皆さん、こんにちは!
ファストコーディングベトナムの フロントエンド開発のNathanです。
Webサイトへの訪問者数を増やし、Webサイトのパフォーマンスを向上させるために、遅延読み込みを使用してPSIスコアを向上させる方法をご案内します。
遅延読み込みとは
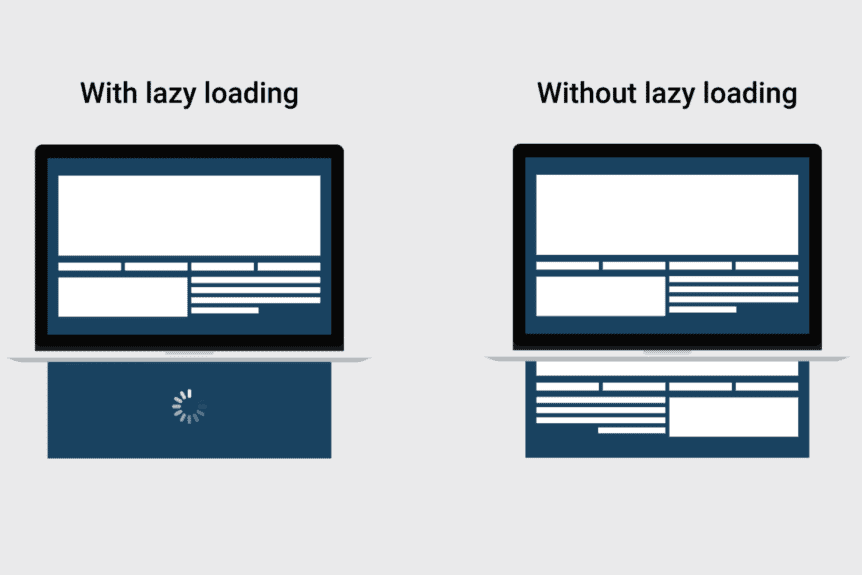
PSIスコア、Webサイトのパフォーマンスを向上させるためには多くの方法がありますが、最も一般的に使用される方法の1つは「レイジーロード(lazy loading 遅延読み込み)」です。ユーザの体感速度を上げるために、要素に応じて読み込むタイミングを「ずらす」のが遅延読み込みということになります。
遅延読み込みの最大の目的は、ユーザーにとって重要性の低い部分の読み込みを遅らせ、出来る限り短い時間でWebサイトを表示するように、重要な部分(Webサイトインターフェイスに関連するセクション)を優先的に読み込むことです。
すべてのWebサイトに遅延読み込みを適用する必要があるのはなぜでしょうか?
遅延読み込みというからには、最終的には(遅延したとしても)読み込まれます。そのような処置が何故必要なのでしょうか。これはユーザが見る画面の大きさには制約があり、常に1ページ丸々見えるわけではないので、実際に見える範囲だけを読み込むことで表示速度を早くしたいという思惑があるからです。
ページの読み込みが速いほど、ユーザの待ち時間は軽減され、ウェブサイトの高いパフォーマンスの印象(早いと感じること)がユーザーに与えられ、訪問者の数が増えます。これは、ウェブサイトに遅延読み込みを適用することの重要性を証明しています。
この記事では、色々な遅延読み込みの方法をご紹介いたします。
1.loading=”lazy”
<img>イメージタグの場合、<img>タグでloading = “lazy”属性を適用することで、遅延読み込みできます。
2.Intersection Observer
Intersection Observerとは、表示する画像やテキストが、ユーザが見ている画面内(=ここではビューポートと称します)に入ったかどうか、を検知するためのJavaScriptの機能の一つ(API)です。
Intersection というのは、何かしらの要素が交わる、重なる、というような意味でして、この場合、HTMLの要素(DOM要素)が、表示領域に対して重なっているかどうかを監視する、というような意味ととらえられます。
Intersection Observerを使いたい場合は、JavaScriptを利用することが必須です。この方法のメリットは <img> タグや<iframe> (YouTube)タグを使うことだけではなく、「src」を含む要素などにも適用することができます。
ソース(src)を持つ要素は、要素のソースがビューポートと交差するまで非表示します。つまり、ビューポートに入ったとき(マウスを要素の位置まで引き下げたとき)にのみ、要素が表示されます。それ以外の場合、要素は非表示のままになります。
<iframe>のHTML例:
⓵通常の<iframe>タグ。
②IntersectionObserverを<iframe>で使用した場合。
よくあるご質問
質問1:なぜ空のソース(src)が必要になるのですか?
