Webサイト上でデータを視覚的にわかりやすく伝える方法として、グラフは欠かせません。本シリーズでは、グラフの種類ごとに特長や活用シーンを紹介し、それを簡単に実装できるJavaScriptライブラリを解説しています。
これまでに、棒グラフ、円グラフ、折れ線グラフを紹介してきましたが、今回はレーダーチャートに注目します。レーダーチャートは、複数の指標をバランスよく比較できるグラフで、スキル評価や製品比較などに活用されます。
この記事は、次のような人に向けて書いています。
- Webサイトにグラフを取り入れたい新人エンジニア
- 今使っているライブラリを別のものに変えようと考えている中級エンジニア
- デザインにこだわったグラフを探しているWebデザイナー
「どのライブラリを使えばいいの?」 という疑問を解決できるよう、それぞれの特長を比較しながら説明するので、ぜひ参考にしてください!
レーダーチャートとは?
レーダーチャート(別名:スパイダーチャート、レーダーグラフ)は、複数の項目をバランスよく比較するためのグラフです。中心から放射状に伸びる軸上にデータをプロットし、各データポイントを線で結ぶことで多角形が形成されます。視覚的に全体のバランスや特徴を把握しやすいのが特長です。
レーダーチャートの活用例
レーダーチャートは、次のようなケースでよく使われます。
- 能力やスキルの評価
・例:社員のスキルセット(プログラミング、デザイン、コミュニケーション能力など)の比較
・例:アスリートの身体能力(スピード、持久力、パワーなど)の評価 - 製品やサービスの比較
・例:スマートフォンの各機能(バッテリー持ち、カメラ性能、価格、処理速度など)を比較
・例:競合製品との強み・弱みを視覚的に分析 - マーケティング分析
・例:顧客満足度の各要素(価格、品質、利便性、サポートなど)の評価
・例:ブランドの市場ポジションの分析
レーダーチャートの種類
レーダーチャートには、用途に応じたさまざまなバリエーションがあります。
- 標準的なレーダーチャート:最も一般的なタイプで、データポイントを線で結んで多角形を形成。
- 塗りつぶしレーダーチャート(エリアレーダーチャート):データの範囲を塗りつぶすことで、より直感的に比較しやすくなる。
- 複数比較用レーダーチャート:異なるデータセットを重ねて比較し、各対象の特徴を視覚的に表現。
レーダーチャートのメリットとデメリット
メリット
- 直感的な比較ができる:複数の項目を一目で比較し、全体のバランスを把握しやすい。
- 特徴が際立つ:強みや弱みが視覚的に明確になり、特定の分野が突出しているかどうかがすぐに分かる。
- 複数のデータセットを重ねて比較できる:異なる対象(例:A社とB社、異なる年度のデータ)を同じグラフ上で比較可能。
デメリット
- データの細かい違いが分かりにくい:数値の変化が線や面の大きさとして表現されるため、細かい差を読み取るのが難しい。
- 項目数が多すぎると読みにくい:軸の数が増えるとグラフが複雑になり、線やエリアが重なって見づらくなることがある。
- 数値の大小関係が分かりにくいことがある:例えば、価格(円)・バッテリー持ち(時間)・カメラ性能(MP)などの各軸のスケールが異なる場合、相対的な強弱が直感的に理解しづらくなる。
JavaScriptライブラリを選ぶ際のチェックポイント
グラフをWebサイトに表示するためのライブラリは数多くありますが、選び方を間違えると使いづらかったり、目的に合わなかったりすることがあります。ライブラリ選定の際には下記6つのポイントをチェックすることをおすすめします。
- 導入のしやすさ
初心者でもすぐに使えるかどうかは重要です。CDNを使って簡単に読み込めるものや、設定が少なくても動作するライブラリを選ぶとよいでしょう。 - カスタマイズ性
デザインや色、アニメーションなどを柔軟に変更できるかを確認しましょう。ブランドやデザインテーマに合わせた調整が必要な場合は、カスタマイズ性の高いものがおすすめです。 - レスポンシブ対応
スマホやタブレットなど、画面サイズが異なるデバイスでもきれいに表示されるかをチェックしましょう。特に、ビジネスサイトではモバイル対応が重要です。 - パフォーマンス
表現するグラフにもよりますが、大規模データを扱う場合、表示速度やパフォーマンスも気にする必要があります。特にリアルタイムデータを表示する用途では、軽量で高速なライブラリが求められます。 - サポートとドキュメント
