社内業務を Excel ベースで運用してきた企業では、共同編集や権限制御、パフォーマンスの壁に突き当たり、「そろそろ Web アプリに移行しよう」 という機運が高まっています。しかし、長年慣れ親しんだ Excel の操作感を損なうと現場の反発を招きがち。
そこで本記事では、“Excel ライク” な UI を Web 上で再現できる 無料のデータグリッド OSS を厳選して紹介します。しかも CDN を読み込むだけで動かせる最小サンプル付き。まずは PoC を爆速で立ち上げ、実際の社内データを流し込んでフィット感を確認してみてください。
1. “Excelライク” な操作感を Web で実現できる OSS ライブラリ 3 選
まずは “Excel ライクな操作感” を実装するうえで 完全無料(MIT など寛容ライセンス) かつ 主要フレームワークで導入しやすい OSS ライブラリを 3 つに絞り込みました。
下表では 公式サイト へのリンクとともに、各ライブラリが公式にサポートしている 対応フレームワーク(ラッパー/ビルド済みパッケージの有無)を明示しています。
| 属性 / ライブラリ | AG Grid Community | Tabulator | JSpreadsheet CE |
|---|---|---|---|
| 公式サイト | https://www.ag-grid.com/ | https://tabulator.info/ | https://jspreadsheet.com/ |
| 対応フレームワーク¹ | JavaScript / React / Vue / Angular | JavaScript / React / Vue / Svelte / Angular | JavaScript / React / Vue / Angular |
| 一言キャッチ | “全部入り” ヘビー級 | 軽快 × 高機能の中量級 | Excel 互換 UI 特化 |
| 無料版の主な強み | 仮想スクロール&無限スクロールで数万行も滑らか | Virtual DOM で 100 k 行超 でも軽快 & レスポンシブ折り畳み | セル結合・オートフィル・数式 がそのまま使える |
| こんなときに◎ | 売上・在庫など 大規模データ を高速表示したい | 顧客・請求など 中規模表 を手早く作りたい | 予算・プロジェクト表を “ほぼ Excel” で編集したい |
| 上位互換(有償) | AG Grid Enterprise へライセンスキー追加でピボット/チャート/Excel Export などを解放 | ―(MIT ライセンスのみ・有償版なし) | JSpreadsheet Pro へバンドル差し替え+キー追加で XLSX 入出力/チャート 等 |
各ライブラリは MIT ライセンス(または同等の寛容ライセンス)で、商用 SaaS でも 追加費用ゼロ で導入できます。また、AG Grid と JSpreadsheet には、より高度な機能を備えた有償版が存在 しますが、本記事では無料版で出来る範囲を中心に比較します。
この表を踏まえ、次節では Excel 近似度や大規模データ耐性 などの比較チャートを示しながら、各ライブラリをもう少し掘り下げていきます。
2. ひと目で分かる簡易比較チャート
ここでは、3 つのライブラリを “Excel 近似度”“大規模データ耐性” など 5 つの軸で横並びに可視化 します。
| 評価軸 | AG Grid | Tabulator | JSpreadsheet |
| Excel 近似度 | ★★☆ | ★☆ | ★★★ |
| 大規模データ耐性 | ★★★ | ★★☆ | ★☆ |
| CDN だけで動く手軽さ | ○ | ◎ | ◎ |
| 国際化(i18n) | ◎ (公式 i18n) | ○ | ◎ |
| コミュニティ規模 (GitHub Stars 2025/07) | 14k | 7k | 6.9k |
- Excel 近似度 … セル結合・数式・フィルタ・オートフィルなどの備え具合。
- 大規模データ耐性 … 10 万行級を仮想スクロールでストレスなく描画できるか。
- CDN 手軽さ …
<script>タグだけで最小サンプルが動くまでの手順数。
★★★: 圧倒的に強い/◎: 公式サポートあり/○: 問題なく対応/★☆: 部分的に弱い
3. CDN + Vanilla JS クイック導入ガイド
各ライブラリについて、ビルド環境を用意しなくても “CDNタグをコピペするだけ” で動く最小サンプルを作成してみました。
いずれも
- ライブラリ(JS/CSS)の読み込み
- テーブルを描画するコンテナ要素の配置
- 共通データセットを渡して初期化
の 3 ステップで完了。
レイアウトや操作感の違いを“横並び”で体験できるよう、サンプルデータは(10 行 × 4 列)の共通の日本語顧客マスタを使用します。
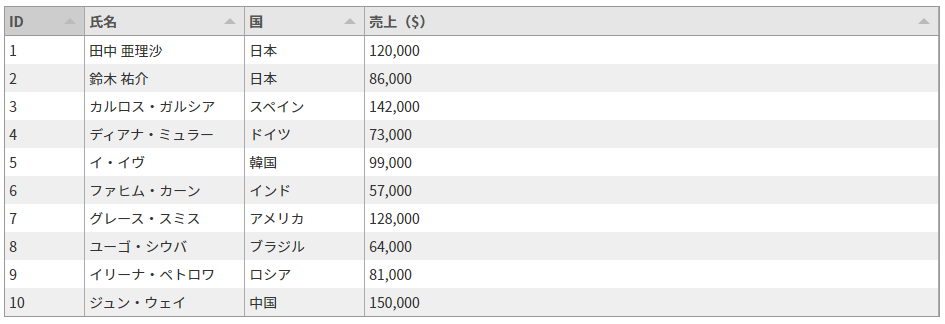
3‑1. AG Grid Community 最小サンプル

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>AG Grid Quick Start Sample</title>
