こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
普段何気なく使っていると気づきにくいですが、なぜか使いやすいと感じるサービスは「痒いところに手が届く」と感じる細かい配慮がされています。今回は、使い心地を良くする為に取り入れた方が良いTipsをご紹介します。
待ち時間によってステータスを変える

クリックして読み込みに時間に時間がかかる時、「読み込み中」と表示しているサービスは多く見かけます。読み込み時間があまりにも長すぎる場合に「読み込み中」のテキストのみだと、ユーザーは不安になり離脱する可能性が高くなります。
このような場合、読み込み時間によってステータスのUIを変えると効果的です。
例えば、読み込み時間が1〜4秒の場合は「スピナー」、4秒以上の場合は「プログレスバー」を表示するといった形です。進捗が分かる様にすることで、ユーザーのストレス軽減に繋がります。
重要なページから移動する際の工夫

商品を購入するために情報を入力中、誤って戻るボタンを押してしまい、また一から再入力…。
この様な経験は無いでしょうか?この様な事故を防ぐ為にも、重要なページから移動する際は「このページを離れて宜しいですか?」「入力情報が保存されない可能性があります」など警告のメッセージを表示する様にしましょう。
検索時のレコメンド

サービス内に検索機能がある場合、その検索性がサービスの良し悪しを決めるといっても過言ではありません。検索機能では、ユーザーに検索条件の候補を表示してあげることで、検索性を向上させることができます。
例えば、金額を絞って商品を検索した後に「予算をあとOO円増やすと検索結果がO件増えます」というレコメンドを表示したり、詳細ページで「こちらもオススメ」など、金額と共に表示し誘導してあげる事です。
検索条件の候補を表示することにより、心地よい検索体験が提供できます。
最小限のページ切り替えでインタラクションコストを下げる

検索結果一覧ページで重要なのは、必要な情報が一覧にまとまっており、複数の候補の中から自分が気になったものだけスムーズに詳細ページに進める体験です。
結果一覧に商品画像が載っていなかったり、情報が少ない場合、いちいち詳細ページで確認しなければいけなくなります。また、詳細ページに進んでみたら在庫切れだった為にまた戻って探し直すことになった…など、一覧ページと詳細ページの余計な往復はユーザーのストレスとなってしまいます。
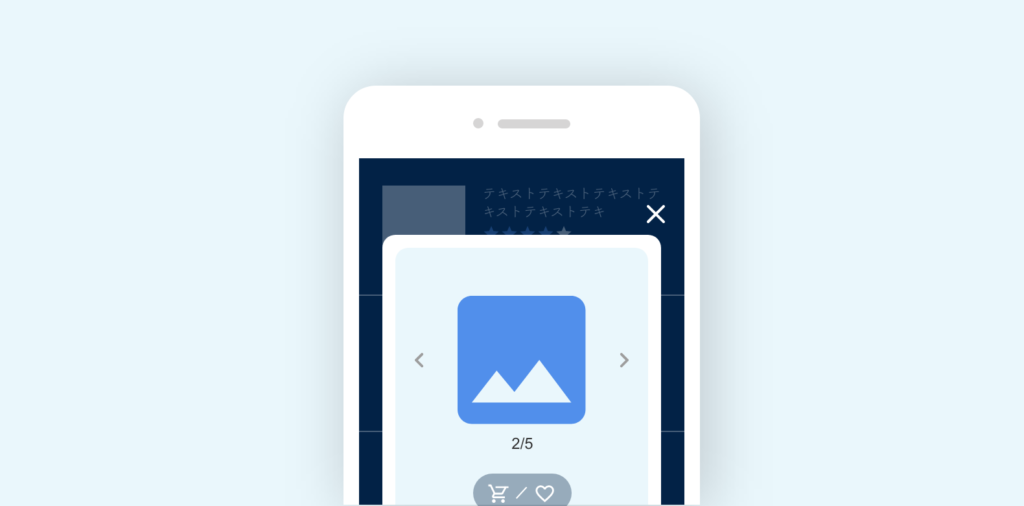
これを解消するには、最小限のページ切り替えにしてユーザーのインタラクションコストを下げることです。わざわざ詳細ページに飛んで確認する必要のない情報は一覧ページに掲載したり、一覧ページの画像をスワイプ出来るようにし、詳細ページに移動せずとも、ある程度の情報が閲覧できる仕様にするのも1つの方法です。
参考:UIデザインをする上で重要な認知負荷「インタラクションコスト」とは?
まとめ
いかがでしたでしょうか?
意識しなければ気にも留めないような小さな事ですが、普段使っているサービスも注視して見ると、様々なところで隠れた配慮があります。一から優れたUI/UXを設計するのは難しいですが、この様な少しの工夫で使いやすさは変わり、離脱を防ぐことに繋がります。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。