公式サイトやGitHubでのサポート状況や、ドキュメントの充実度を確認しましょう。使い方がわからないときに参考になる情報があるかどうかは重要です。 - ライセンスと利用料
利用規約やライセンス形態も確認しておきましょう。商用利用が可能かどうか、無料で使えるか、有料プランが必要かなどを事前にチェックすることが大切です。
おすすめライブラリ紹介
レーダーチャートをWebサイトで表示するために、さまざまなJavaScriptライブラリが利用できます。ここでは、特におすすめのライブラリを紹介します。
棒グラフや円グラフ、折れ線グラフのおすすめ記事で紹介したGoogle ChartsとChartist.jsにはレーダーチャートは標準サポートされていないため、今回のおすすめライブラリから除外しました。
1 Chart.js
- 公式URL: https://www.chartjs.org/
- 特徴: シンプルなAPIと豊富なカスタマイズオプションがあり、初心者にも扱いやすい。レーダーチャートの描画が標準でサポートされており、設定がシンプル。
- メリット
・簡単に導入でき、初心者にも扱いやすい。
・標準でレーダーチャートをサポート。
・カスタマイズしやすく、デザインの調整が容易。 - デメリット
・高度なレーダーチャートのカスタマイズには制限がある。
・アニメーションやインタラクティブ性のカスタマイズは限られている。
2 D3.js
- 公式URL: https://d3js.org/
- 特徴: 柔軟なカスタマイズが可能で、高度なデータビジュアライゼーションを実現できる。レーダーチャートをゼロから作成できるが、実装には知識が必要。
- メリット
・レーダーチャートの自由なカスタマイズが可能。
・大規模データの処理にも対応。
・SVGを活用し、インタラクティブなレーダーチャートが作成可能。 - デメリット
・初心者には学習コストが高い。
・レーダーチャートの実装には手間がかかる。
3 ApexCharts
- 公式URL: https://apexcharts.com/
- 特徴: モダンなデザインのグラフを簡単に作成でき、レーダーチャートにも対応。ツールチップやアニメーションが強化されており、インタラクティブ性が高い。
- メリット
・直感的なAPI設計で、レーダーチャートの導入が簡単。
・インタラクティブな要素が標準搭載。
・レーダーチャートのアニメーションがスムーズ。 - デメリット
・高度なカスタマイズには制限がある。
・D3.jsほどの自由度はない。
4 Plotly.js
- 公式URL: https://plotly.com/javascript/
- 特徴: PythonのPlotlyと同じく、強力なインタラクティブグラフを作成可能。レーダーチャートにも標準対応し、ズームや詳細表示が可能。
- メリット
・レーダーチャートのデザインカスタマイズが柔軟。
・データの詳細表示やズーム機能が豊富。
・科学データ分析やダッシュボード向けに最適。 - デメリット
・他のライブラリと比べると少し重め。
・大規模なデータセットでの処理速度はApexChartsやEChartsに劣る。
5 ECharts
- 公式URL: https://echarts.apache.org/
- 特徴: Apacheが提供するデータビジュアライゼーションライブラリで、レーダーチャートが標準サポートされている。豊富なカスタマイズオプションと高パフォーマンスが特長。
- メリット
・レーダーチャートが標準でサポートされ、設定が簡単。
・大規模データにも対応しており、高パフォーマンス。
・インタラクティブなエフェクトが豊富。 - デメリット
・ドキュメントの一部が中国語ベースで、英語のサポートが限定的。
・他のライブラリ(Chart.jsなど)と比べると学習コストがやや高め。
ライブラリ比較表
前述のライブラリ選定ポイントをまとめた表は下記のとおり
| 名称 | 導入のしやすさ | カスタマイズ性 | レスポンシブ対応 | パフォーマンス | サポートとドキュメント | ライセンス |
|---|---|---|---|---|---|---|
| Chart.js | 簡単 | 中程度 | 標準対応 | 軽量・高速 | 公式ドキュメント充実 | MITライセンス |