<!-- AG Grid Community(JS+デフォルトテーマを内包) -->
<script src="https://cdn.jsdelivr.net/npm/ag-grid-community/dist/ag-grid-community.min.js"></script>
</head>
<body>
<!-- Data Grid コンテナ(高さは必須) -->
<div id="myGrid" style="height:400px;"></div>
<script>
/* === 共通データセット(日本語・メール列なし) === */
const customers = [
{ id: 1, name: '田中 亜理沙', country: '日本', revenue: 120000 },
{ id: 2, name: '鈴木 祐介', country: '日本', revenue: 86000 },
{ id: 3, name: 'カルロス・ガルシア', country: 'スペイン', revenue: 142000 },
{ id: 4, name: 'ディアナ・ミュラー', country: 'ドイツ', revenue: 73000 },
{ id: 5, name: 'イ・イヴ', country: '韓国', revenue: 99000 },
{ id: 6, name: 'ファヒム・カーン', country: 'インド', revenue: 57000 },
{ id: 7, name: 'グレース・スミス', country: 'アメリカ', revenue: 128000 },
{ id: 8, name: 'ユーゴ・シウバ', country: 'ブラジル', revenue: 64000 },
{ id: 9, name: 'イリーナ・ペトロワ', country: 'ロシア', revenue: 81000 },
{ id:10, name: 'ジュン・ウェイ', country: '中国', revenue: 150000 }
];
/* === 列定義 === */
const columnDefs = [
{ field: 'id', headerName: 'ID', width: 90 },
{ field: 'name', headerName: '氏名', width: 160 },
{ field: 'country', headerName: '国', width: 120 },
{
field: 'revenue',
headerName: '売上($)',
valueFormatter: p => p.value.toLocaleString('ja-JP')
}
];
/* === Grid オプション === */
const gridOptions = {
rowData: customers,
columnDefs,
defaultColDef: { sortable: true, resizable: true }
};
/* === Grid を生成 === */
const gridDiv = document.querySelector('#myGrid');
agGrid.createGrid(gridDiv, gridOptions);
</script>
</body>
</html>
ポイント
- CDN 1 行で完結
公式サイトの Quick Start で例示している “(AllCommunityModules バンドル)を 1 行読み込むだけで、Community 版の全機能がそのまま使えます。
グリッドの見た目をカスタマイズしたい場合は、あわせて好みの テーマ CSS(例:ag-theme-quartz.cssやag-theme-balham.css)を<head>に追加してください。
さらにバンドルを最小化したい・ビルド環境(npm)に切り替えたいときだけ、個別モジュールをModuleRegistry.registerModules([...])で手動登録する方法を検討すれば十分です。 - コンテナに高さを指定する必須ルール
グリッドは親要素の高さをそのまま使うため、style="height:400px"など固定 or フレックスで高さを与えないと何も表示されません。Quick Start でも最初に強調されています。 - gridOptionsを渡して一回呼ぶだけ
行データ(rowData)、列定義(columnDefs)、共通列設定(defaultColDef)をgridOptionsにまとめ、createGrid()を 1 回呼べば初期化完了──これが基本パターンです。 - valueFormatter は“見た目専用”の書式化フック
売上列を日本語ロケールで 3 桁区切りに整えるために使っています。セルの生データ(数値)は変わらないので、並べ替え・集計ロジックに影響しません。 - Enterprise へのアップグレードは“スクリプトとライセンスキーを足すだけ”
Community で書いたコードを変更せず、Enterprise 用スクリプトを追加しライセンスキーを登録すれば、ピボットやチャートなどの有償機能がそのまま有効になります。
