こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
定番としてよく使われているUIであったとしても、使い方を間違えるとユーザーにとって使いにくくストレスとなってしまう場合があります。特にスマートフォンはPCに比べ領域が小さくなる為、UIデザインする際は気を付けなければなりません。
今回は、定番としてよく使われているものの、使い方に注意が必要なUIコンポーネントと、その改善方法についてご紹介します。
アコーディオン
FAQなどで使われる事が多い折り畳み式のアコーディオンは、コンテンツを格納することができるのでページを短縮できるというメリットがあります。
一部をアコーディオン形式のUIにするのであれば特に問題ないですが、複数並べる場合は注意しないと使いにくい印象を与えてしまいます。
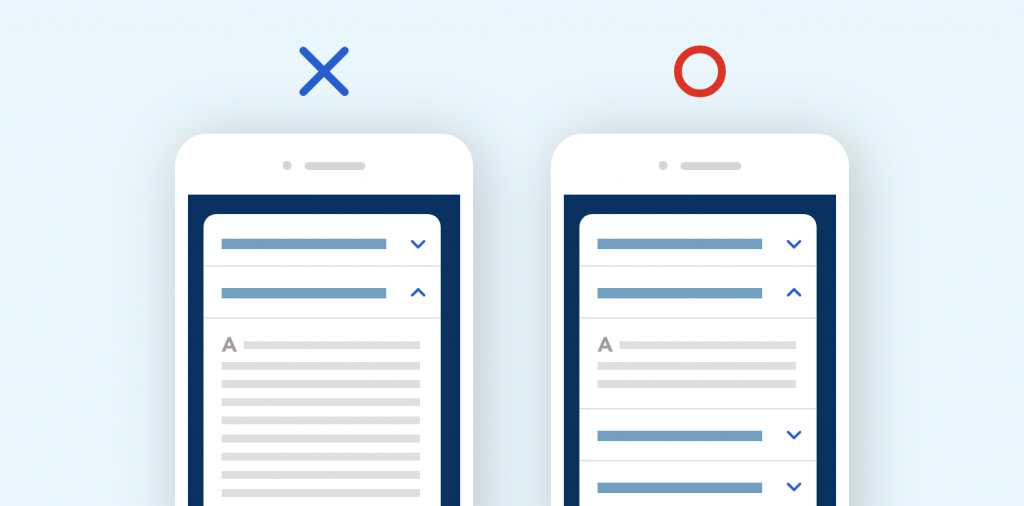
開いた時の情報量に注意
アコーディオンは自分が見たい情報のみを開いて閲覧でき、縦並びの表示である事からスマホでの表示に適していますが、項目を閉じるためには再度タップしなければなりません。
開いた時の情報量が多すぎるとスクロールが必要となり、元の位置まで戻って閉じる事が煩わしく感じたり、タップした項目を見つけづらくなってしまいます。
開いた時の情報量に注意し、多くなりすぎる場合はページ内リンクで補うなど表示方法を工夫しましょう。

