こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
UIの設計手法、OOUI(オブジェクト指向UI)」をご存知でしょうか?
「使いやすさ」はUI設計の仕方で大きく変わりますが、OOUIは有効な手法であるとされています。
今回はそんな「OOUI」について解説します。
「OOUI」オブジェクト指向UIとは?
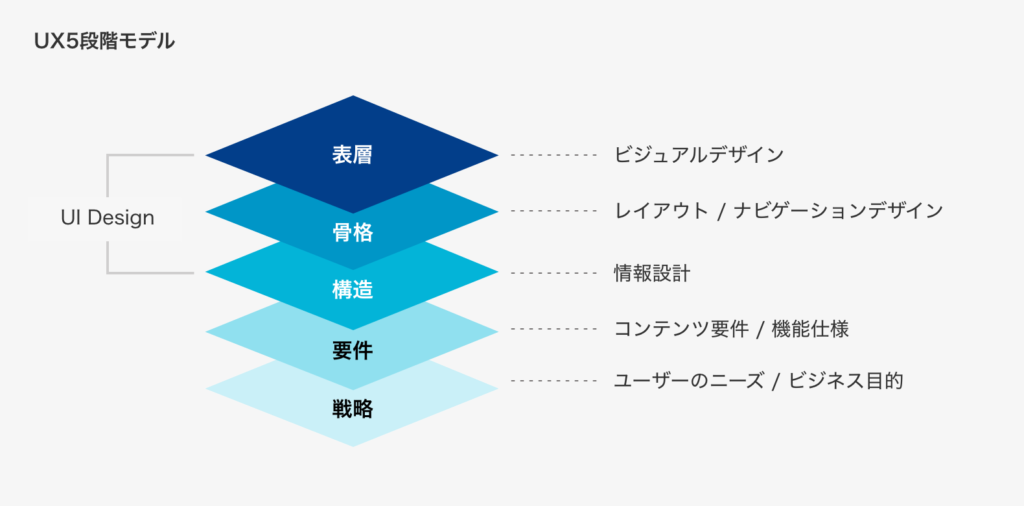
「UIデザイン」というと、一般的には色合いやタイポグラフィなどビジュアル面を整える事と捉えられがちですが、UX5段階モデルで言うところの構造〜表層までを指し、OOUI(オブジェクト指向UI)は「構造」の領域に当たります。
UI設計は大きく分けて「オブジェクト指向UI」「タスク指向UI」の2通りに分かれます。双方の違いは、タスク(アクション、行動)を起点に設計しているか、オブジェクト(目的のもの•対象物)を起点に設計しているかの違いです。

タスク指向UI・オブジェクト指向UIの例
では、具体的にタスク指向UI、オブジェクト指向UIの違いを見てみましょう。
<タスク指向UI>
…行動・アクション(タスク)を起点に設計したUIがタスク指向UIです。
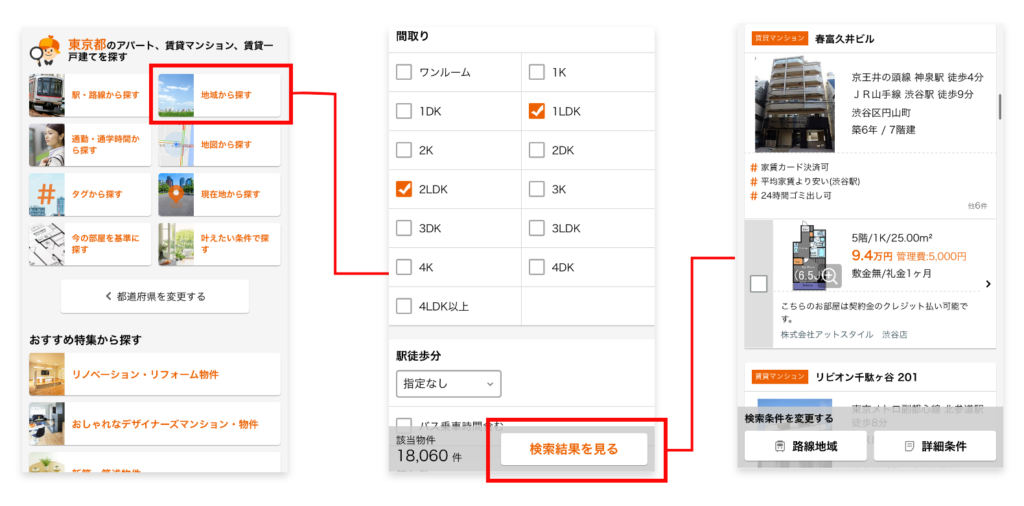
<具体例>…不動産検索サイト
①検索方法を選択→②条件を絞り込む→③物件表示
まず検索方法(タスク)が表示され、条件を絞り込む事で対象となる物件が表示される。

