こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
フラットデザインやマテリアルデザインなど、webサイトのビジュアル表現には様々なスタイルがあります。現在はミニマルなデザインが主流となっていますが、今日に至るまでデザインスタイルはどの様に変化していったのか、変遷を追いながら各スタイルの特徴を解説していきたいと思います。
スキューモーフィズム
スキューモーフィズムは要素に光と影を入れる事で立体感を持たせ、現実世界の様な3D表現を用いたデザインスタイルになります。立体的に見せるだけでなく、質感なども表現する事が出来ます。
現在はタブレットやスマホなど、マルチなデバイスで表示出来るデザインが求められていますが、PCを中心としていた2000年代頃では、このスキューモーフィズムのデザインスタイルが主流となっており、PCに不慣れなユーザーも3D表現にする事で「こうすればこのように使えるだろう」と思わせる手段として有効に機能しました。しかし、コンピューターの操作に習熟した現代では、スキューモーフィズムは過度の表現となり、このスタイルにする意味と役目は気薄になりました。

ミニマルデザイン
スキューモーフィズムに変わって使われる様になったのが、現在の主流となっているミニマルなデザインスタイルです。ミニマルデザインは、極端に言うとシンプルに仕上げるデザインスタイルのことで、代表的なものにフラットデザインやマテリアルデザインがあります。
デザインにはトレンドがあり、時代の流れと共に変化しています。
webデザインに限らず、近年はさまざまなデザインが「ミニマル化」されていますが、街中で見かけるファーストフード店のロゴなども、実はアップデートする度にミニマルなデザインに変化しています。

上図を見ていくと、初期のロゴは現在のロゴより複雑です。複雑なデザインは思い出しにくく、人々の印象に残りにくくなります。
ロゴは企業の顔として重要な要素の1つとなる為、親しみやすく記憶に残る様なものでなければなりません。ミニマルデザインのメリットは、余計な要素や装飾を取り除きシンプルにする事で、コンセプトやメッセージ性を高めることができるという事です。「記憶に残るロゴ」を模索していった結果、現在の様なシンプルなデザインにアップデートされていきました。
ロゴデザインの変遷を例に挙げましたが、この流れはWEBデザインにおいても同じ事が言えます。
webデザインにおいては、スキューモーフィズムからシンプルで平面的な表現にする事によって認知負荷の低減を図り、操作がしやすくなるというメリットが生まれます。また、モバイルデバイスの普及によっても、このミニマルなスタイルが有効であるとされる様になりました。
フラットデザイン
フラットデザインは、iPhoneのiOS7のUIで採用された事により、一般的に認知される様になりました。
フラットデザインの特徴は、平面的な装飾やシンプルな配色パターン、大きめにとる余白などが挙げられます。また基本的な考え方として、装飾よりも機能を重視するデザインスタイルになります。コンテンツ以外の要素が控えめな見映えになる事により、結果的にコンテンツそのものへの集中を促す事に繋がります。
スキューモーフィズムのデザインは、大きめのパーツであれば見やすいのですが、画面が小さくなった場合は立体感のある装飾が邪魔をして見にくくなります。スマホやタブレットなど様々な画面でも見やすく最適化されたデザインを目指す上で、フラットデザインは有効なデザインスタイルと言えます。

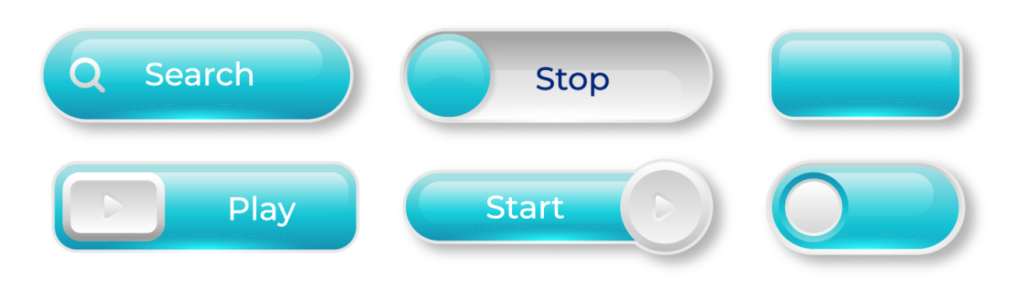
マテリアルデザイン
フラットデザインは、シンプルで作りやすいデザインである反面、平面すぎて単調に見えてしまったり、「どこが押せるのか分からない」など、ユーザービリティの面で難しいデザインスタイルではあります。
このデメリットを解消するデザインスタイルが、Googleが提唱するマテリアルデザインです。
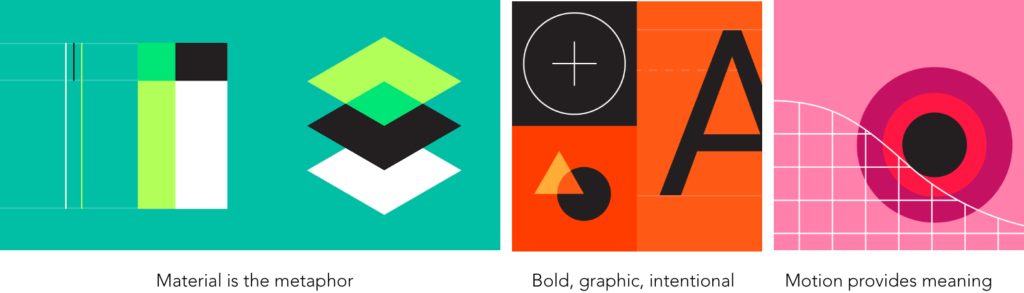
マテリアルデザインの特徴は、大きく2つあります。
1つは自然界の物理法則に従ったデザインであるという事です。現実世界では、どのような物質であっても「厚さ」があり、上にものを乗せると重なり影ができます。マテリアルデザインは、平面的でありながらも「奥行き」を持ったスタイルとなります。
2つ目の特徴は、現実世界を模した「動き」です。
現実世界では、ある地点から別の地点に移動する際、瞬間移動する事はあり得ません。ある状態から別の状態に変化する際は段階的に形状が変化します。マテリアルデザインでは、場所が変化する場合にはそれに相応した「動き」を伴って変化することを推奨しています。
アニメーションなどで現実世界に近い「振る舞い」を表現する事でユーザーの理解度が高まり、より直感的に操作することが可能となります。

まとめ
デザインスタイルの移り変わりや、各スタイルの特徴について説明しましたがいかがでしたでしょうか?
現在ではフラットデザインから派生したフラットデザイン2.0や、マテリアルデザインから派生したニューモフィズムなど様々なスタイルがあります。
デザインスタイルは流行もありますが、絶対にこれでないといけないなどのルールはありません。大切なのは、それぞれの手法を理解した上で表現したい世界観に合ったスタイルを選択することです。
WEB制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。