| D3.js | 難しい | 非常に高い | 手動対応 | 大規模データ対応可能 | 豊富なサンプルと解説 | BSDライセンス |
| ApexCharts | 簡単 | 高い | 標準対応 | 高速・リアルタイム対応 | 公式ドキュメント豊富 | MITライセンス |
| Plotly.js | 普通 | 高い | 標準対応 | データ量が増えるとやや負荷 | 公式ドキュメントが詳しく、Python版との互換性もあり | MITライセンス |
| ECharts | 普通 | 非常に高い | 標準対応 | 大規模データとリアルタイム更新に最適 | 公式ドキュメントが詳細だが、一部中国語ベース | Apache 2.0 |
サンプルデータを使った導入例
今回紹介した各ライブラリを使って、同じ条件のサンプルデータからレーダーチャートを表示する手順を作成してみました。それぞれの特徴を活かしたオプションもつけてみたので参考にしてくださいね。
サンプルデータ:製品評価表
| 評価項目 | 製品A | 製品B |
|---|---|---|
| 耐久性 | 85 | 78 |
| 省エネルギー性 | 75 | 82 |
| 安全性 | 90 | 88 |
| デザイン | 80 | 70 |
| 価格競争力 | 65 | 80 |
| 機能性 | 88 | 75 |
| アフターサービス | 70 | 85 |
今回は、このデータを下記のような、共通のJSONデータとして扱っていきます。
(そのため、各ライブラリのコード部ではデータの記述は割愛しています)
const commonData = {
"labels": ["耐久性", "省エネルギー性", "安全性", "デザイン", "価格競争力", "機能性", "アフターサービス"],
"datasets": [
{
"label": "製品A",
"data": [85, 75, 90, 80, 65, 88, 70]
},
{
"label": "製品B",
"data": [78, 82, 88, 70, 80, 75, 85]
}
]
};
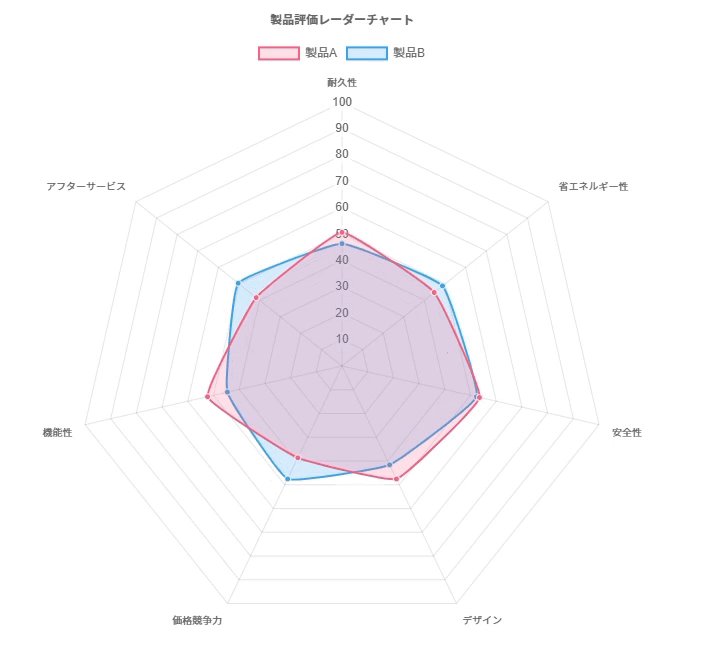
Chart.js

導入手順
1.CDNリンクの追加 (HTMLの<head>内に記述)
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
2.HTMLとJavaScriptコード
<div id="chart-container">
<canvas id="radarChart"></canvas>
</div>
<script>
// 共通の性能評価データ
/* *割愛* */
// Chart.js での表示用にデザイン設定
// ※ここでは、各製品のチャートの配色やポイントを設定
const designOptions = {
datasets: [
{
backgroundColor: "rgba(255, 99, 132, 0.2)",
borderColor: "rgba(255, 99, 132, 1)",
pointBackgroundColor: "rgba(255, 99, 132, 1)",
pointBorderColor: "#fff"
},
{
backgroundColor: "rgba(54, 162, 235, 0.2)",
borderColor: "rgba(54, 162, 235, 1)",
pointBackgroundColor: "rgba(54, 162, 235, 1)",
pointBorderColor: "#fff"
}
]
};
// 共通データにデザイン設定をマージ(datasets の順番が一致している前提)
commonData.datasets.forEach((dataset, index) => {
Object.assign(dataset, designOptions.datasets[index]);
});
// Chart.js の設定
const config = {
type: 'radar',
data: commonData,
options: {
responsive: true, // 画面サイズに応じて自動リサイズ
plugins: {