<オブジェクト指向UI>
…オブジェクトを起点に設計したUIがオブジェクト指向UIです。
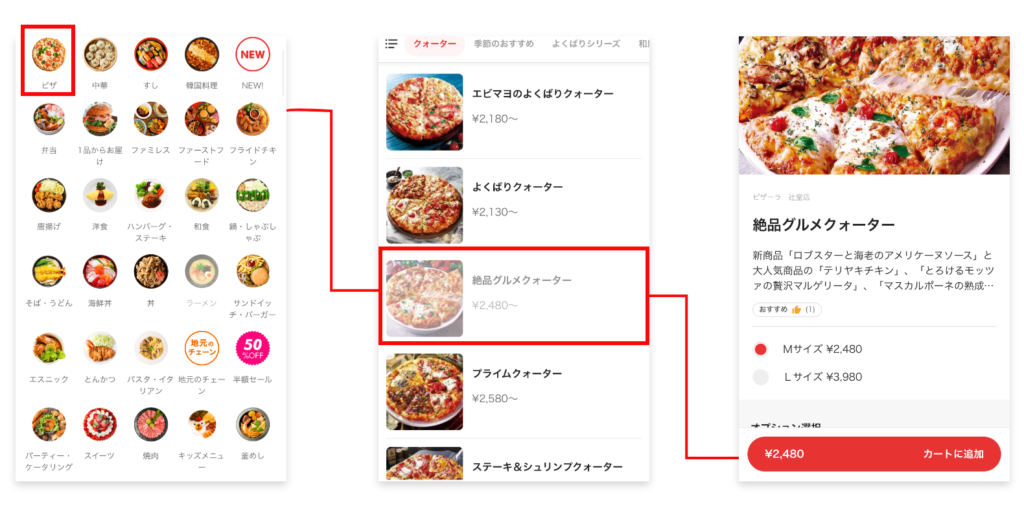
<具体例>…フードデリバリーサイト
①一覧からピザを選択→②店舗とメニューを選択→③カートに入れる
オブジェクト一覧から対象商品を選択し、支払い等のタスクを行う。

なぜ「オブジェクト指向UI」が注目されているのか?
なぜオブジェクト指向UIが注目されているのでしょうか?
一番の理由は、操作が直感的にできるということです。
日常生活をイメージすると、私たちはまず何らかの目的があった上で行動する事が多いと思います。目的なく行動することもあるとは思いますが、ほとんどが無意識なだけで、皆何かしらの理由や目的があるものです。
この様に「行動→対象物」ではなく「対象物から行動」に移行する方が自然な考え方であることから、日常生活と同じ感覚で操作できるオブジェクト指向UIは、直感的で目的にたどり着きやすいUIであるとされています。

