FASTCODINGディレクターのせりなです。
今回はプログラミングを始めるとき、HTMLコーディング初心者が必ず引っかかる「絶対パス」「相対パス」「ルートパス」について勉強しましょう!
パスとは
まず、「パス(path)」とは「道」のことです。
HTMLコーディングでは、ページをリンクさせたいときや、画像を表示したいときに使うので、「表示したい画像がどこにあるのか」の道順を書くのがパスの役割です
例えば、Webサイトのリンクを指定するとき、こんな書き方をしますよね。
<a href="https://fastcoding.jp/">リンク先の名前</a>
この場合で言うと、「https://fastcoding.jp/」の部分がパスです。
簡単にいうとURLの書き方のことを「絶対パス」とか「相対パス」って呼ぶんだなって考えておいてください。
「絶対パス」と「相対パス」の違い
今回はマンションに例えて見ていきましょう!

最近3匹のこぶた、ブー・フー・ウーが新しいマンションに住み始めたんですって!
早速、長男のブーに次男のフーの住所を聞いてみましょう。
さて、こんなとき2種類の言い方があると思います。
1: フーの住所全部を伝える
フーの住所は「おとぎの国/こぶたの町/レンガの家/2階/フー」だよ
2: ブーが住んでる場所から見た、フーの住所
フーは「同じ建物の2階に住んでるよ」
1番の全部住所を伝えるほうは言うならば「絶対住所」
2番の自分から見た住所は「相対住所」という感じです。(そんな言い方ほんとはないです!)
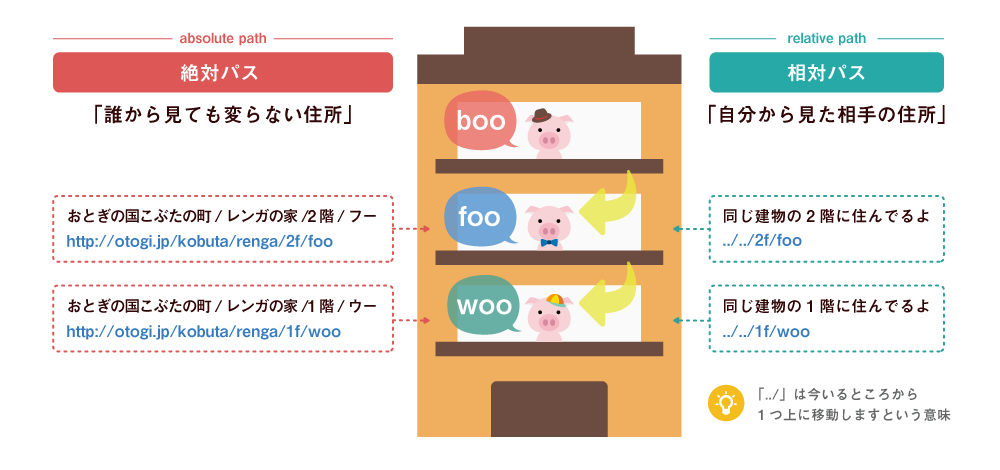
1. 絶対パスは「誰から見ても変らない住所」
絶対パスは、例えるなら「誰から見ても変らない住所」です。
東京都台東区上野…のように、北海道にいる人が聞いても、沖縄にいる人が聞いてもわかる書き方。
フーの住所 : おとぎの国/こぶたの町/レンガの家/2階/フー
http://otogi.jp/kobuta/renga/2f/foo
ウーの住所 : おとぎの国/こぶたの町/レンガの家/1階/ウー
http://otogi.jp/kobuta/renga/1f/woo
2. 相対パスは「自分から見た相手の住所」
相対パスは「自分から見た相手の住所」です。
長男のブーから見ると、次男坊フーと末っ子ウーのお家は…
フーの住所 : 同じ建物の2階に住んでるよ
../../2f/foo
ウーの住所 : 同じ建物の1階に住んでるよ
../../1f/woo
※「../」は今いるところから1つ上に移動しますという意味です。
「絶対パス」「相対パス」「ルートパス」の用途とメリット・デメリット
なんとなく「絶対パス」と「相対パス」が何なのかわかってきたところで、次にそれぞれの基本用途とメリット・デメリットを見ていきましょう。
こぶた君たちのお家の住所で考えると「絶対パスのほうがわかりやすいじゃん!」って思ってしまうのですが、実際に開発となると相対パスを使うことのほうが圧倒的に多いです。
基本的に絶対パスをベースにしてWebサイトを開発することはないと思います。
1. 絶対パスの用途とメリット・デメリット
絶対パス(absolute path):
URLでページを指定して、最上位階層から目的がどこにあるかを示す方法
絶対パスの書き方はこんな感じです。
もう「http://」で始まっていたら絶対パスだと思ってOKです!
