
おはようございます!
FASTCODINGディレクターのせりなです。
さあ!Webサイトを作ろう!!デザインはデザイナーさんに頼んだし、
コーディングはコーディング代行会社に依頼しようかな~
なんてとき、
コーディングのことがよくわからないディレクターやデザイナーのあなたは悩むはず
自分が作りたいサイトのこと、やりたいこと、
どうやってエンジニアに伝えればいいんだろう・・・
そんなときにエンジニアとディレクター・デザイナーさんの溝を埋めるのが「コーディング指示書(仕様書)」と呼ばれるものです。
初めてだし指示書の書き方なんてよくわからないよ、という方のために今回は一般的なコーディング指示書の書き方についてまとめてみました!
HTMLコーディングに必要なものを用意する
まず、Web制作会社やコーディング代行会社にコーディングを依頼するとき、最低限必要なものはこの3点かなと思います。
1. コーディング指示書、仕様書、設計書
コーディングするにあたって「やりたいこと」を全部ここに書きます。
このボタン押したらこのページを表示してほしい、とか。
2. ディレクトリマップ、サイトマップ
Webサイトのファイル構造を示した地図です。
簡単に言うと、このお家にはAちゃんが住んでて、このマンションにはBくんとCくんが住んでる、とみんなの居場所を整理して伝えてあげる住民マップのようなもの。
3. デザインデータ
一般的にはAdobe PhotoshopやAdobe Illustratorで制作されることが多いです。
デザインはデザイナーさんに作ってもらいましょう。
例えば「コーディング指示書」「コーディング仕様書」などは呼び方は様々ですが、同じものを指している場合があります。
会社によって名称が違うものって覚えるの大変ですよね。この辺は会話の中で感覚を身につけていくしかないです。
今回は1番の「コーディング指示書」の書き方についてご紹介していきます!!
なぜコーディング指示書を書く必要があるの?

指示書つくるなんて面倒くさいなぁ・・・
って思ったこと、正直ありますよね?
色々書くこと多いし、何ページも書くの大変だし・・・
では、なんでコーディング指示書が必要なのか考えたことありますか?
いい機会なのでまずはここから一緒に考えてみましょう!
もしコーディング指示書がなかったら
もし指示書がなくて 「エンジニアさんにお任せで~」 ってあなたが言ったとします。
すると、エンジニアも人間なので、デザイナーさんが作ったデザインの100%を理解することはできません。
ここはただの画像なのかな?
それともどこかにリンクするボタンなのかな? とか
スライドショーは右から左に流れる動きがいいかな?
ふわっと次の画像が現れる動きがいいのかな? なんて
1つ1つの部品を作っていくと、小さなところでよくよく躓きます。
結局そんなこんなで出来上がってきたWebサイトは、あなたが100%満足のいくものに仕上がる訳がないのです。
修正につぐ修正、そのツケを払うのは?
思った通りに仕上がらなかったWebサイト。
「ここはこうして!こっちはこうじゃなくてこうなんだけど・・・」なんて修正をどんどんすることになりそうです・・・
はっきり言うと、Webサイト制作にかかるお金のほとんどは、ディレクター、デザイナー、エンジニアの人件費。
修正がどんどん追加されるということは、制作する人たちの人件費もどんどん追加されるということ。
きっとあなたのお財布にも負担がかかってしまいますね。

時間的コストも金銭的コストも余計にかかってしまって、あれ?なんか思ってたのと違うな・・・なんてことに。
仕様が決まっていないと無駄が多くなる
コーディング指示書は「キャッチボールを最小限にする」ためのツールです。
指示書を最初に作っていたらなかったはずの「無駄なメール」「無駄な電話のやりとり」「追加の制作費用」
そして、指摘を沢山するということは相手との「関係性も悪化」していくことが多いですよね。
目先の利益だけでなく、先々を見越した立ち回りができるのが一人前のビジネスマンです!!
無駄を省いてクライアントと良好な関係を築くためにも、コーディング指示書は必要なのですね。
コーディング指示書はあなたを守ってくれる!?

