こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
「視線誘導」をご存知でしょうか?
情報設計する上では、ユーザーに情報が正しく伝わる事、またユーザーがストレスなくその情報をキャッチできる構成になっているかがが重要ですが、その情報を効果的に伝える手法の1つとして「視線誘導」があります。
視線誘導とは?
「視線誘導」とは、ユーザーの視線の流れをコントロールし誘導するために使われる手法です。
人は視線を動かす時、無意識に動かすパターンがいくつか存在します。
そのパターンを意識したレイアウトにする事で、ユーザーに情報が伝わりやすくなるというメリットがあります。
視線誘導をうまく活かす為には、人が「何から見るか」「どこから見るか」について知ることが大切です。
では、代表的なパターンをいくつかご紹介します。
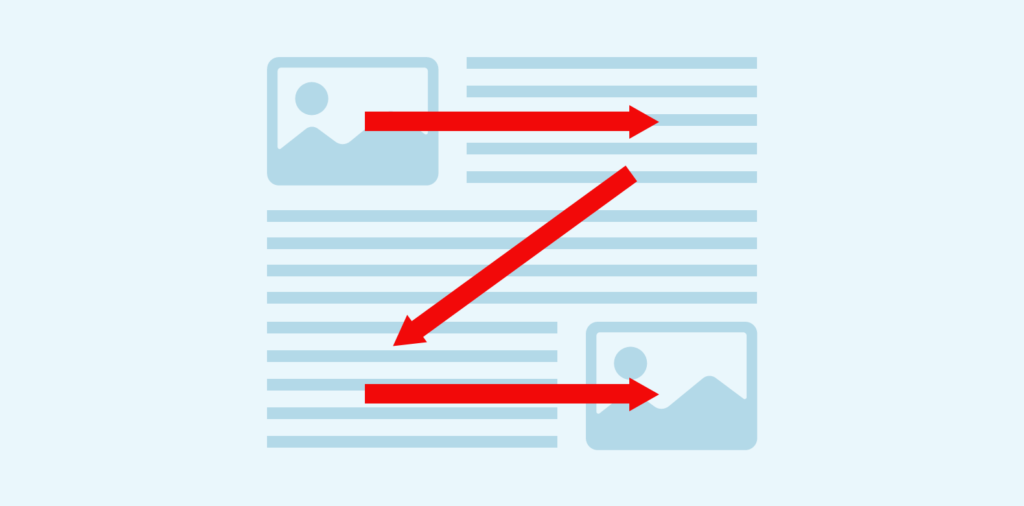
Z型パターン

Z型の視線の流れは以下のパターンです。
左上→右上→左下→右下
視線がアルファベットの「Z」のように動くため、『Z型』と呼ばれています。
Z型は情報の強度が均一であるときに効果が表れ、シンプルな構成のデザインに有効です。
このパターンで最も注目されるのは左上です。重要な情報は、最初に見られるこの部分に大きく配置しましょう。また、Zの終わり(右下)も目線が止まりやすいため、この部分にアクションボタンを置くと効果的です。

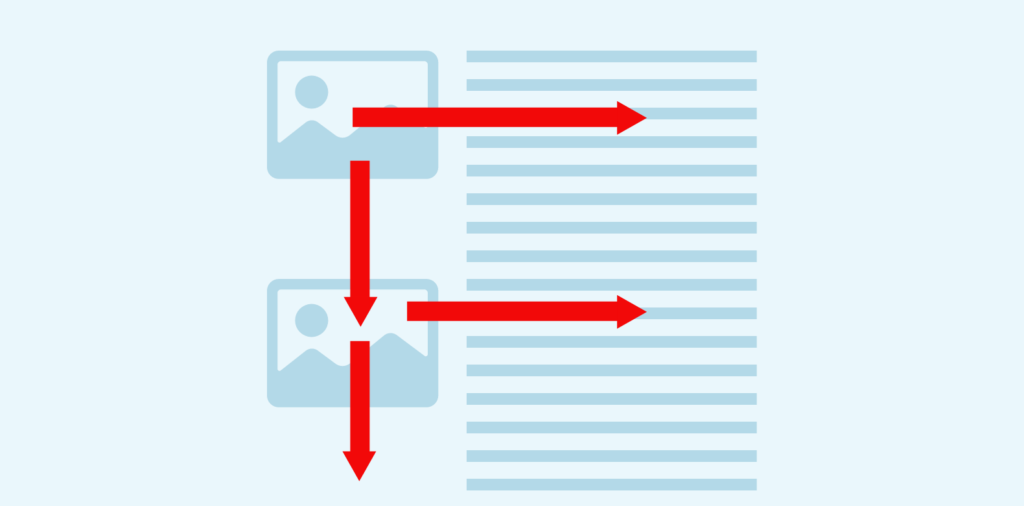
F型パターン

F型の視線の流れは以下のパターンです。
アルファベットの『F』の様に左上→右上→左下→右下へと下がりながら移動します。
F型はニュース記事など「読ませる」情報が多いものによく使われています。
さっと全体の情報を見渡すことができますが、下部にいくにつれ情報が読みとばされやすいことがあります。