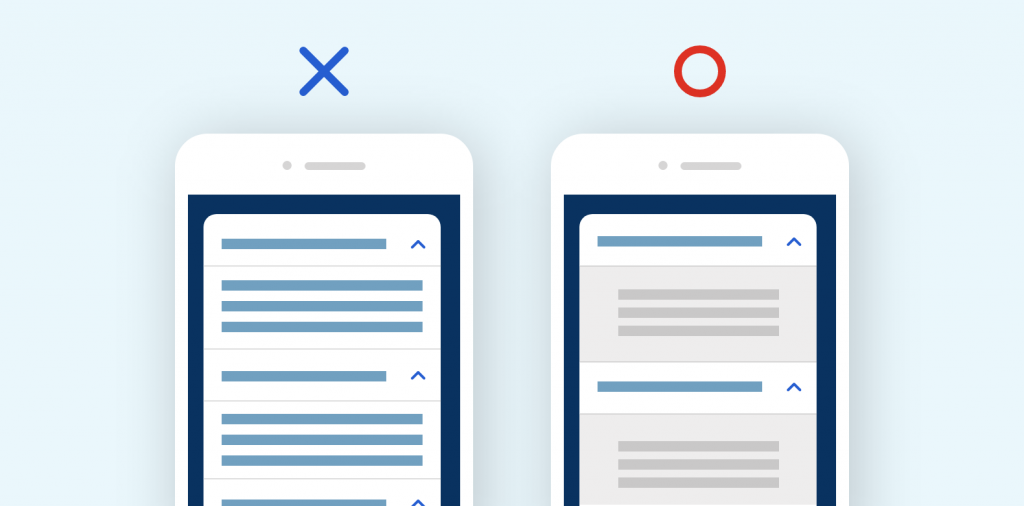
デザインのポイント
また、アコーディオンを使いやすくする上では開いた時のデザインも重要です。
各項目は見出しの役割も果たしているので、開いた時に見出しと本文の関係になるようにすると直感的に分かりやすくなります。
具体的には、段落を付ける・余白を取る・グルーピングするなど、入れ子構造になるようメリハリをつけたデザインになるようにしましょう。

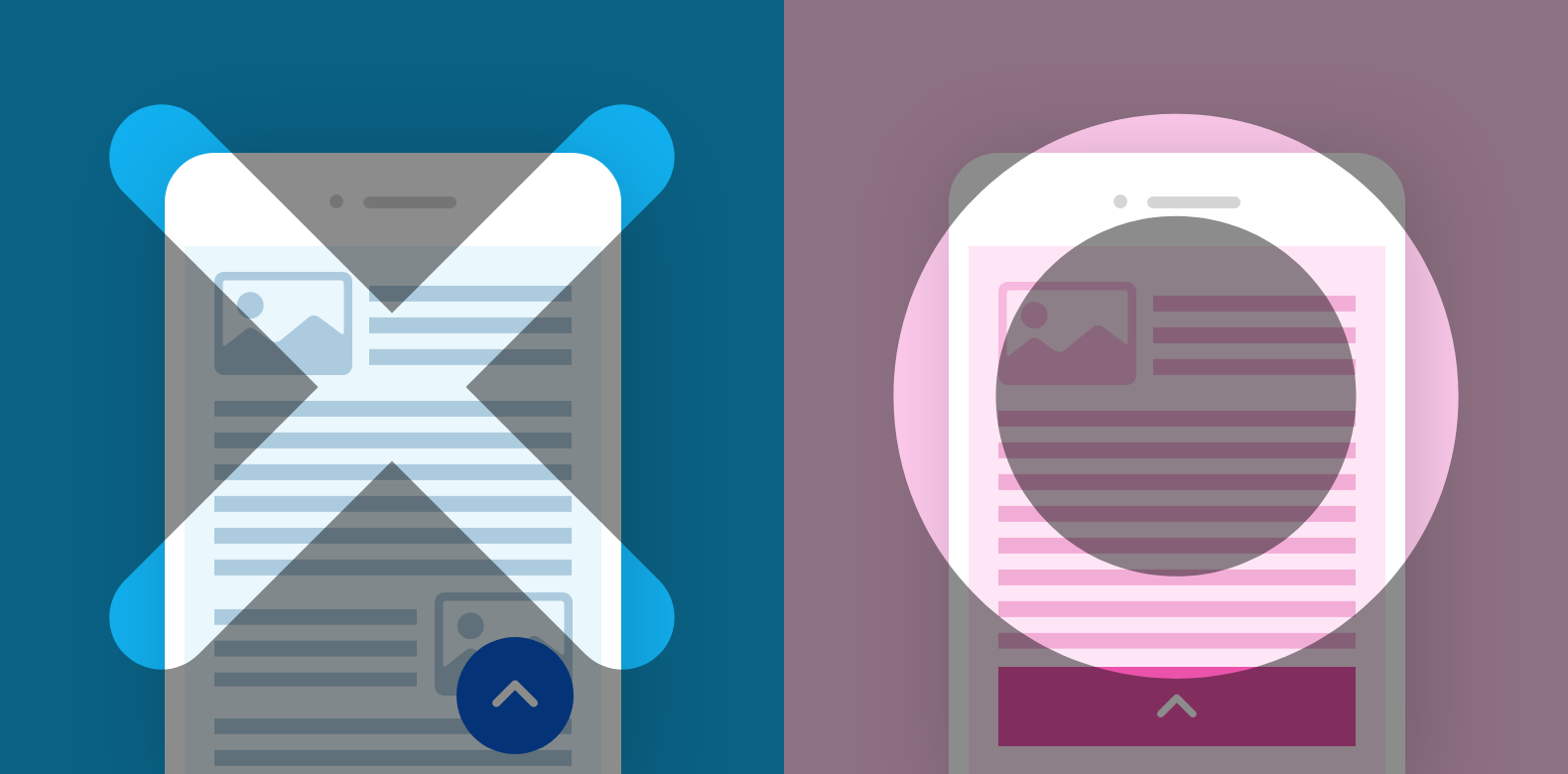
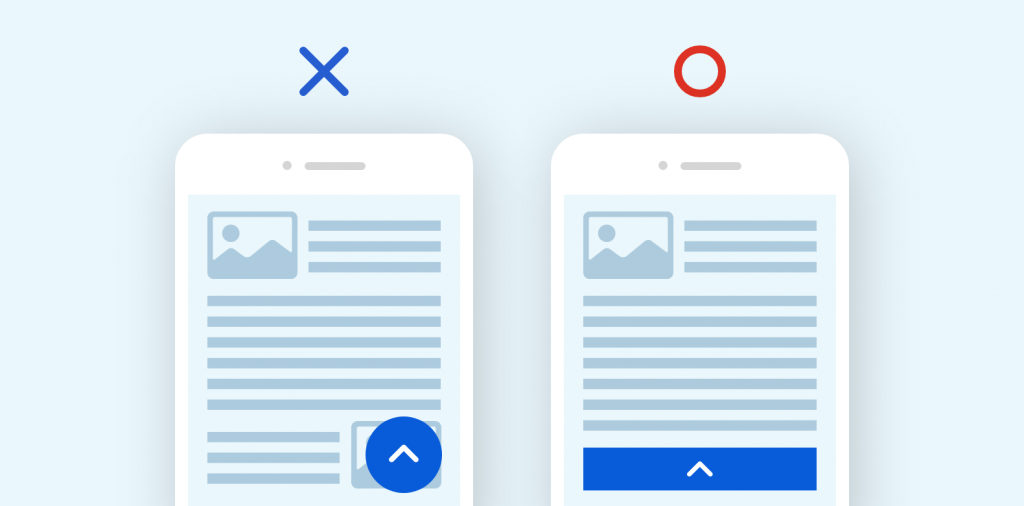
ページTOPに戻るためのボタン
縦に長いスマホサイトでは、すぐページTOPに戻れるよう画面右下に固定されたボタンを多く見かけます。
上までわざわざスクロールしなくて良いのは便利ですが、画面の小さいスマホでは誤タップが起こりやすくなります。ある程度読み進めている途中で誤ってタップしてしまい、意図せずTOPに戻ってしまったらどうでしょうか。ストレスを感じ離脱する可能性も高くなってしまいます。
これを回避するためには、ボタンは画面に固定せずフッターの近くに置く、または随所にリンクを設置する事です。

モーダル
モーダルはメッセージの表示などでよく使われるUIですが、スマホで使用する際は注意が必要です。