title: {
display: true,
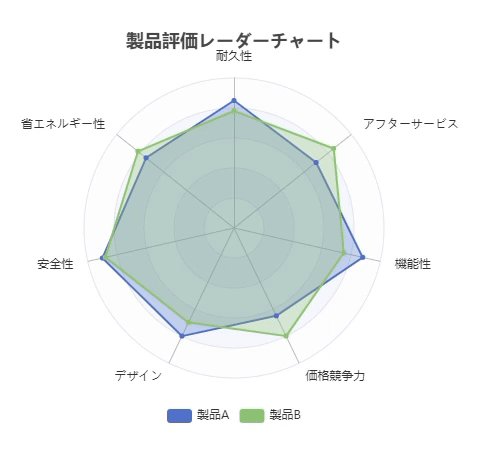
text: '製品評価レーダーチャート'
},
legend: {
display: true,
position: 'top'
},
tooltip: {
mode: 'index',
intersect: false
}
},
scales: {
r: { // レーダーチャート用スケールの設定
angleLines: {
display: true
},
suggestedMin: 0, // 最小値
suggestedMax: 100 // 最大値
}
},
elements: {
line: {
borderWidth: 2, // 線の太さ
tension: 0.1 // 線のカーブ具合(0で直線)
}
}
}
};
// Chart.js インスタンスの生成
new Chart(
document.getElementById('radarChart'),
config
);
</script>
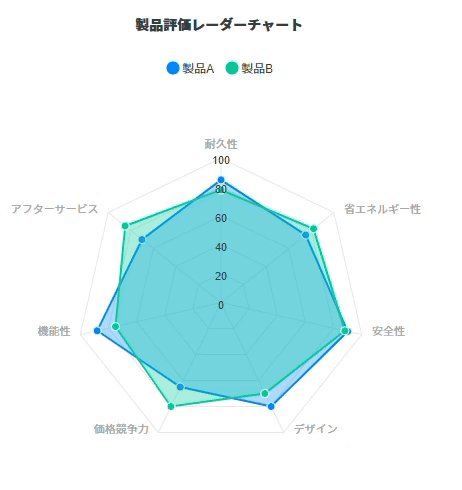
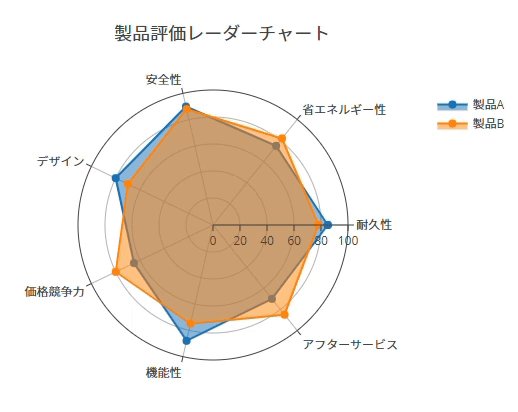
解説・ポイント
- 複数系列レスポンシブ対応とオプション設定
responsive: trueを設定することで、画面サイズに応じた自動リサイズが実現されます。
また、タイトル、凡例、ツールチップ、スケールなどの細かいオプション設定により、柔軟なカスタマイズが可能です。
D3.js

導入手順
1.CDNリンクの追加 (HTMLの<head>内に記述)
<script src="https://d3js.org/d3.v7.min.js"></script>
2.CSSを追加
<style>
.axis {
stroke: #ccc;
stroke-width: 1px;
}
.grid {
stroke: #ddd;
stroke-width: 0.5px;
fill: none;
}
.label {
font-size: 12px;
fill: #333;
}
.legend {
margin-top: 10px;
}
</style>
3.HTMLとJavaScriptコード
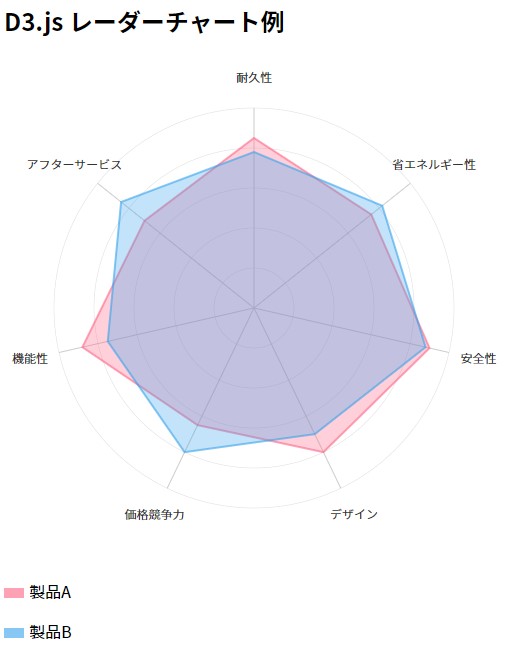
<h2>D3.js レーダーチャート例</h2>
<div id="chart"></div>
<script>
// 共通の性能評価データ
/* *割愛* */
// SVG の設定
const width = 500,
height = 500,
margin = { top: 50, right: 50, bottom: 50, left: 50 },
radius = Math.min(width, height) / 2 - Math.max(margin.top, margin.right);
// SVG 要素の作成
const svg = d3.select("#chart")
.append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", `translate(${width/2}, ${height/2})`);
// 軸の数と各軸の角度
const totalAxes = commonData.labels.length;
const angleSlice = Math.PI * 2 / totalAxes;
// 半径スケール(0~100のデータ値を radius に対応)
const rScale = d3.scaleLinear()
.range([0, radius])
.domain([0, 100]);
// グリッドサークルの描画(レベルを5段階で表示)
const levels = 5;
for (let level = 1; level <= levels; level++) {
svg.append("circle")
.attr("class", "grid")
.attr("r", radius / levels * level);
}
// 各軸(レーダーチャートの放射状の線)とラベルの描画
