いっぱいCSSを書いたり、不慣れなJavaScriptを使ったり
世の中には難しい方法が沢山ありますが・・・
なんかどれもよくわかんない。もーヤダ!っていうあなたに朗報!
私が知っているなかで1番シンプルかつ使いやすい方法をご紹介します!
今日からはもうレスポンシブ対応で悩まなくて大丈夫です!
レスポンシブサイトの画像切り替えのデモ
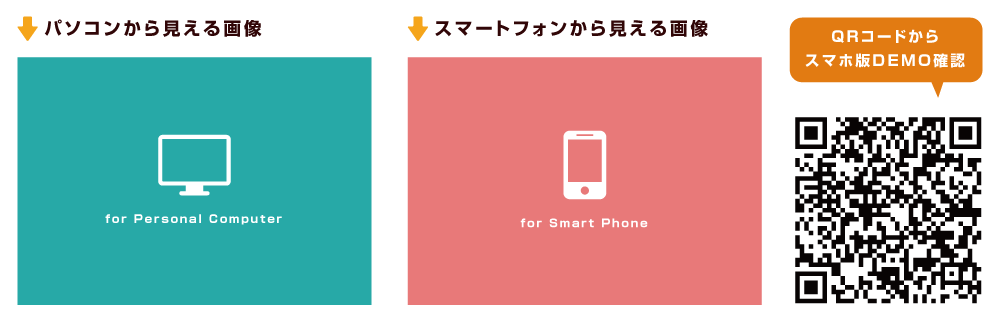
レスポンシブ用の画像切り替えデモは下の画像をご覧ください。
DEMO


パソコンだと水色の画像が見えていて、
スマートフォンだとピンクの画像が見えていますか?
パソコンから見ている方は、ブラウザのサイズを小さくしたり
大きくしたりすると、途中で画像が切り替わるかと思います。

実はこれ、難しいJavaScriptの知識や、複雑なCSSコードは一切不要なんです!
コピー&ペーストで超簡単に実装できるので読み進めてみてください。
レスポンシブサイトの画像切り替えの原理
HTML側でやっていること
HTML側には下記の2種類の画像のソースを記述します。
1. [ パソコン ] で見たときに表示される画像のソース
2. [ スマートフォン ] で見たときに表示される画像のソース
CSS側でやっていること
見ている画面の大きさを判断して、パソコン用とスマートフォン用に
2種類の画像を表示・非表示に切り替えます。
では実際にどのような記述をするのか見てみましょう!
HTML側の記述
<img class="pc" src="../img/forPc.png" alt="パソコン用の画像"> <img class="sp" src="../img/forSp.png" alt="スマートフォン用の画像">
HTML側はたったこれだけ!とっても簡単です。
imgタグにはそれぞれの画像のソースを書いて
パソコン用には[ class=”pc” ]、スマートフォン用には[ class=”sp” ]を追加しておきます。
※[ src=”” ]の部分はサンプルなので、正しいディレクトリで画像のソースを書いてくださいね!
CSS側の記述
/* パソコンで見たときは"pc"のclassがついた画像が表示される */
.pc { display: block !important; }
.sp { display: none !important; }
/* スマートフォンで見たときは"sp"のclassがついた画像が表示される */
@media only screen and (max-width: 750px) {
.pc { display: none !important; }
.sp { display: block !important; }
}
CSSの記述もこれで終わり!
mediaクエリ(スマホ用のコード)は、ご自分が作っているWebサイトのサイズに合わせて
[ 750px ](iPhone7に合わせてあります)の部分をお好きな値に変更してくださいね!
ONE POINT ADVICE !!
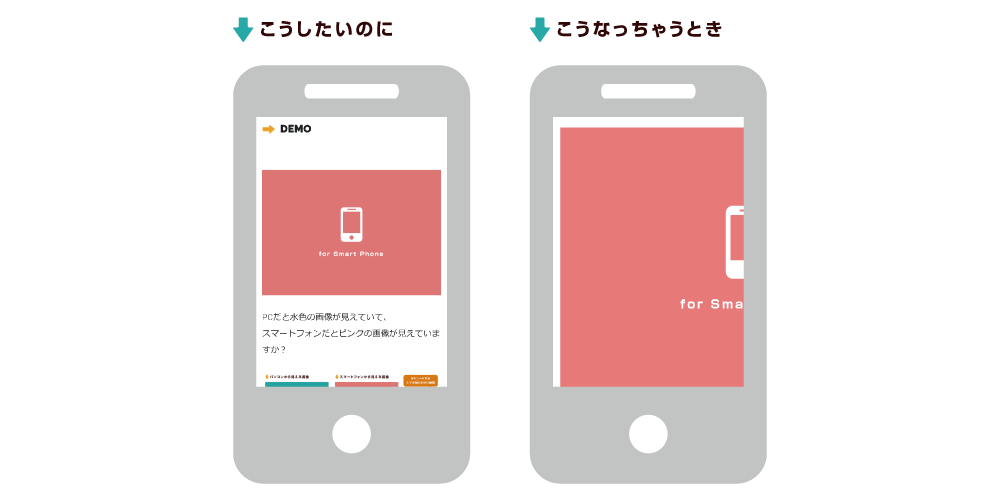
スマートフォン用の画像が、画面から飛び出てしまって上手く調節できない・・・
そんなときは、下記のコードをベースのcssに追加してみてください。

@media only screen and (max-width: 750px) {
img { max-width: 100%; }
}
これでどんなに大きい画像でも、画面の枠からは飛び出ないようになります!
スマートフォン対応できていますか?
2015年4月にGoogle社からスマートフォン対応可否が、検索順位に影響することが発表されました。
まだスマートフォン対応できていないWebサイトで運用している方は
早急にスマートフォン用のページを作成するべきです!!!
SEOに強いレスポンシブサイト構築なら、FASTCODINGにご相談ください。