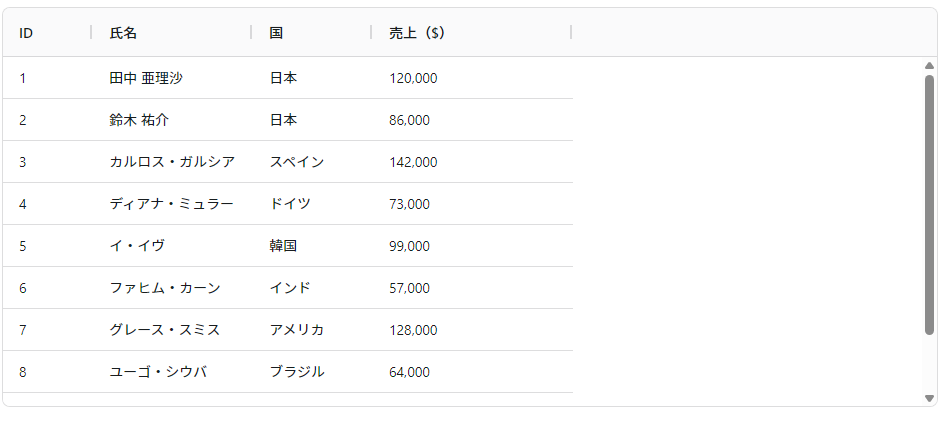
3‑2. Tabulator 最小サンプル

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>Tabulator Quick Start Sample</title>
<!-- ① Tabulator の CSS & JS(CDN) -->
<link href="https://unpkg.com/tabulator-tables@6.3.0/dist/css/tabulator.min.css" rel="stylesheet">
<script src="https://unpkg.com/tabulator-tables@6.3.0/dist/js/tabulator.min.js"></script>
</head>
<body>
<!-- ② テーブルを描画するコンテナ -->
<div id="customers-table"></div>
<script>
/* === 共通データセット(日本語・メール列なし) === */
const customers = [
{ id: 1, name: '田中 亜理沙', country: '日本', revenue: 120000 },
{ id: 2, name: '鈴木 祐介', country: '日本', revenue: 86000 },
{ id: 3, name: 'カルロス・ガルシア', country: 'スペイン', revenue: 142000 },
{ id: 4, name: 'ディアナ・ミュラー', country: 'ドイツ', revenue: 73000 },
{ id: 5, name: 'イ・イヴ', country: '韓国', revenue: 99000 },
{ id: 6, name: 'ファヒム・カーン', country: 'インド', revenue: 57000 },
{ id: 7, name: 'グレース・スミス', country: 'アメリカ', revenue: 128000 },
{ id: 8, name: 'ユーゴ・シウバ', country: 'ブラジル', revenue: 64000 },
{ id: 9, name: 'イリーナ・ペトロワ', country: 'ロシア', revenue: 81000 },
{ id:10, name: 'ジュン・ウェイ', country: '中国', revenue: 150000 }
];
/* === ③ Tabulator を初期化 === */
new Tabulator("#customers-table", {
layout: "fitColumns", // 列幅を自動フィット
data: customers, // 行データ
columns: [
{ title: "ID", field: "id", width: 80 },
{ title: "氏名", field: "name", width: 160 },
{ title: "国", field: "country", width: 120 },
{ title: "売上($)", field: "revenue",
formatter: "money", // 標準フォーマッタで3桁区切り
formatterParams: { thousand: ",", precision: 0 } }
]
});
</script>
</body>
</html>ポイント
- CDN 2 行 だけで Tabulator を導入(CSS → JS の順)。
layout:"fitColumns"を指定すると、ウィンドウ幅に応じて列幅が自動調整されます。- 売上列はビルトインの
moneyフォーマッタを使い、precision:0で小数点を省略。 - さらに並べ替え・フィルタなどを付けたい場合は、公式ドキュメントの
columnオプションに追記すれば OK です。
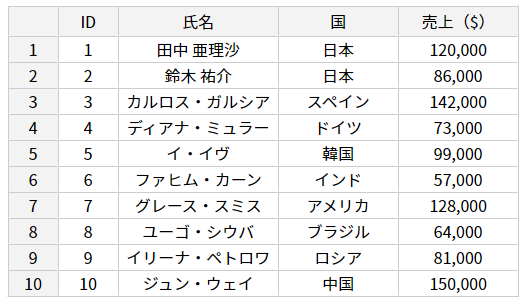
3‑3. JSpreadsheet CE 最小サンプル

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>JSpreadsheet CE v5 Quick Start</title>
<!-- ① CSS(jsuites → jspreadsheet の順で必ず読み込む) -->
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/jsuites/dist/jsuites.min.css">
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/jspreadsheet-ce@5/dist/jspreadsheet.min.css">
<!-- ② JS(同じく jsuites → jspreadsheet の順) -->