commonData.labels.forEach((label, i) => {
const angle = angleSlice * i - Math.PI / 2; // 上方向から開始
const x = rScale(100) * Math.cos(angle);
const y = rScale(100) * Math.sin(angle);
// 軸線
svg.append("line")
.attr("class", "axis")
.attr("x1", 0)
.attr("y1", 0)
.attr("x2", x)
.attr("y2", y);
// ラベルの配置(軸の先端から少し外側へ)
svg.append("text")
.attr("class", "label")
.attr("x", x * 1.15)
.attr("y", y * 1.15)
.attr("text-anchor", "middle")
.attr("dy", "0.35em")
.text(label);
});
// カラースケール(各データセットの色を決定)
const color = d3.scaleOrdinal()
.domain(commonData.datasets.map(d => d.label))
.range(["rgba(255, 99, 132, 0.6)", "rgba(54, 162, 235, 0.6)"]);
// 各データセットの各軸における座標を計算する関数
function getPathCoordinates(data) {
return data.map((d, i) => {
const angle = angleSlice * i - Math.PI / 2;
return {
x: rScale(d) * Math.cos(angle),
y: rScale(d) * Math.sin(angle)
};
});
}
// 各データセットに対してポリゴン(レーダーチャートのエリア)を描画
commonData.datasets.forEach((dset) => {
const coordinates = getPathCoordinates(dset.data);
// 線ジェネレーター(線形補間し、閉じたポリゴンにする)
const radarLine = d3.line()
.x(d => d.x)
.y(d => d.y)
.curve(d3.curveLinearClosed);
svg.append("path")
.datum(coordinates)
.attr("d", radarLine)
.attr("fill", color(dset.label))
.attr("stroke", color(dset.label))
.attr("stroke-width", 2)
.attr("fill-opacity", 0.5);
});
// 簡易な凡例の追加
const legend = d3.select("body")
.append("div")
.attr("class", "legend");
commonData.datasets.forEach(dset => {
legend.append("p")
.html(`<span style="display:inline-block;width:20px;height:10px;background:${color(dset.label)};margin-right:5px;"></span>${dset.label}`);
});
</script>
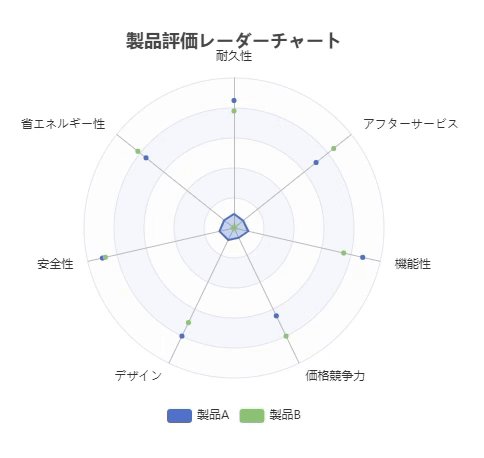
解説・ポイント
- 柔軟なカスタマイズ
- D3.js はデータ駆動型の操作により、SVG 要素の座標や形状を自由に制御できます。上記コードでは、グリッド(同心円)や各軸、ラベル、そして各データセットのポリゴンを自前で描画しています。
- 自由なレイアウト調整
- 軸の数やデータに合わせて、円の段階数(
levels)や半径スケール (rScale) を設定し、レーダーチャート全体の見た目を柔軟に調整できます。
- 軸の数やデータに合わせて、円の段階数(
- カラースケールの活用
- D3.js の
scaleOrdinalを利用して、データセットごとに異なる色を割り当てています。これにより、複数の製品の評価を視覚的に区別できます。