→回答:場合によっては、「src」がないと画像が表示されず、Dev Consoleに画像の「src」を求めるエラーメッセージが表示されるため、交差点オブザーバー(Intersection Observer)を使用することをお勧めします。
質問2:HTMLバリデーターで「要素imgの属性srcの値が正しくありません:空でない必要があります」といったエラーが発生します。
→回答:srcに#を設定することでエラーを回避できます。
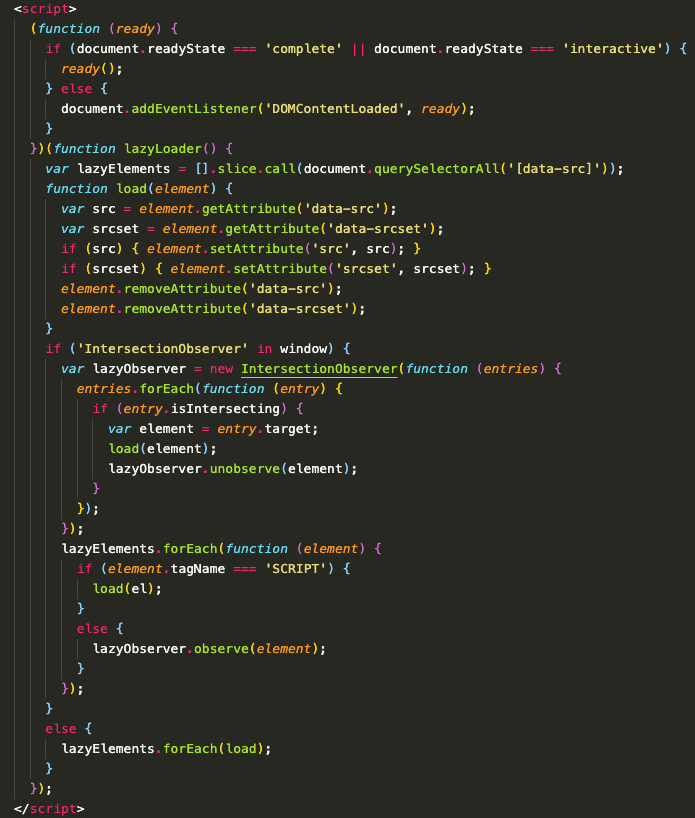
JS:
3.下にスクロールするときにページをロード
Intersection Observerと同じですが、この場合はユーザーがページの上部から一定の距離(ピクセル単位)下にスクロールした後に、無限スクロール(Infinite Scroll)の要素が表示されます。
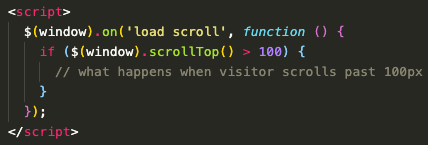
ですので、JavaScriptを用いて、$(window).on()と$(window).scrollTop()のイベント定義が必要になります。
以下のコードでは、ページの上部から100pxの距離で要素を表示する条件を設定しています。
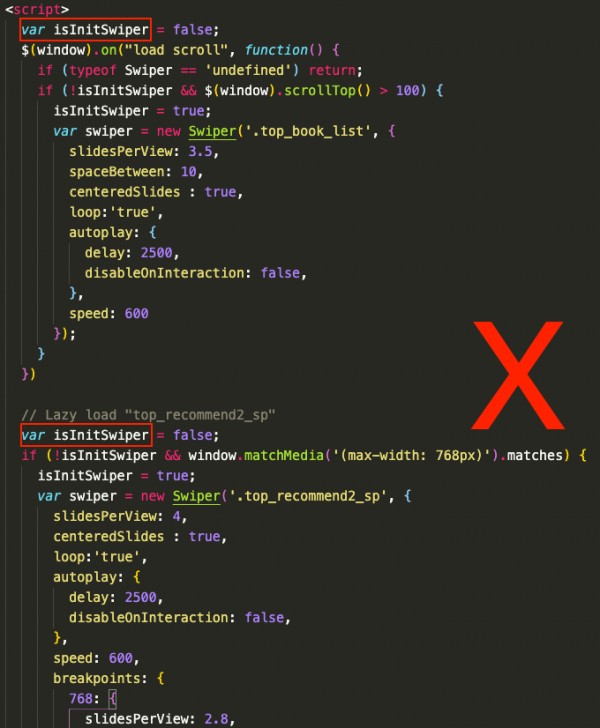
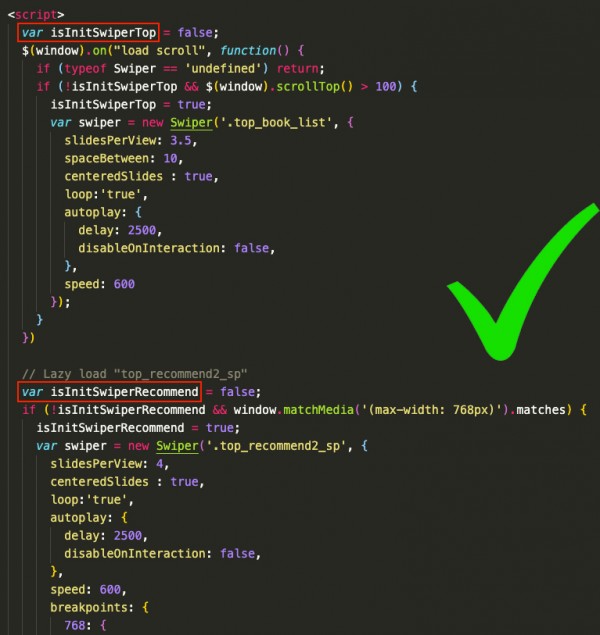
注1:下記のコードでは、ページを100pxから引下げられるたびに、Delayed Loadが初期化されてしまいます。今回の目的は、与えられた条件が満たされたときに一回だけDelayed Loadすることですので、コードが自動的に再初期化されないように終了条件を設定します。
