こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
UXデザインはユーザーの一連の体験を設計しますが、その中でも重要となるのが「UXライティング」です。
今回はUXライティングの重要性と、制作する際に気をつけた方が良いポイントについて解説します。
UXライティングとは?
UXライティングとは、プロダクト内で使われるユーザーの行動を促す文言の事で、ストレス無く的確に情報を伝える為のライティング手法です。
具体的には、アクションボタンの文言やエラーメッセージ・注意喚起など、プロダクト内で使われる文言全般を指します。

UXライティングの重要性
ユーザーが迷わず直感的に操作する為にUXライティングはとても重要です。なぜなら、正しく行わなければ混乱を招き、離脱してしまう可能性があるからです。
よく見かける例として以下があります。下図はダイアログで予約のキャンセルを行なって良いか確認していますが、このような聞き方にしてしまうと、違いが起こりやすくなります。

この場合「OK」を押すとキャンセルが実行されますが、キャンセルしたいからと誤ってキャンセルボタンを押してしまうユーザーもいます。そうなると、キャンセルされずに予約が継続されてしまう事になります。
このライティングの一番の問題は、ダイアログ上に「キャンセル」という言葉が2つ出てきており、この2つの「キャンセル」の意味合いが同じなのかそうでないのか、不明確である点です。
この様に2重キャンセルは捉え方がややこしくなり、操作の妨げになってしまうため避けた方が良いとされています。

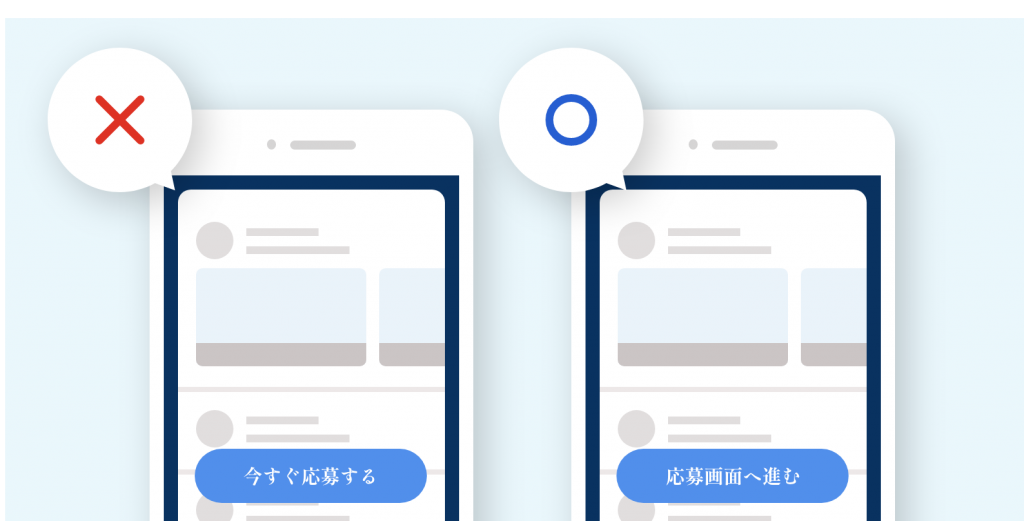
求人サイトの詳細ページに設置されたボタンを「今すぐ応募する」という文言にしているケースを見かけますが、これも離脱が起こる原因になります。このボタンは実際には応募入力フォームに遷移するのですが、事前にユーザー情報を登録していた場合、このボタンを押すだけで応募が完了してしまうのでは?と不安になるかもしれません。この場合、ボタンのラベルを「応募画面へ進む」に変更する事で安心して次のページに進む事が出来ます。
UXライティングで大切な事は、次に何が起こるのかユーザーが予想できる様にしてあげる事です。
オンラインショッピングの決済や予約サイトなど、様々な場面でこの様なケースを見かけますが、ライティング1つで離脱に繋がってしまったり、逆に改善する事でCVアップにも繋がるので、ユーザーの立場に立って丁寧なライティングを心掛けましょう。
気をつけるべきポイント
簡潔な文章にする
まず念頭におくべき事は、基本的にユーザーは文字をあまり読んでいないという事です。これは調査結果からも明らかになっています。なので、説明テキストは基本読んでもらえない事を前提に、どうしたら伝えたい事が伝わるか考える必要があります。
先程の二重キャンセルの問題も、説明文をよく読んでおらず直感で操作するユーザーが多いため起こる問題です。
ユーザーは長い説明文を読んでいないという事から考えると、ボタンを見ただけで何が出来るのか、簡潔に伝える必要があります。キャンセルについて分かりやすく伝えるためには、「キャンセル」という言葉を「取り消し」に言い換え、ボタン文言も「はい」「いいえ」とする事で文章が簡潔になり、ユーザーの認知負荷を減らすことが出来ます。

