こんにちは。FASTCODING UI/UXデザイナー、一富士二鷹三茄子です。
webサイトを制作する上で「色」はサイトの印象を決める重要な要素となります。失敗すると見難いサイトになってしまったり、ブランドイメージにも影響する為、配色については悩むことも多いのではないでしょうか。今回は、webサイトのデザインをする上での配色ルールや、コツについてご紹介します。
サイトを構成する3つのカラー
メインカラー
サイトの印象を決める色になります。一番主張したい色をメインカラーに設定します。
一般的にはブランドカラーの色に合わせる事が多いのですが、ブランドカラーをメインにする事で、サービスの認知を向上させる事にも繋がります。また、見出しやアクションボタンなど目に留めて欲しい場所で使う事で、統一感が出やすくなります。
ベースカラー
背景色など、最も大きな面積で使われる色です。基本的にベースカラーでは主張の少ない色を使用します。
その理由として、ベースカラーに濃い色を持ってきてしまうと、コンテンツが見難くなってしまう為です。
特に管理画面の様に何かしらの操作を行ったり、画面を見る時間が長いサイトについては視覚負担を考慮した色にしましょう。
アクセントカラー
アクセントカラーはポイント的に使用します。主にバッジや注意喚起など、ユーザーの注意を引きたい場所で使用します。
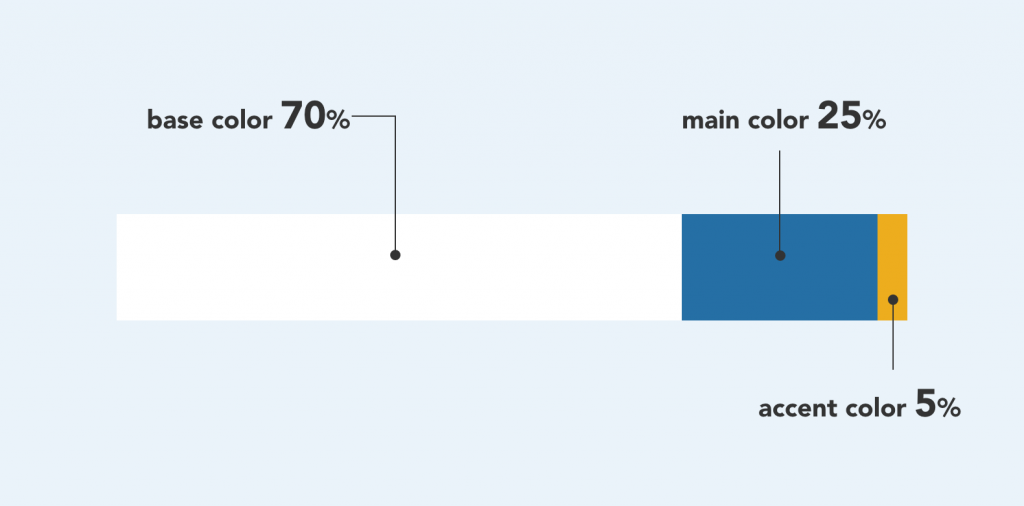
3つのカラーの最適な比率
上で説明した3つの配色は、目安としてベースカラー70%、メインカラー25%、アクセントカラー5%の割合で使用すると良いとされています。

配色の考え方・プロセス
ユーザーに与えたい印象で考える
次に色の決め方ですが、ユーザーに与えたい印象について把握・整理した上で、メインカラーを先に決定します。
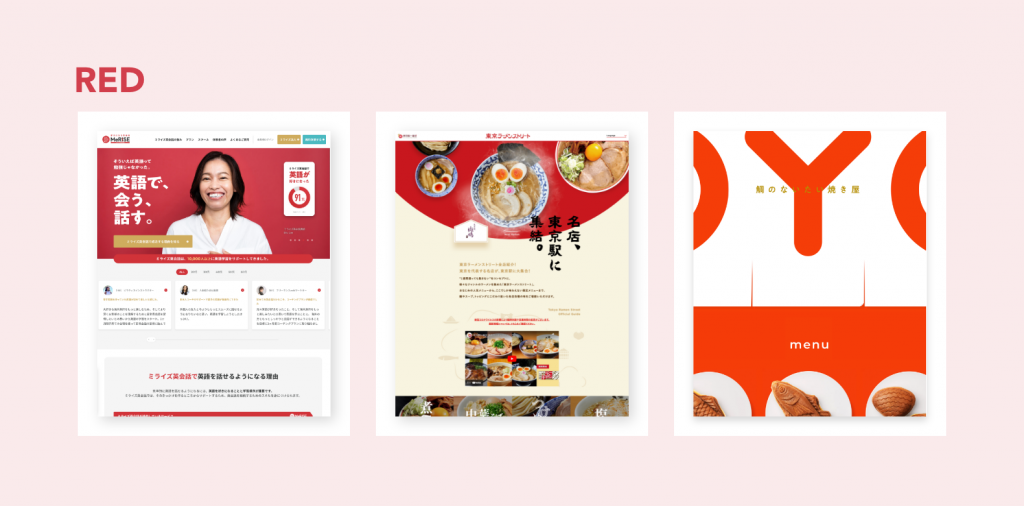
色にはそれぞれ心理的なイメージがあり、赤はエネルギッシュ、青は信頼感や誠実なイメージを持たせる事ができます。
またメインカラーは、コンテンツが引き立つ色にする事も大切です。
例えばファッション系のサイトでは、コンテンツを引き立てるために無彩色をメインに配色しています。
また、食品関係のサイトでは赤系をメインに使う事で美味しそうに見せたり、黒を使う事で高級感を演出しています。
メインカラーはサービスの印象を大きく左右するものです。訴求したい商品のイメージや、サービスの目的を十分理解した上で決定しましょう。



トーンを合わせる
メインカラーが決まったら、サイト全体に統一感を持たせる為、3色のトーンを合わせます。例えばメインカラーがパステル調の色だったとしたら、アクセントカラーもパステル調に合わせます。ここを合わせないと、サイトの世界観を崩してしまったり、チグハグな印象になってしまうので注意しましょう。
可読性に気をつける
サイトのイメージを作り上げる上で、色のトーンを合わせる事は重要ですが、コントラストが強いもの同士を組み合わせると、眼球への負担が大きくなります。
例えばベースの背景色を白、文字を黒にすると、コントラストが強くなります。
文字が読まれる記事サイトでは、長い時間画面を眺めていると、眼球が光量を調整しようとして目が疲れてしまいます。
この様な場合は文字に真っ黒を使わず、少しだけ明るい黒にしてコントラストを弱める等、文字を読みやすくさせる工夫が必要です。
また、白は色の中で一番明るい色になるので、分量が多いと目が疲れる原因にもなります。
よく病院の手術室は壁の色は白ではなく、薄い緑〜青になっている事が多いのですが、その理由として手術中の医師の目の疲れを軽減させる目的があります。緑〜青系は赤の補色となり、視覚的なインパクトを軽減する効果があります。
webサイトも可読性に注意し、場合によっては背景色を真っ白にするのでは無く薄〜い青系を混ぜるなど、少しでも視覚負担を抑える工夫をしましょう。
まとめ
いかがでしたでしょうか?
今回は配色について説明しました。難しい場合はweb上に配色ツールもたくさん出ているので、そういったものを活用しながら進めていくのも良いと思います。
Web制作でお悩みの方はファストコーディングにお任せください!
ユーザービリティを考慮したスムーズなUIのご提案、またフロントエンド開発に特化しているため質の高いサイト制作が可能です。
お悩み・ご相談も受け付けておりますので、お気軽にお問い合わせください。