- D3.js の
- 低レベルな制御
- D3.js は「ライブラリとしてのレーダーチャートコンポーネント」を持たないため、全体の描画を細かく制御できる反面、初期実装は少し手間がかかります。しかし、この自由度は、カスタムなデザインやインタラクションを実装する際に大きなメリットとなります。
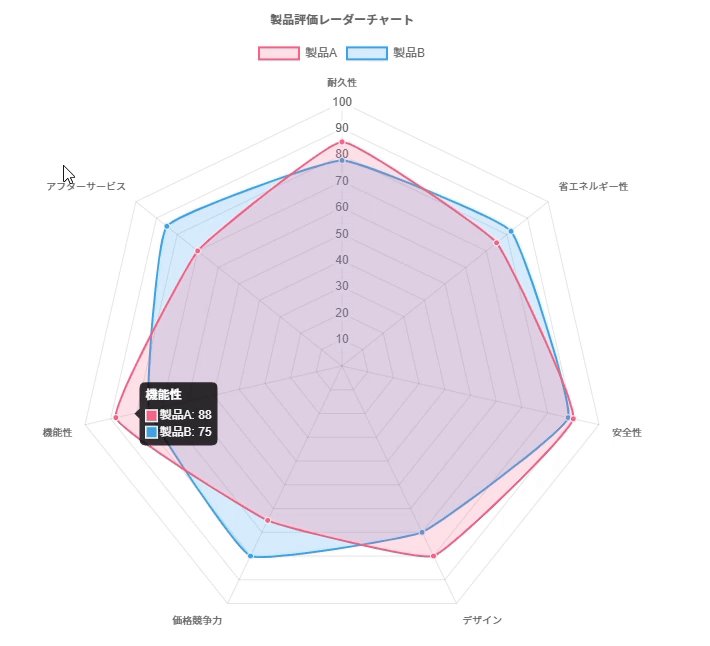
ApexCharts

導入手順
1.CDNリンクの追加
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
2.CSSを追加
<style>
/* コンテナの横幅を90%、最大幅600pxに設定 */
#chart {
width: 90%;
max-width: 600px;
margin: 35px auto;
}
</style>
3.HTMLとJavaScriptコード
<div id="chart"></div>
<script>
// 共通の性能評価データ
/* *割愛* */
// ApexCharts 用の series 配列へ変換
const series = commonData.datasets.map(ds => ({
name: ds.label,
data: ds.data
}));
// ApexCharts の設定
const options = {
chart: {
type: 'radar',
height: 500,
animations: {
enabled: true,
easing: 'easeinout',
speed: 800,
animateGradually: { enabled: true, delay: 150 },
dynamicAnimation: { enabled: true, speed: 350 }
}
},
series: series,
labels: commonData.labels,
title: {
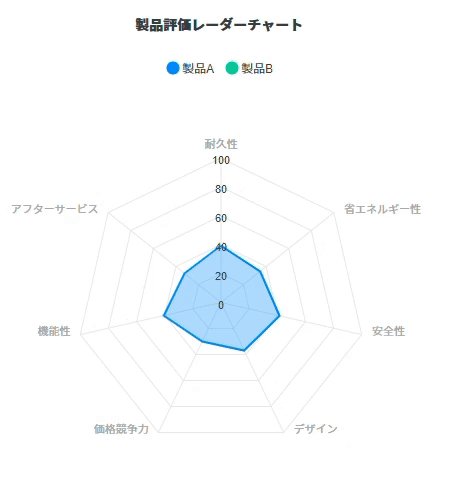
text: '製品評価レーダーチャート',
align: 'center'
},
markers: {
size: 4
},
stroke: {
width: 2
},
fill: {
opacity: 0.3
},
tooltip: {
enabled: true,
theme: 'dark'
},
legend: {
position: 'top'
},
responsive: [
{
breakpoint: 480,
options: {
chart: {
height: 350
},
markers: {
size: 3
}
}
}
]
};
// チャートの生成と描画
const chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
</script>
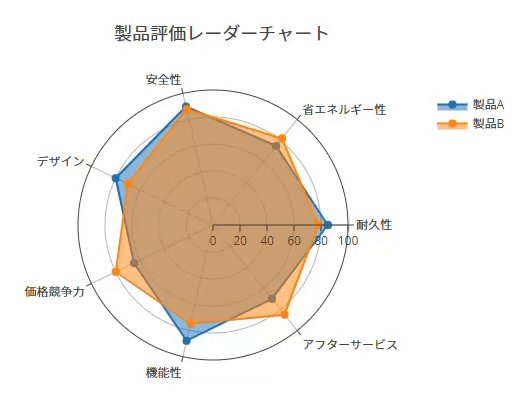
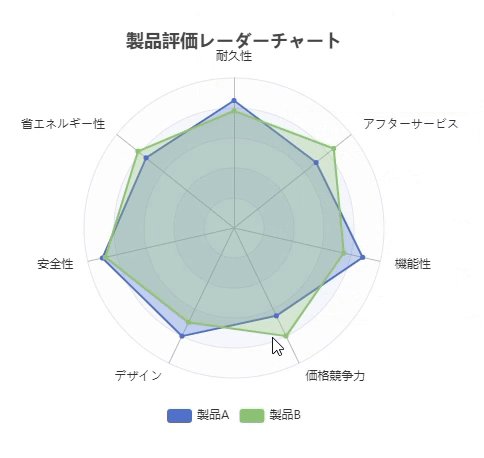
解説・ポイント
- 豊富なアニメーション設定
chart.animationsオプションで、描画時のアニメーションの速度、イージング、逐次的なアニメーションの遅延などを細かく指定しています。これにより、視覚的なインパクトと動的な表現が向上します。
- 直感的な設定項目
- ApexCharts は
labels、title、markers、stroke、fillなど、グラフ全体のスタイルや挙動に関する設定が直感的に行えるため、初心者でも扱いやすく、かつ高度なカスタマイズも可能です。
- ApexCharts は
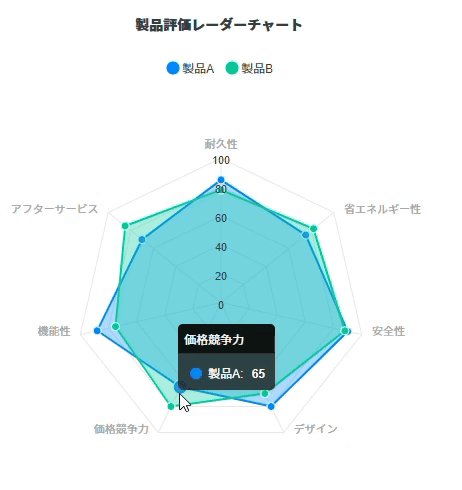
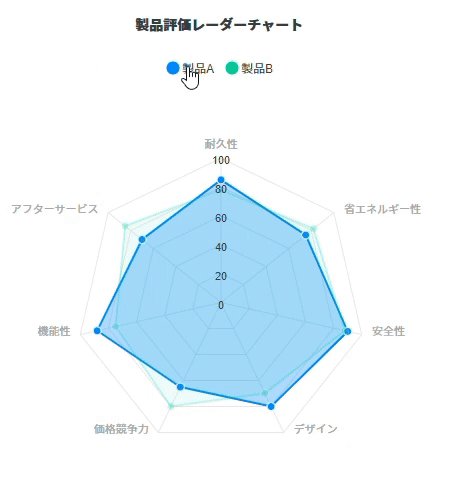
- ツールチップと凡例
- ツールチップや凡例の設定により、ユーザーがグラフ上の各データポイントの情報を容易に把握できるようになっています。特にツールチップのテーマ指定でダークモードを利用する例を示しています。
- レスポンシブオプション
