こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
世の中にはたくさんのWEBサービスがありますが、みなさんは何が決め手でそのサービスを使ってるでしょうか?サービス内容が良い、見やすい・使いやすいなど様々な理由があると思います。
WEBサービスを使う際、UIはユーザーが最初に触れる部分であり、そのサービスを印象づける上で重要な要素となります。UIとUXの関係性については前の記事で説明しましたが、UIを使った時にユーザーの内面に起こる反応が「UX」となり、UXはユーザーの内面を含めた概念になる為、必ずしも意図的に設計できるものではありません。しかし、UIはユーザーをコントロールしたり、意図的に設計・デザインすることができます。
優れたUIを設計する為にも、今回は「UIデザイン」をする上でのルールや概念について説明していきたいと思います。
ビジュアルデザインとUIデザインの違い
「デザイン」というと、一般的にはビジュアルデザインを指していることが多いですが、WEBサイトを制作する工程では、「ビジュアル」をデザインする部分と「機能」をデザインする部分に分かれます。
ビジュアルデザインは、画像やイラストなどの装飾を組み合わせ、そのサイトやサービスが魅力的に見えるようにするのが目的です。特にトップのキービジュアルは、サイトを開いて最初に目にする部分である為、どのようなサイトなのか連想できるビジュアルを作ることが大切です。
また、私たちはそのビジュアルを見た時、それが魅力的に感じるか不快に感じるかを本能レベルで判断しています。人が心地よく感じるビジュアルは、色彩のコントラストやバランス、スケールなど一定の規則が保たれており、バランスから外れていると(意図的に狙った場合は別ですが)不快と感じる事が多くなる様です。
このあたりはグラフィックやタイポグラフィの知識をつける事で、より魅力的なビジュアル表現ができる様になると思います。
一方、UIデザインは、ユーザーがサイトやアプリをスムーズに使える様、「機能」の部分をデザインします。サービスサイトやアプリ等の場合、LPなどと違い日常的に使うものになる為、ビジュアル面よりも使いやすさが重視されます。
この様に、ビジュアルデザインとUIデザインは重要視される部分が異なり、デザインする上での知識や概念も異なります。
次に、UIデザインを行う際に意識した方が良いポイントを説明していきたいと思います。
UIを理解する
アフォーダンス
「アフォーダンス」は、元々生態光学や生態心理学の分野で提唱された概念(ここでは省きます)ですが、デザイン領域では本体の意味とは異なる意味で使われるようになりました。
デザイン領域におけるアフォーダンスは「状況とその物の形などよって操作を理解させる」という考え方です。例えば、扉の取手には色々な形状がありますが、私たちはその取手の形状を見て、押せば扉が開くのか・引っ張ることで開くのか、または横に引くのかを判断しています。つまり、物の形状自体が使い方や操作方法を示している状態であり、ここのボタンを押す事でこんな操作ができそうだといった判断ができる状態を指します。使いやすいUIを目指す上では、このアフォーダンスの概念を理解する必要があります。

【自然に分別を誘導しているゴミ箱】
ゴミ箱の口が捨てるものに近い形状となっており、分別を誘導している。
建築やプロダクトデザイン業界では、人が使うことを大前提とし、構造+使用感ありきの意匠デザインとなっている為、当たり前のことのように思えますが、これが上手くいっていないデザインも見かけます。

【どこのツマミをひねれば良いかわからないコンロ】
真ん中のコンロを使いたい場合、どのツマミをひねれば使えるのか判断に迷います。これを解消する為には、コンロとツマミの関係性をユーザーに正しく伝える必要があります。