<a href="http://otogi.jp/about/member/index.html">
絶対パスの基本的な用途
・外部サイトへのリンクを自分のサイトに記載したい場合
絶対パスのメリット
・誰が見ても、どこに何があるのかわかりやすい
(絶対パスで開発をするメリット…ないかもしれない)
絶対パスのデメリット
・ローカル環境(サーバにUPしないで自分のPC内での作業)で制作ができない
・書く文字数が相対パスよりも圧倒的に長くなるので時間的コストがかかる
・文字数が多くなるので、ソースコードがわかりにくく・見づらくなる
・ドメインを変更(サイトのお引越し)をしたら、リンクもすべて修正しなくてはならない
2. 相対パスの用途とメリット・デメリット
相対パス(relative path):
今いる場所(階層、ディレクトリ)を基準として、目的のディレクトリまでの道順を表す方法
相対パスの書き方はこんな感じです。
<a href="about/member/index.html"> <a href="./about/member/index.html"> <a href="../about/member/index.html"> <a href="../../about/member/index.html">
相対パスの基本的な用途
・一般的なWebサイト開発(きっと1番メジャーです!)
相対パスのメリット
・ローカル環境でも制作ができる(ブラウザで見た目の確認ができる)
・ルートパスに比べて書く手間が省けるので、作業効率UPに繋がる
・ドメインを変更(サイトのお引越し)をしても、リンクを修正しなくて良い
相対パスのデメリット
・行きたいフォルダになかなか辿りつけない(初心者あるある)
・大型案件の開発をするときに、どこになにがあるのか一発でわかりにくい
3. ルートパスの用途とメリット・デメリット
いきなり出てきましたが、考え方は絶対パスに似ているので、最初から読んできた人はすんなりわかるはず!
ルートパス、ルート相対パス(root relative path):
最上位階層から目的がどこにあるかを示す方法
「ルート」というのは1番上のディレクトリ(フォルダ)のことです。
「/」から始まっていたらルートパスですね!
<a href="/index.html"> <a href="/about/member/index.html">
ルートパスの基本的な用途
・大規模案件(複数名で開発・ファイル構造が深い)の開発
ルートパスのメリット
・誰が見ても、どこに何があるのかわかりやすい(=大規模案件向け)
・ドメインを変更(サイトのお引越し)をしても、リンクを修正しなくて良い
ルートパスのデメリット
・ローカル環境での制作しづらい(MAMPやXAMPPをインストールして開発環境を整えないといけない)
・書く文字数が相対パスよりも圧倒的に長くなるので時間的コストがかかる
・文字数が多くなるので、ソースコードがわかりにくく・見づらくなる
「絶対パス」「相対パス」「ルートパス」についてのまとめ
「絶対パス」「相対パス」「ルートパス」と3種類もありますが、それぞれの用途についてわかりましたか?
クライアントや案件の規模にもよりますが、基本的には相対パスで開発をすることが多いと思います。
制作を始める前に、クライアントにパスの書き方の指定があるか確認しておいたほうがスムーズかもしれませんね。