responsiveオプションを使用して、画面幅480px以下の場合にはチャートの高さを350pxに縮小するなど、スマホ向けの表示を調整しています。
また、マーカーのサイズも若干小さくすることで、全体のバランスを整えています。
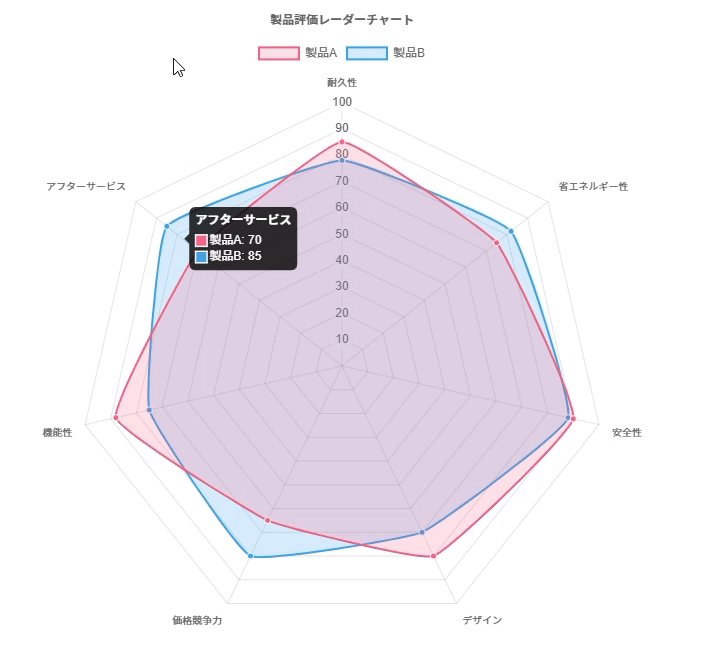
Plotly.js

導入手順
1.CDNリンクの追加 (HTMLの<head>内に記述)
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
2.CSSを追加
<style>
/* コンテナの横幅を90%、最大幅600pxに設定 */
#chart {
width: 90%;
max-width: 600px;
margin: auto;
}
</style>
3.HTMLとJavaScriptコード
<div id="chart"></div>
<script>
// 共通の性能評価データ
/* *割愛* */
// Plotly.js のレーダーチャートは、scatterpolar タイプで実装します。
// データの最後に最初の値を追加して閉じたポリゴンを作成する必要があります。
const traceA = {
type: 'scatterpolar',
r: commonData.datasets[0].data.concat(commonData.datasets[0].data[0]),
theta: commonData.labels.concat(commonData.labels[0]),
fill: 'toself',
name: commonData.datasets[0].label,
marker: { size: 8 },
line: { width: 2 }
};
const traceB = {
type: 'scatterpolar',
r: commonData.datasets[1].data.concat(commonData.datasets[1].data[0]),
theta: commonData.labels.concat(commonData.labels[0]),
fill: 'toself',
name: commonData.datasets[1].label,
marker: { size: 8 },
line: { width: 2 }
};
const data = [traceA, traceB];
// レイアウト設定
const layout = {
title: {
text: '製品評価レーダーチャート',
font: { size: 18 },
x: 0.5
},
polar: {
radialaxis: {
visible: true,
range: [0, 100]
}
},
showlegend: true,
autosize: true
};
// レスポンシブ設定で描画
Plotly.newPlot('chart', data, layout, {responsive: true});
</script>
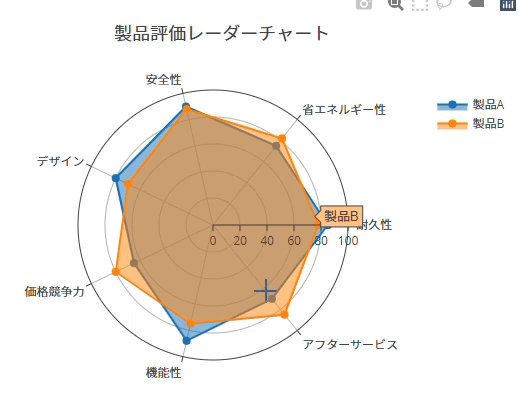
解説・ポイント
- データ構造の補完
- Plotly.js のレーダーチャート(scatterpolar)は、ポリゴンを閉じた形で表示するため、各データの配列の最後に最初の値を追加して閉じる必要があります。この処理により、軸の開始点と終了点が一致し、自然な形状となります。
- インタラクティブな機能
- Plotly.js は、ホバー時のツールチップやズーム、パンなどのインタラクションが標準で備わっており、ユーザーがデータポイントに対して詳細な情報を即座に確認できる点がメリットです。
- レスポンシブ対応
- オプション
{responsive: true}を指定することで、スマホやタブレットなど、異なる画面サイズに合わせた自動リサイズが実現されます。
- オプション
- 直感的なレイアウト調整
- タイトル、凡例、軸の範囲(0~100)などのレイアウト設定がシンプルかつ柔軟に行えるため、データの視覚化において高い自由度を提供します。
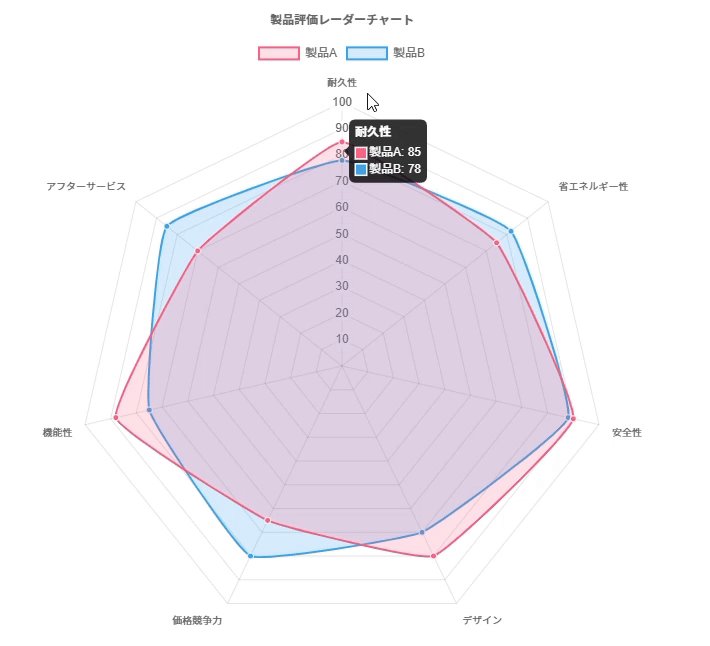
ECharts

導入手順
1.CDNリンクの追加 (HTMLの<head>内に記述)