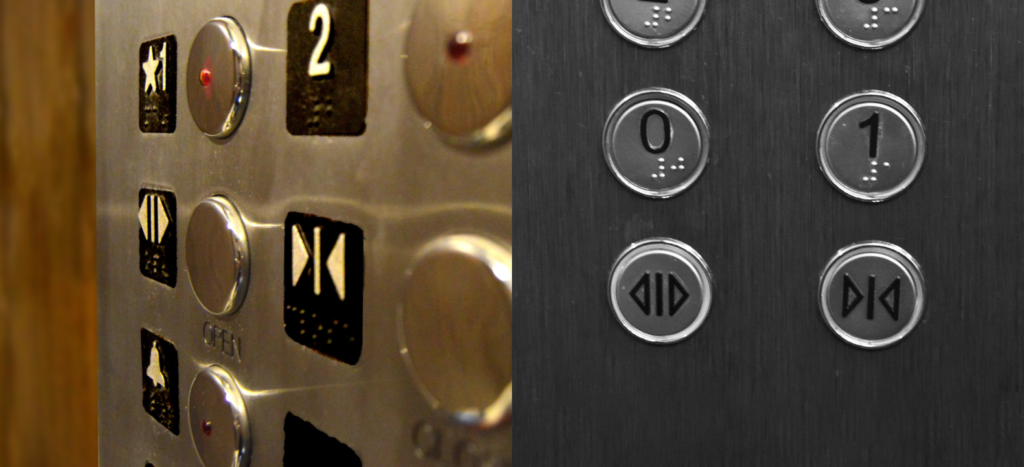
【間違いやすい開閉ボタン】
私はよくエレベーターの開閉ボタンを押し間違えるのですが、考えてみるとこの様な三角アイコンのデザインが多いです。
ドアが閉まりかかっていた時、滑り込みで乗ってこようとした人がいた為、急いで「開ける」ボタンを押してあげようとしたつもりが「閉める」ボタンを押していたという悲しい経験も多々あります…。
このボタンの間違いやすい点は、両者の形状が似ているため一瞬で判断する事が難しい事にあります。また、三角の矢印アイコンのみだと、「開く」「閉じる」どちらを意味しているのかが伝わり辛いです。
ドアが閉じるまでの時間は4秒程です。開閉ボタンは限られた時間の中で、いかに正しく判断できるかが重要となります。
認知特性を利用する(色・形・動き)
使いやすいUIをデザインするためには、人間が生来的に備えている能力を活用すると良いと思います。わかりにくい例として、エレベーターの開閉ボタンを例に挙げましたが、一瞬で判断できる様なUIにするためには、色・形・動きといったような認知特性を活用する事が一つの解決策になります。
●人が持つ瞬間的な判断能力
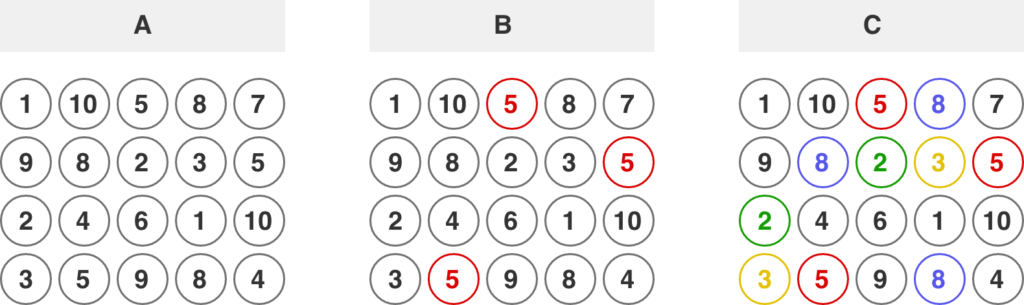
ランダムに1〜10の数字を並べた中から「5」を探します。この中に「5」はいくつ存在するでしょうか。

Aでは、数字を順番に見ていく必要がありますが、Bではほぼ一瞬で探す事ができます。これが色に対する人間が持つ生来的な能力、瞬間的な把握力です。Cは「5」意外にも色をつけた例ですが、2番より時間がかかってしまいます。色が増えれば増えるほど、ある色を探すのにかかる時間は増加します。
サイト制作や他分野のデザインにおいても、いわゆる煩雑な状態が良くないとされる理由がこれです。
デザインをする上で色を増やしていく事は簡単ですが、目的や狙う効果に合わせて色を設定していくことが大切です。
●変化を見つける力
「動き」や変化があると、人は意識しなくてもそこに注目してしまう特徴があります。
例えば、文字が動く電光掲示板などは、意識しなくても自然と目が行ってしまうと思います。WEBサイトにおいても「動き」を取り入れると注目を集めやすいです。装飾のために使用される動きは、極端に言えば存在しなくても支障のないものですが、面白さやギミックさを演出する事ができます。ただし、無闇に多用すると煩わしく感じられる事がある為、注意が必要です。
また「動き」を効果的に使う方法としては、ユーザー自身が状況を理解するための手助けとなるような使い方をしてあげる事です。
ユーザーが画面内のどこにいるのか、何が起こって今どの状態にあるのかと行った事を確認したい場合、UIに「動き」を取り入れる事でユーザーの理解度が大きく変わります。
例えば、iPhoneでたくさんの画面を開いていて後ろの画面に移動したい場合、後ろの画面が元画面に被りながらスライドして切り替わります。この様にAからBに至る途中段階の表現が存在する事によって、ユーザーは体感的に理解する事ができます。
まとめ
UIデザインを作成する上での基本的な概念について説明しましたが、いかがでしたでしょうか。
アフォーダンスで扉の取手を例に上げましたが、これはユーザーが頭を使って理解しているのではなく、直感的に判断し行動しているケースがほとんどです。
WEBサイトに関しても同じで、例えばECサイトで欲しい商品を選択肢から選ぶ際も、UIパーツの形状を見て直感的に判断し操作している事が多いと思います。使いにくいとされるUIでは、この様に直感で判断できないものが多く、ボタンかと思って押したらボタンでは無かったなど、期待した操作が出来ないとユーザーを苛立たせる原因となってしまいます。
WEBサイトにおけるアフォーダンスは、機械とユーザーの関係性をわかりやすく設計することです。どのユーザーにも同じ操作を行わせることは難しいですが、誰でも理解できるUIを作成する事、また認知特性を理解し、UIデザインに反映していく事が大切です。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。