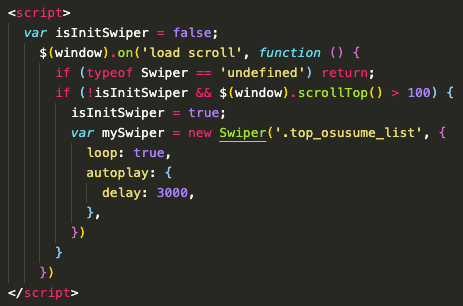
以下はそのためのコードサンプルです。
「isInitSwiper」は、コードの実行を開始および終了するために使用する「キー」変数になります。
注2:同じ<script>ブロック内で異なるJavaScriptブロックを初期化するには、異なる変数名を使用する必要があります。
注3:変数の名前はユーザーにとって重要です。変数の名前はA、B、C、Dの名前よりも意味のあるものにしてください。
4.Background Images
YouTube iframeと<div>タグに直接添付されたbackground-imageの両方で同じコードを使用できます。
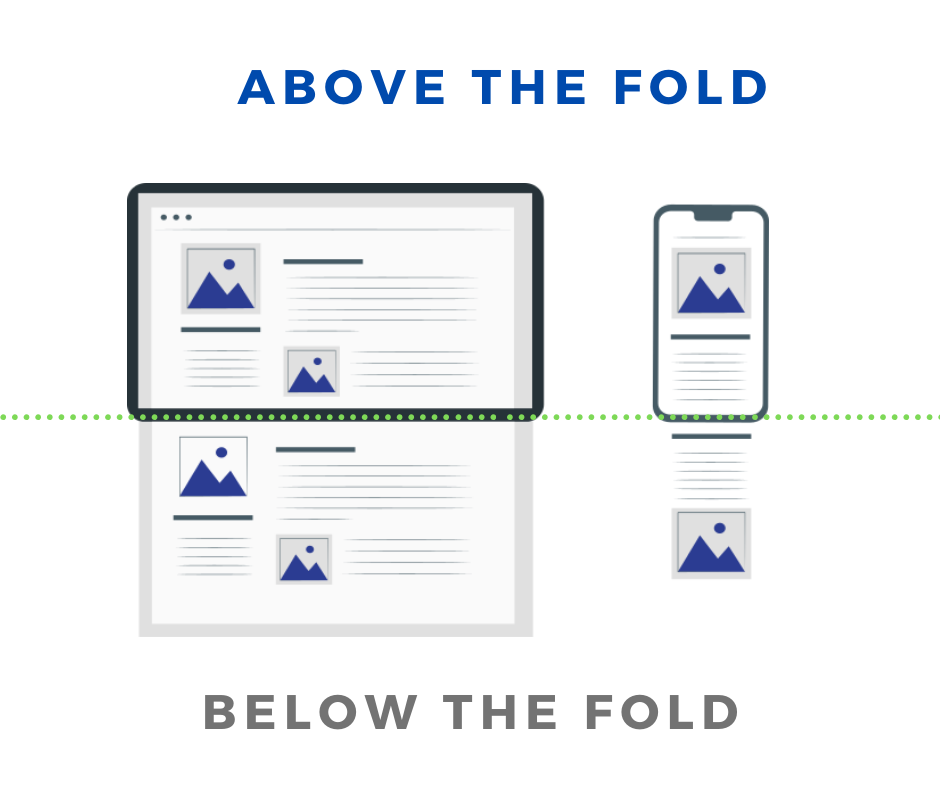
以下のサンプルでは、まずbackground-imageはBelow The Foldであり、ページの下部にあることを前提にしています。
ソース: https://www.marketingtracer.com/seo/above-the-fold
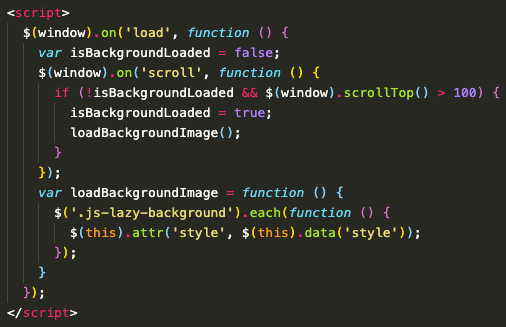
そして、以下がサンプルのJavaScriptコードです。
以下のような元のHTMLに対して、
以下のように編集します。
上記と同じ要領で、背景画像に対しての遅延読み込みも可能です。以下はそのサンプルのJavaScriptコードとなります。
まとめ
上記は、遅延読み込みでPSIスコアを改善する4つの方法です。情報を参照して、ウェブサイトに適した方法を選択してください。