もし、最初にきちんとコーディング指示書を作っていて、それなのにあなたの「やりたいこと」がWebサイトに反映されてなかったら
あなたは制作会社に「コーディング指示書に書いてあるよ」って伝えて、やり直しをしてもらうことができます。
もちろん、この場合は追加で費用が発生することはありませんね。
エビデンス(証拠)を残しておくことで、言った言わないとかどっちに責任があるかという無駄なやりとりを回避することができます。
時にコーディング指示書はあなたを守ってくれるのです!!
コーディング指示書とは
では、コーディング指示書の重要性がわかってきたところで改めまして。
コーディング指示書とはなんぞや、何が必要でどう作ったらいいのか、というところですね。
まず、
コーディング指示書とは
簡単に言うと「やりたいこと」をまとめたものです
ディレクターやデザイナーが、エンジニアに対してWebサイトをどう作りたいかを書いていきます。
どんなフォーマット形式でつくればいいの?
Web制作会社・コーディング代行会社によって様々ですが、私がよく見かけるのは・・・
- Microsoft Office EXCEL
- Microsoft Office PowerPoint
- Adobe Photoshop (デザインとは別レイヤー内に記述)
- Adobe Illustrator (デザインとは別レイヤー内に記述)
- PDF( 個人的にはNG。理由は後述します)
ディレクターさんだとデザインソフトを上手く使いこなせない方もいるので、一般的なオフィスソフトで作成されることのほうが多いです。
デザイナーさんなら、Adobe PhotoshopやIllustrator内にレイヤー分けしてそのまま書き込んでしまうほうが楽だと思います。
私はこの方法が1番好きです。一元管理できるので、コーディングの時に参照するファイル数も少なくなります!
PDFはNGな理由
コーディングするときに意外と面倒なのが、文字をコピーできないとき。
リンク先のアドレスなどをコピーできるように
「編集可能・コピー可能なデータ」で作ってあげることがエンジニアにとっての優しさかなと思います。
これが、私が上で「PDFはNG」って書いた理由です。Adobe AcrobatやIllustratorで無理やり開けば編集もできるのですが、スムーズじゃないですね。
最近は、コーディング指示書用のWebツールなんかも出てきているので、また別の機会にご紹介しますね!
コーディング指示書に必要な5つのこと
最低限、これだけ書いてあればOK!という項目をまとめました。
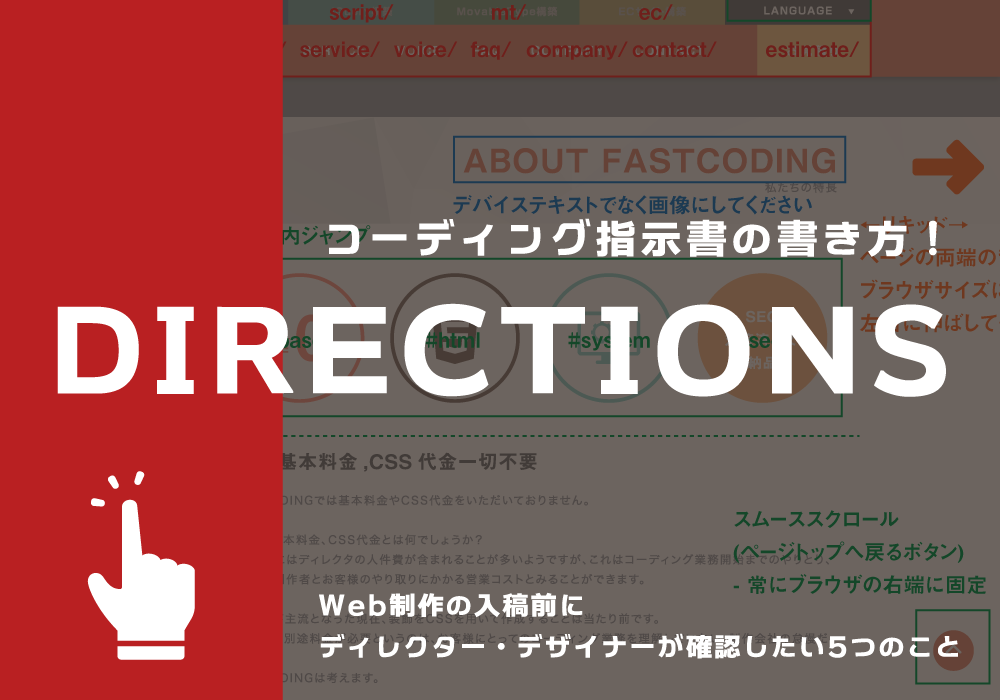
画像の左下にあるように「赤はリンク」「緑はjQuery」など、書く項目ごとに色分けしてあると、感覚的に情報がとらえやすくていいですね!