モーダルウィンドウは、元の画面に被る様に表示され、ユーザーがそのウィンドウでの操作を完了させるまで他の操作ができなくなります。ユーザーは必ず目を通すことになるので、重要な操作を促す時に使用する事で操作ミスを防ぐことが出来ます。
NGな使い方とは?
モーダルは元の画面を隠してしまう為、情報の比較が出来なくなります。
容易に元の画面に戻ることができますが、使い方を間違えると操作しづらくなり、ユーザーのストレスとなってしまいます。
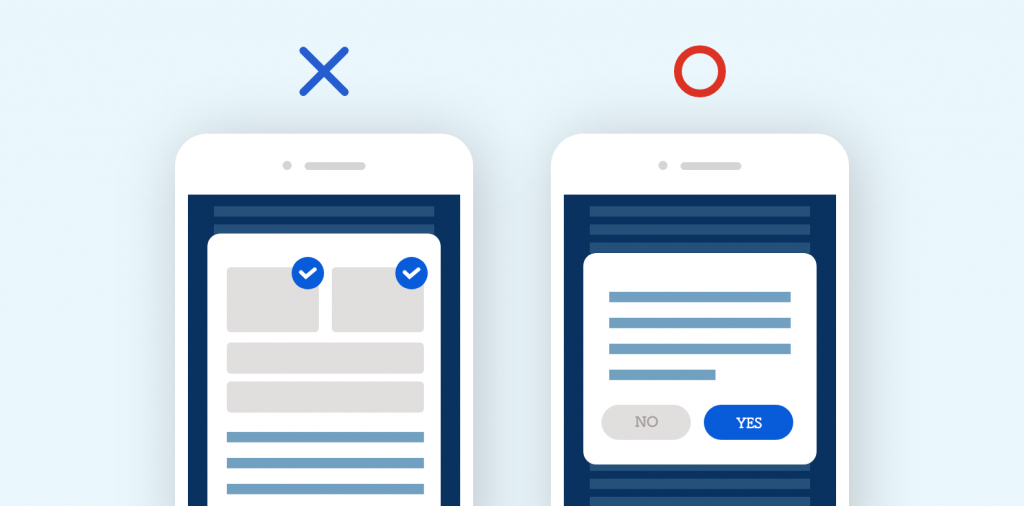
また、フォームをモーダルで表示するなど、何かしら操作を必要とする場合、画面の小さいスマホでは誤って閉じてしまう可能性が高くなります。スクロールしなければならないような長いコンテンツも誤操作が起きやすくなるので、モーダルで表示するのはなるべく避けたほうが良さそうです。
モーダルはユーザーの操作の自由を制限します。無闇に多用せず、状況や情報量など検討した上で使うようにしましょう。

まとめ
いかがでしたでしょうか?
これらは定番で使われているUIコンポーネントですが、何となくで使ってしまうと、とても使いにくいUIになってしまう可能性があります。デバイスや各コンポーネントの特徴を理解し、使い分ける様にしましよう。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。