オブジェクト指向UIのメリット
オブジェクト指向UIは直感的な操作が可能になるだけでなく、構造もシンプルになります。
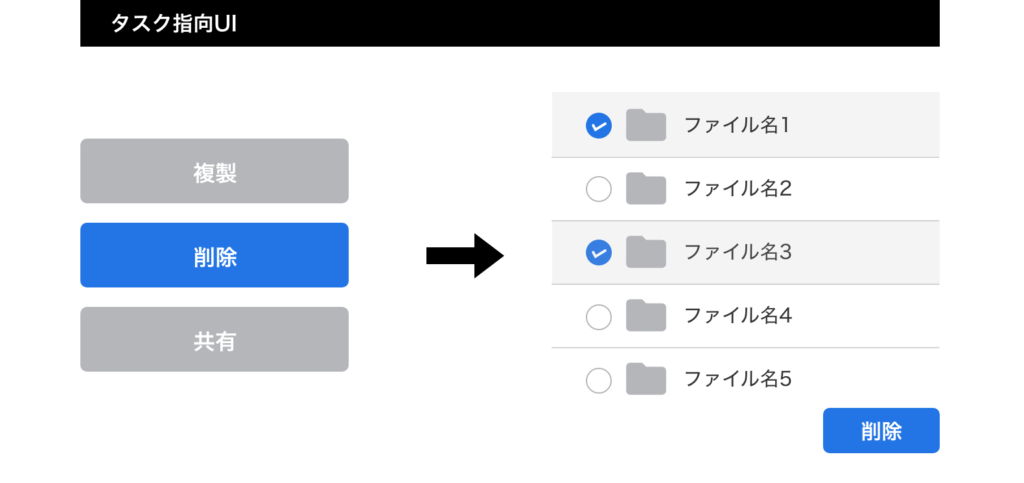
例えば、ファイルを削除するUIを考えた時「タスク指向UI」では、
①削除を選択→②一覧から対象のファイルを選択→③確定ボタン という手順になる為、3ステップ必要です。

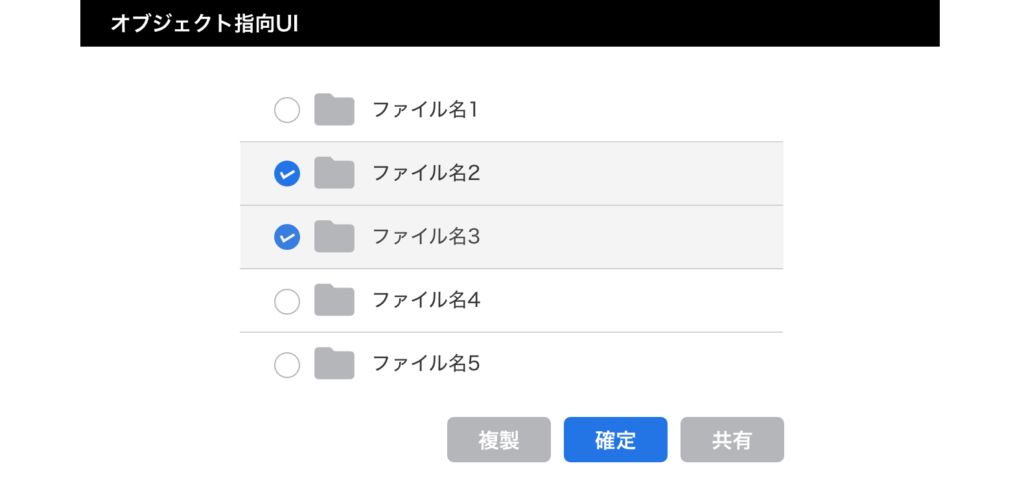
一方、オブジェクト指向UIの場合は、
①一覧から対象のファイルを選択→②削除という2ステップで済む為、画面数も少なくなります。
「オブジェクト指向UI」は、オブジェクトに対してアクションを選択する設計となる為、タスク指向UIよりシンプルな構造となります。
また、画面数が少なくなり構造がシンプルにまとまる事から、開発側の負担を減らすといったメリットもあります。

タスク指向UIの使い分け
自由度が高く、メリットの多いオブジェクト指向UIですが、全てこの手法で設計すれば上手くいくわけではありません。
ATMの様にオブジェクトが限定されていたり、オブジェクトを選択する必要が無いものはタスク指向UIの方が使い勝手は良くなります。
また、対象物が定まっていない場合もタスク指向UIが有効です。
不動産サイトのような検索サイトでは「駅名から探す・エリアから探す」など先に検索軸を絞った方が効率的であり、オスススメ物件(オブジェクト)から再検索させるのは複雑となり、非効率です。
オブジェクト指向UIとタスク指向UIは、どちらの方が良いという事ではなく、適材適所で使い分ける事が大切です。
まとめ
いかがでしたでしょうか?
オブジェクト指向UIとタスク指向UI、両者のメリットを理解した上で、どちらが適しているのか見極め設計する事が「使いやすさ」に繋がります。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。