1. リンク先の指定
ナビゲーションやページ内にあるボタンなど
2. デバイステキスト(プレーンテキスト)と画像の区別
文字じゃなくて、画像としてコーディングしてほしいところと
文字(デバイステキスト)としてコーディングしてほしいところを分けます。
デバイステキストにするかどうかの判断は、簡単に言うと「デザインで使用しているフォント(書体)がパソコンの中に最初から入っているかどうか」です。
最初から入っている書体なら文字としてコーディングしてOK。
特殊な書体を使ってデザインしている場合はデザインを崩さないために画像としてコーディングします。
MacユーザかWindowsユーザかによってもデフォルトで入っている書体が違うので、詳しく知りたい方は調べてみてください。
3. JavaScript・jQueryの指定
簡単に言うと「動き」がつくところの指定です。
例えば、ページトップへ戻る(スムーススクロール)ボタンや
スマートフォン用のハンバーガーメニュー(アコーディオンメニュー)など

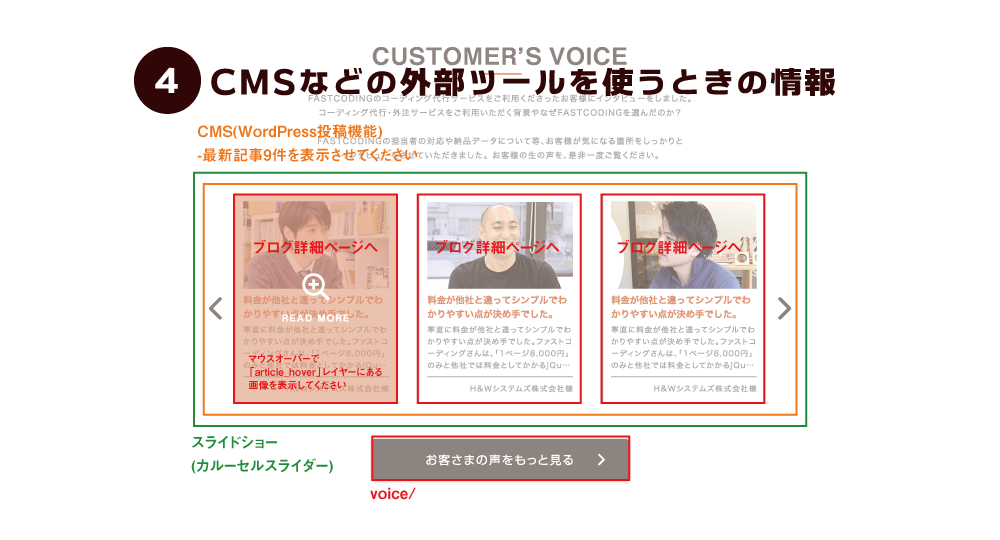
4. CMSなどの外部ツールを使うときの情報
問い合わせフォーム機能を追加してくださいとか
ブログ機能を追加したときに、ここの記事は人気順で表示とか
CMS(Content Management System)とは
Webサイトの管理システムのことです。
WordPress、MovableType、Joomla!、Concrete5、CS-Cart、EC-cubeなど
どれがいいか悩んでしまうくらい色々な種類があります!

5. 埋め込みファイル系の指定
・Facebook、Twitter、InstagramなどのSNS
・Youtube、vimeoなどの動画
・Google mapも埋め込む場合は住所か地図のURLを!
ビギナーさんはとりあえずここまで書ければOK!
よくよくかみ砕いてみるとそんなに難しいことはなさそうですね!
コーディング指示書に必要なこと ~上級者編~
段々Webサイトの何たるかがわかってきたり、クライアントから要望があったらこんな項目を指定することもあるかもしれません。
- 画像の保存形式(アイコンはpng、写真はjpgで~など)
- 画像やファイルの命名ルール
- パスの指定方法(絶対パス、相対パス、ルートパスなど)
- metaタグやhタグの指定(SEO対策として、検索エンジン向けに書くもの)
- Googleアナリティクスのトラッキングコード
今は「ふ~ん、そんなものも指定できるんだ」くらいに思っておいてください。
コーディング指示書を書くときのコツ
さて、コーディング指示書に必要なものがわかってきたところで1つ。
このサイトのこの動きいいな~、こんなアニメーションつけたいな~
でも、なんていう名前かわからないや・・・
って困ったことありませんか?私はよくあります(笑)

そんなときの強い味方は「参考URL」です!!!
「このサイトのこの部分と同じ動きにしてください」
こう書いておくだけであら不思議、思った通りにエンジニアさんが作ってくれます。
エンジニアさんも魔法使いではないので、特定の条件でないと上手く実装できなかったり、近い動きはできるけど完璧にピッタリ、とまではいかない場合もあります。
それでもわからないことを言葉で一生懸命伝えるよりは、参考のサイトがあったほうが両者にとって一目瞭然なのです。
FASTCODINGでは、コーディング指示書にご記入いただいた内容を1つ1つディレクターが丁寧に確認してからエンジニアに渡します。
書かれていない内容についても、必要だと思ったらこちらから提案・ヒアリングしてからコーディングしています。
コーディングもできるディレクターだからこそできる「指示書のチェック・提案力」
コーディング代行会社をお探しでしたらぜひお問い合わせください!!