こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
気付けば2022年も残り3ヶ月になりましたね。残り数ヶ月という事で、今年のデザイン傾向について振り返ってみたいと思います。
ビジュアル的には3Dの様な立体感のあるものやニューモフィズムを意識したもの、また引き続きミニマルなデザインが多く見られましたが、中でも「スクロールテリング」の手法を使ったサイトを多く見かけました。
スクロールテリングとは?
「スクロールテリング」に違い言葉で「ストーリーテリング」があります。
ストーリーテリングとは「物語を語る」ことで、近年マーケティングなどビジネスで重要視されています。
物語を語ると言っても、昔話などを語るという意味では無く、ビジネスにストーリーを持たせるという意味になります。
ビジネスの現場では数字や過去のデータなどが重要視されますが、単純にそれだけを説明するよりも、商品の誕生秘話や具体的な事例などストーリー性を持たせて説明した方が相手によりイメージが伝わりやすくなります。
Webサイトで使われる「スクロールテリング」は、スクロールと、「ストーリーテリング」を組み合わせた造語です。
ユーザーがスクロールダウンすると、その動きに合わせてグラフィックやアニメーションが起動し、画面上のストーリーが展開されます。
導入事例
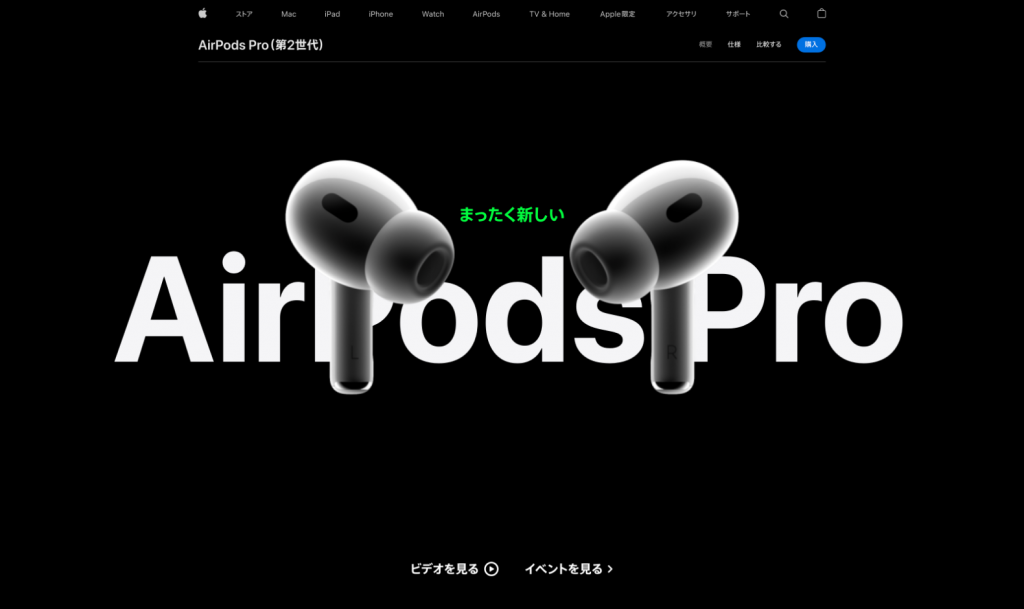
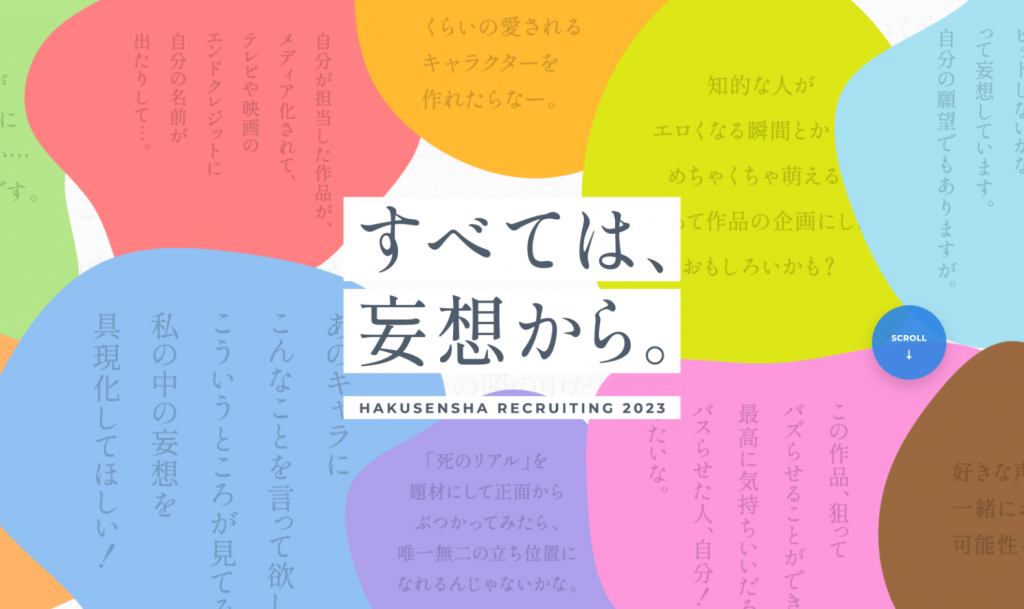
では、スクロールテリングの手法を使った事例をご紹介します。
AirPods Pro
BOTANIST
 白泉社 RECRUTING SITE 2023
白泉社 RECRUTING SITE 2023
導入メリット
スマホやタブレットと相性が良い
スクロールテリングは、画面遷移せずスクロールするだけでストーリーが展開されるため、画面領域の狭いスマホとも相性の良い手法です。

世界観が作りやすい
スクロールと連動させて見せることでユーザーの興味を引き、サイトの世界観に没入しやすくなります。結果、感情や体験などUXの部分に訴えかけることができます。

この手法は、ユーザーの行動心理に訴えかけることでコンバージョンを高めるサイトに適しています。例えば、旅館やリゾートホテル・ウエディングのような画像を多用して世界観を作り込むブランディングサイトや、企業の採用サイトなどが挙げられます。
近年の採用サイトは各社様々な思考を凝らして制作している為、ただ単に会社のビジョンなどを書き連ねただけでは興味や共感を得ることは難しくなります。デザインのトレンドや手法を取り入れ、興味を持ってもらうことも大切です。
また、体験や共感と言ったUXの部分をデザインするためには、表面的なビジュアルの部分だけでなく、対象となるユーザーを深く調査した上でストーリーや筋書きを作る必要があります。
まとめ
いかがでしたでしょうか?
今回は今年のトレンドであるスクロールテリングについてご紹介しました。
ビジュアルのトレンドは時代に合わせて移り変わっていきますが、UX体験に関わる部分においては今後も重視される傾向になりそうです。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。



 白泉社 RECRUTING SITE 2023
白泉社 RECRUTING SITE 2023
