こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
今回は、優れたUIデザインをする上で必要となる「認知負荷」について説明したいと思います。これは「インタラクションコスト」と呼ばれ、ユーザービリティを考慮したUIを設計する上では最も重要となります。
インタラクションコストとは
サービスを使う時にユーザーは様々な事を考えつつ、スクロールやスワイプをしながら画面のあちこちを見回し、自分自身の目標を達成しようと試みます。その時にユーザーが受ける負担やエネルギーが少なければ少ない程、そのサービスは「使いやすい」と言えます。ユーザーが受ける労力には以下の様なものがあります。

これらの労力を合算したものを「インタラクションコスト」と言い、ユーザービリティの指標とされています。
精神的な負荷
「精神的な負荷」とは、ユーザーが考える・判断するなど、あらゆる精神的な活動を行なった時に発生する負荷(負担・労力)です。サービスの初回登録などでは、インタラクションコストを下げようと、ユーザーが実行するステップ数を減らそうとしているサービスは多々あります。
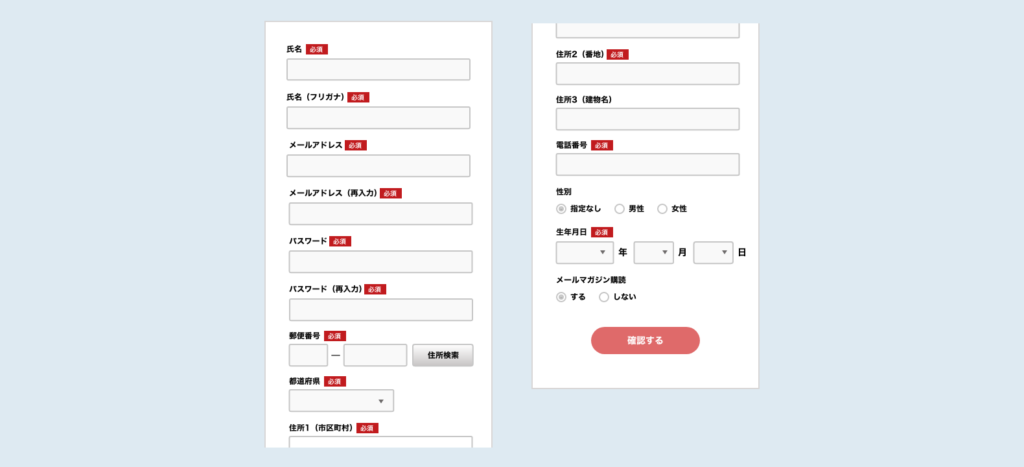
下はよく見かけるフォームの一例です。

上の場合、ステップを踏まず1回で登録できるという点においては良いのですが、ステップ数を重視したため入力項目が多くなってしまい、精神的な負荷は増えます。

一方、こちらはステップ数は多いものの、精神的な負荷が少なく済むフローとなっています。1ステップごとの達成感や、入力内容についてもその都度確認が出来る為、総合的に見てインタラクションコストは下がります。
インタラクションコストは、ゴールまでのステップ数が少ない程良いという事ではなく、ゴールまでに使う負担(認知的・身体的)が少ない方が良いという考え方になります。なので、単純にクリック数だけを重視するものではありません。
身体的な負荷
身体的な負荷とは、画面をタップする・スクロールするなど、ユーザーが物理的に体を動かすことで発生する負荷です。こちらも手数が少ない方が良いという事になりますが、単純に身体的な負荷だけを軽減する事がインタラクションコストを下げる事になるとは限りません。現実的には、精神的な負荷との兼ね合いを考慮する必要があります。