その他のパターン
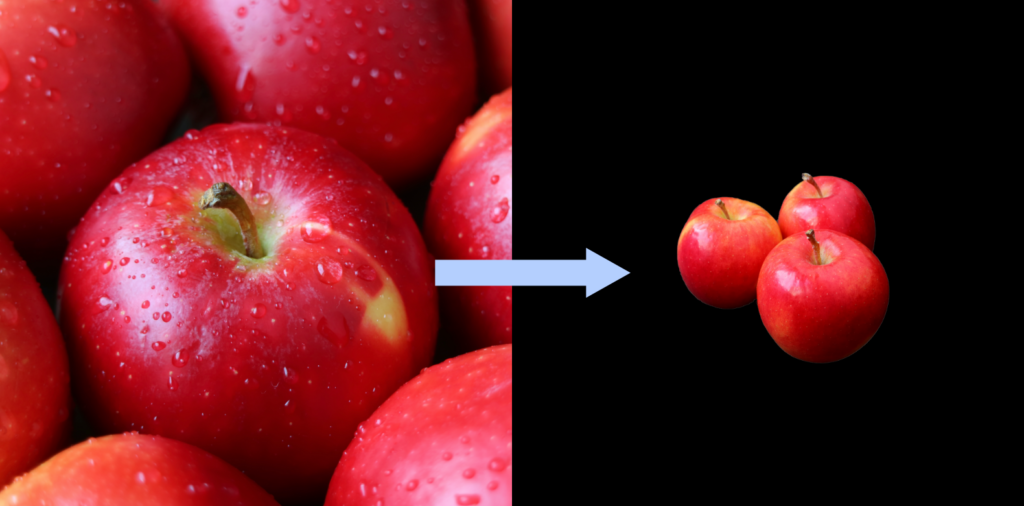
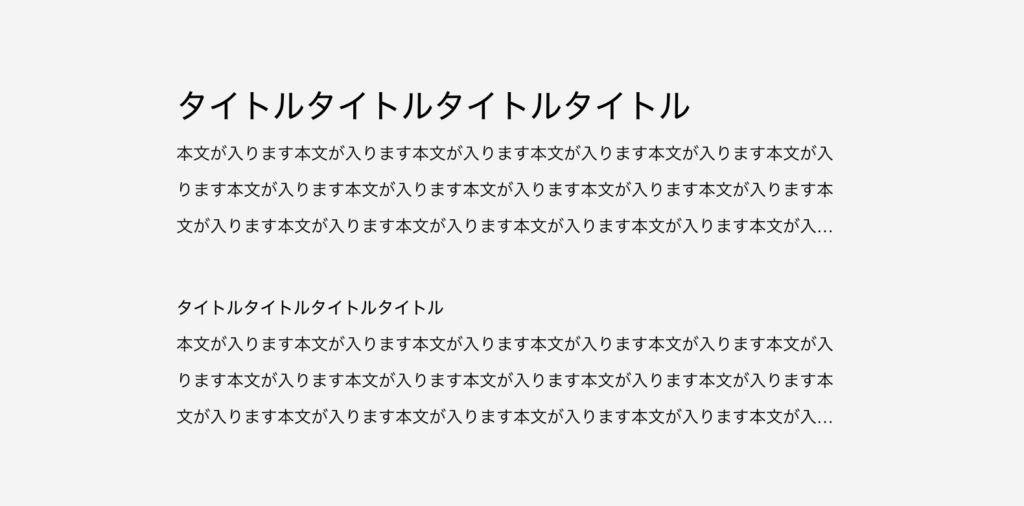
大きいものから小さいものへ視線は動く

人の視線は、まず大きなものに注目し、その後小さいものへと動きます。
「見出し」は本文に比べ文字を大きく配置しますが、これも視線誘導を使った効果です。一番に伝えたいことを大きく載せ、そこをスタート地点として内容へ導きます。
例えば、すべての画像や文字のサイズを同じにしてしまうと、見にくくなる上に情報も読み飛ばされやすくなってしまいますが、サイズに変化をつけることで視線をコントロールする事ができます。

同形、同色へ視線は動く

情報が均一に配置されている場合、人は無意識に形が同じ画像や、同じ色の文字に視線を動かします。
Webサイトのデザインでは、同形、同色のあしらいを繰り返し使うことで、統一感や美しさを演出する他、視線を誘導しながらテンポよく情報を伝えることができます。
数字の順番に視線は動く

数字を使う事でも視線を誘導することが出来ます。
人は無意識に、数字の順に視線を動かします。たとえ不規則な配置だったとしても、数字をふることで数字の順番に目線が動きます。
しかし視線の先に予想していた番号がない事は、ユーザーにとってストレスになる為、配置は注意しましょう。
まとめ
いかがでしたでしょうか?
視線誘導は Web以外にも広告やポスター、公共施設など様々なところで使われています。視線の流れをスムーズに誘導する事は、ユーザビリティを高める上でも重要です。「視線誘導」のパターンを理解し、情報設計やデザインに活かしましょう。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。