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
2.CSSの設定
<style>
/* コンテナの横幅を90%、高さを400pxに設定 */
#chart {
width: 90%;
max-width: 600px;
height: 400px;
margin: 35px auto;
}
</style>
2.HTMLとJavaScriptを追加
<div id="chart"></div>
<script>
// 共通の性能評価データ
/* *割愛* */
// レーダーチャート用の指標データ(各評価項目の最大値を100に設定)
const indicator = commonData.labels.map(label => ({
name: label,
max: 100
}));
// 各データセットを ECharts 用の形式に変換
const seriesData = commonData.datasets.map(ds => ({
value: ds.data,
name: ds.label
}));
// ECharts インスタンスの初期化
const chartDom = document.getElementById('chart');
const myChart = echarts.init(chartDom);
// オプション設定(凡例を最下部に配置)
const option = {
title: {
text: '製品評価レーダーチャート',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
// 凡例を下部中央に配置
data: commonData.datasets.map(ds => ds.label),
bottom: 0,
left: 'center'
},
radar: {
shape: 'circle',
indicator: indicator,
splitNumber: 5,
axisName: {
color: '#333'
}
},
series: [{
name: '製品評価',
type: 'radar',
data: seriesData,
// アニメーションのオプションを利用して初期描画時の動きを調整
animationDuration: 1500,
// 複数系列の場合、アニメーション遅延を指定できる
animationDelay: function (idx) {
return idx * 200;
},
areaStyle: {
opacity: 0.3
},
lineStyle: {
width: 2
},
symbol: 'circle',
symbolSize: 5
}]
};
// オプションをチャートに設定して描画
myChart.setOption(option);
</script>
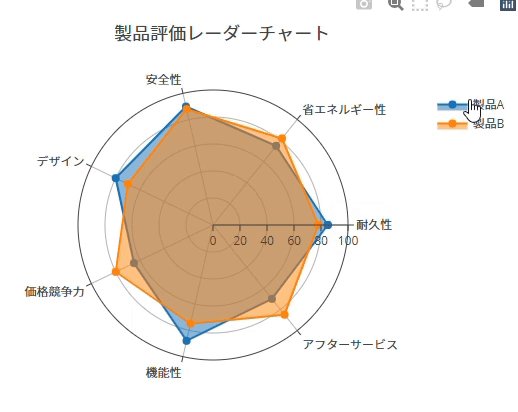
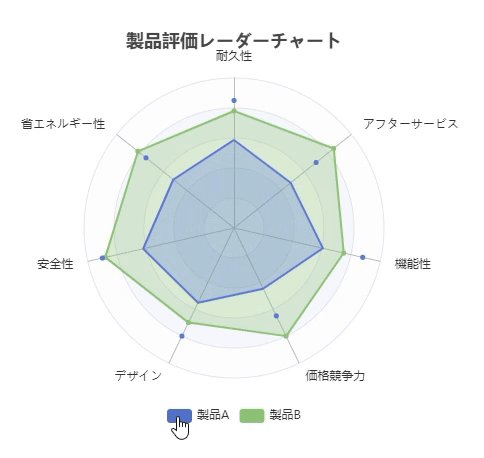
解説・ポイント
- 直感的な指標設定
- 共通データの評価項目をもとに、
indicator配列を自動生成しています。各軸の最大値は 100 としており、実際のデータに合わせたスケール調整が可能です。
- 共通データの評価項目をもとに、
- 豊富なカスタマイズ
- ECharts のオプション設定により、タイトル、凡例、ツールチップ、グリッド分割数、軸ラベルのスタイルなど、細かくカスタマイズできる点がメリットです。
- インタラクティブ機能
- ツールチップ(
tooltip)やアニメーションオプション(animationDurationやanimationDelay)を活用することで、ユーザーの視覚体験を向上させ、データの変化を滑らかに表示できます。
- ツールチップ(
まとめ
本記事では、レーダーチャートの基本的な特徴や活用例を紹介し、Web上で簡単に実装できるおすすめのJavaScriptライブラリを比較しました。
レーダーチャートは、複数の要素をバランスよく比較したい場合に非常に有効なツールであり、スキル評価や製品比較、マーケティング分析など幅広い用途で活用できます。今回紹介したライブラリを活用し、プロジェクトのニーズに合った最適なグラフを選んでくださいね。