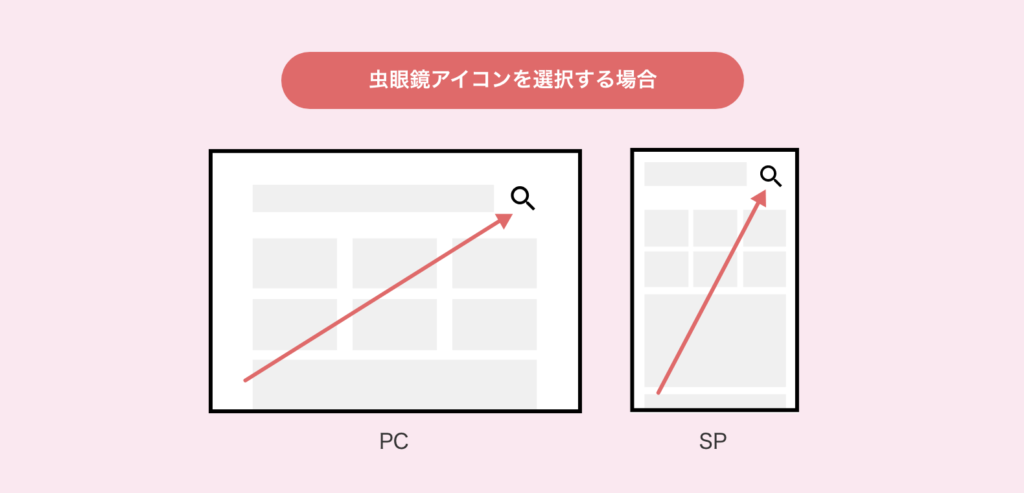
PCではマウスで虫眼鏡アイコンをクリックする為、身体的負荷は小さい。スマホの場合、指を伸ばしてタップする為、PCより負荷は大きくなる。
インタラクションコストを下げる方法
インタラクションコストを下げる理想的な方法は、考える事なく見ただけで全ての意味を把握でき、操作に迷わない状態を作る事ですが、画面サイズや操作の仕方・使われるシーンなどによって異なります。スマホ用に最適化してインタラクションコストを下げたUIは、他デバイスでは最小にはなりません。その為、デバイスごとに最適化する必要があります。
インタラクションコストを下げる他の方法として、どのようなサービス・デバイスでも適応でき、人間の認知特性に基づくアプローチが3つあります。
それは、「一貫性」「シンプルさ」「共通概念」です。
一貫性
一貫性とは、ある規則にのっとって、デザイン要素全てがその基準に従っているという事で、サイトの世界観を表現する上でも大切な部分です。
一貫性が保たれたサイトは、ユーザーが操作を予測しやすくなります。サービス内での一貫性を理解できれば操作に迷う事もなく、新しい機能が出てきた場合も予測しやすくなる為、学習コストが低減されます。
これにより、インタラクションコストを小さくする事ができるという事です。
また、他のメリットとしては信頼性が生まれる事です。同じ規則が保たれた一貫性のあるデザインは、安心して操作する事が出来ます。

シンプルさ
シンプルなUIの良さは、意図が明快であるため「理解しやすい」事です。
シンプルさが支持される理由の一つとして、人間の認知できるリソースに限りがある為です。画面に要素がある時、その中で何かの優先度を上げるということは、何かの優先度が下がる事になります。全てを目立つ様にすることは出来ません。
要素を削ってシンプルにするということは人間の認知できるリソースを有効活用することに繋がります。
また、「シンプルにする」ことは、表面から見えるよりも多くの配慮や工夫が求められます。本来の意図を踏まえず、単に要素を削った事でかえって認知負荷を増やすようであれば、それはシンプルとは言えません。
シンプルにするとは「単純にする」では無く「明快」にするという事です。要は何が起っているのかを即座に理解でき、次にどうするかスムーズに決定できる状態にする事です。
共通概念
「共通概念」とは、「虫眼鏡=検索」「星アイコン=お気に入り・評価」など、一般的に認知されている標準的なルールの事です。こういった「共通概念」を利用する事によって、UIの新たな学習コスト、認知的な負荷を削減する事が出来ます。
共通概念のメリットは、解釈にかかる負担を小さくする事でサービス本来の目的に集中できる事です。
共通概念の中でひとつ注意しなけれなならないのは、下線リンクの扱いです。古典的なテキストリンクは青文字+下線でしたが、現在では各サイトのルールに沿って「青以外」「ホバー時のみ下線」など様々な表現があります。実際、どれが優れているといった事は無く、サービスやサイトのルールに沿って一貫性を保てていれば良いという事になりますが、はっきりと良くない表現があります。
それは、強調する意味で使われた、リンク無しの「下線テキスト」です。
下線テキストは「リンクする」という共通概念が確立している為、リンクしないテキストはそれに反します。この様に、共通概念に逆らうデザインはインタラクションコストを大幅に増加させる為、避けた方が良い表現です。
まとめ
UIデザインをする上で重要となるインタラクションコストについて説明しましたが、いかがでしたでしょうか。
エネルギーをできるだけ使わず、最低限の労力でできるだけ大きい成果を上げるためには、人間の持つ特性を有効活用し、シンプルで一貫性のあるデザインを心がける事が重要です。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。