言い回しを統一する
同じアクションでも画面によって違う言い回しにしてしまうと、混乱を招きやすくなります。
例えば、「ダウンロード」を別画面で「インストール」という表記に変えてしまったり、ボタンの「はい・いいえ」を「YES・NO」に変えてしまうと、操作中に迷いや違和感が生じてしまいます。そうなるとスムーズな操作とはいかなくなるので、ユーザーの学習コストを下げる為にも言い回しは統一するようにしましょう。
読みやすく工夫する
人の認知特性として、眼球を動かさずに文字を読めるのは9〜15文字前後であるとされています。
確かに、横に長いタイトルは読みにくく感じないでしょうか?
Yahoo!ニュースはこれらを考慮し、トピックス一覧のタイトルを15文字以内に収めています。
文章はなるべく短く収める事で人の記憶に残りやすくなります。収まらないない場合は15文字前後で改行し、可読性を高めましょう。

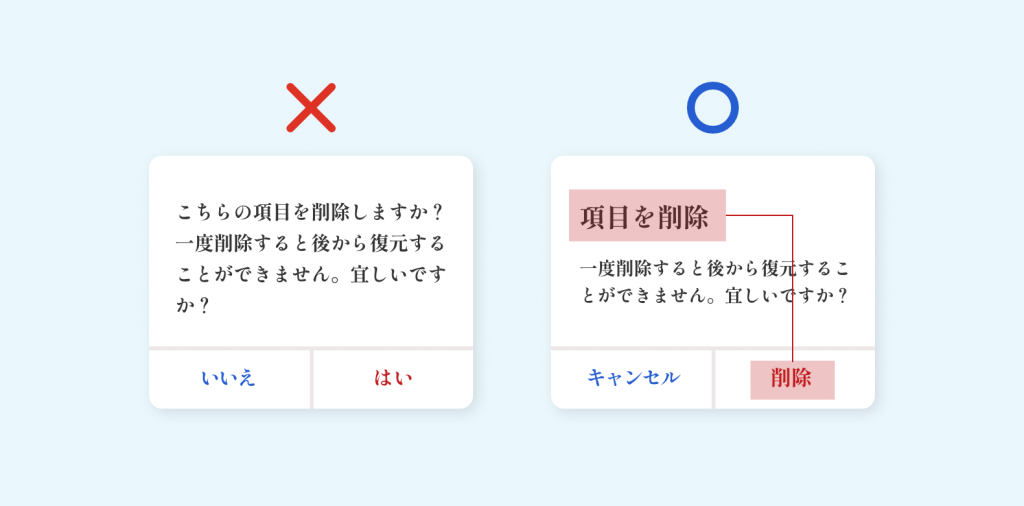
また、文章を瞬間的に理解させる工夫として「Z法則」を利用することも有効です。
大半の人は文字を読もうとする時、左上から右下に視線を動かします。その特性を利用して「削除する」「選択する」などの動詞を左上に置き、その内容に関する決定ボタンを右下に置くという方法です。左のケースは全てのメッセージを読まないと意味が伝わりませんが、右は部分的に見ただけでも意味が伝わりやすくなります。

まとめ
いかがでしたでしょうか?
UXライティングで気をつけた方が良いポイントについて解説しましたが、一番大切なのはユーザーの立場に立って文章を考える事です。ボタン1つ取っても、ユーザーは何を目的としてこのボタンを押そうとするのか、またどんな不安や疑問を持つのか…等、考えながら情報を組み立てていく様にしましょう。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。