<script src="https://cdn.jsdelivr.net/npm/jsuites/dist/jsuites.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jspreadsheet-ce@5/dist/index.min.js"></script>
</head>
<body>
<!-- ③ スプレッドシートを描画するコンテナ -->
<div id="sheet" style="max-width:640px;margin:0 auto;"></div>
<script>
/* === 共通データセット(日本語・4 列) === */
const customers = [
{id:1 ,name:'田中 亜理沙', country:'日本', revenue:120000},
{id:2 ,name:'鈴木 祐介', country:'日本', revenue: 86000},
{id:3 ,name:'カルロス・ガルシア', country:'スペイン', revenue:142000},
{id:4 ,name:'ディアナ・ミュラー', country:'ドイツ', revenue: 73000},
{id:5 ,name:'イ・イヴ', country:'韓国', revenue: 99000},
{id:6 ,name:'ファヒム・カーン', country:'インド', revenue: 57000},
{id:7 ,name:'グレース・スミス', country:'アメリカ', revenue:128000},
{id:8 ,name:'ユーゴ・シウバ', country:'ブラジル', revenue: 64000},
{id:9 ,name:'イリーナ・ペトロワ', country:'ロシア', revenue: 81000},
{id:10,name:'ジュン・ウェイ', country:'中国', revenue:150000}
];
/* v5 は “行=配列” 形式を推奨 */
const matrix = customers.map(r => [r.id, r.name, r.country, r.revenue]);
/* === v5 API:worksheets 配列で初期化 === */
jspreadsheet(document.getElementById('sheet'), {
worksheets: [
{
data: matrix,
columns: [
{ title:'ID', type:'numeric', width:60 },
{ title:'氏名', type:'text', width:160 },
{ title:'国', type:'text', width:120 },
{ title:'売上($)', type:'numeric', mask:'#,##0', width:120 }
]
}
]
});
</script>
</body>
</html>ポイント
- 3 桁区切りは
maskでワンライナーmask:'#,##0'を指定するだけで 120000 → 120,000 表示。内部値は数値のままなので計算・並べ替えに影響なし - Pro 版へは“バンドル+ライセンスキー差し替え”だけ
CE で試して足りなければ、同じ v5 系の Pro バンドルとjspreadsheet.setLicense('<key>')を追記するだけで XLSX 入出力やチャートなどが解放されます
4. もう少し欲張るなら?拡張のヒント
前の章で例示したシンプルな構成以外にも、各ライブラリでは下記のような機能を追加することができます。
詳細はここでは割愛しますが、「こんなこともすぐ出来る」という方向感だけを押さえておいてください。
AG Grid Community
- 行グループ化+自動集計 …… 列をドラッグ&ドロップで国別などに折りたたみ
- クイック検索バー …… 入力した文字を即時フィルタ
- テーマ切り替え/SCSSカスタム …… 自社カラーに合わせた配色が数行で可能※ 高度なピボットやチャートが必要になったら Enterprise 版へ無改修で移行可。
Tabulator
- レスポンシブ列折りたたみ …… スマホ幅では列を「+」ボタンで展開
- インライン編集+バリデーション …… 必須チェックや数値範囲を declarative に指定
- リモートデータ&サーバーページング …… 10 万行でもバックエンド連携で軽快動作
JSpreadsheet CE (v5)
- Excel ライクな数式セル ……
=SUM(...)など本家同様に利用 - オートフィル&ドラッグコピー …… ハンドルを下へ引くだけで一括入力
- 固定行・列/右クリックメニューのカスタム …… “Excel っぽさ” をさらに強化※ XLSX 入出力やチャートが欲しくなったら Pro 版にライセンスキーを足すだけ。
各ライブラリ、他にも機能はたくさんあるのでぜひ確認してみてくださいね。
まとめ
無料ライブラリでも、顧客管理・売上集計・プロジェクト進捗など“Excel運用”をそのまま Web 化できる時代です。
最小 PoC → 小さく本番導入 → 必要に応じて拡張 というステップで、ライセンス費を抑えつつスムーズに社内展開してみてくださいね。